1. layout静态布局(element-ui里的layout组件,左侧导航栏,右侧内容栏)


2. 创建路由页面,menu菜单开启路由,内容栏设置路由出口
创建对应的路由页面并设置路由规则

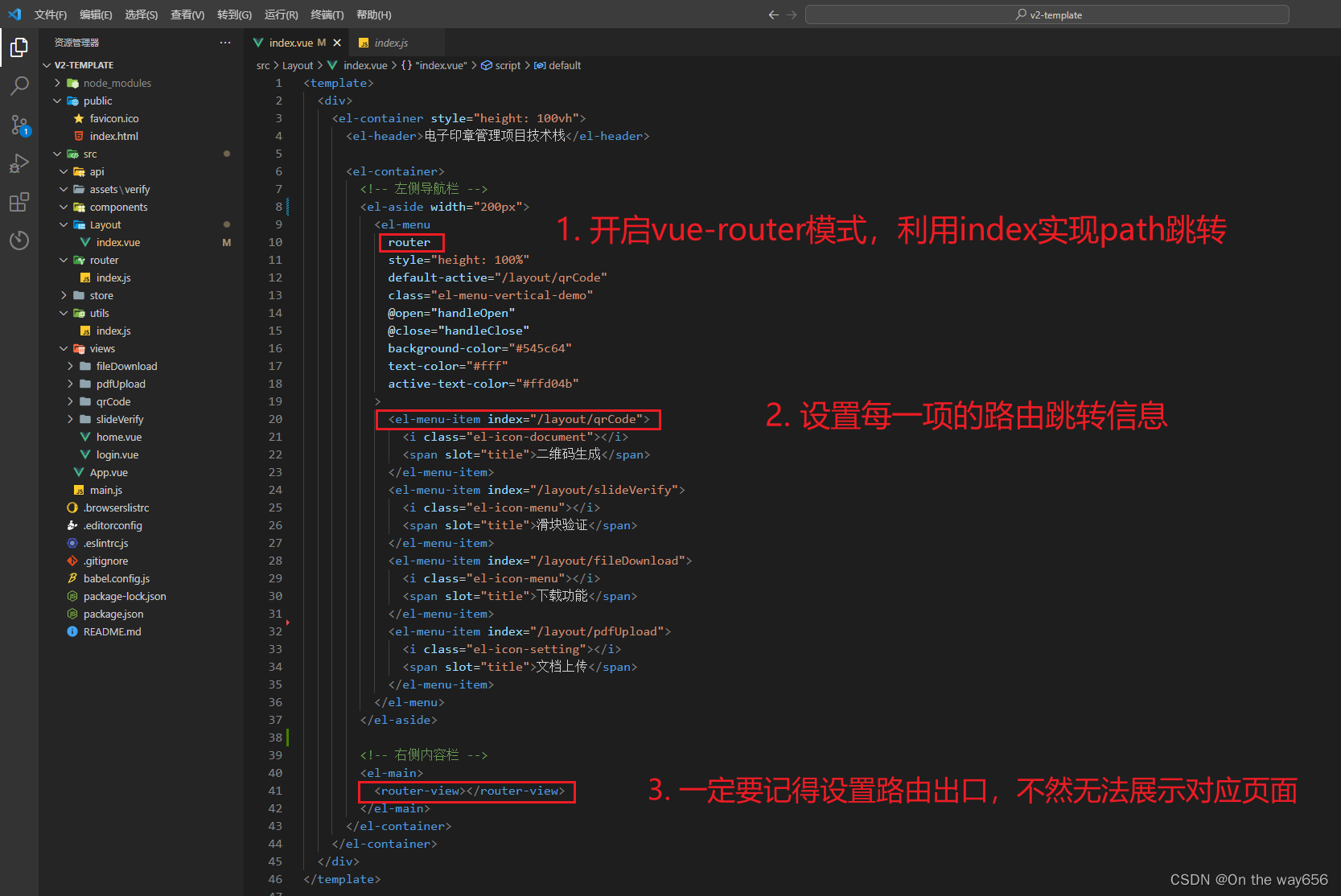
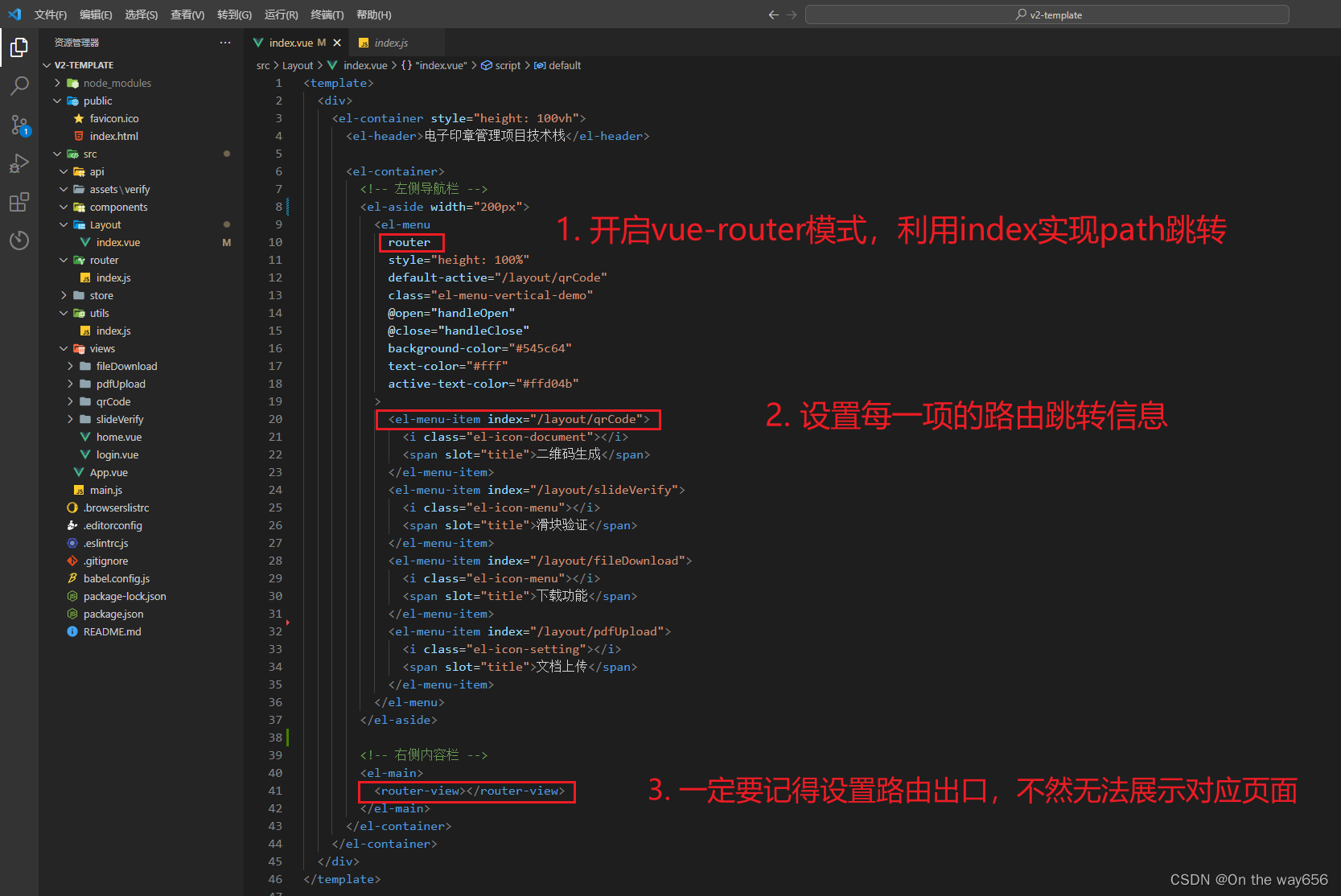
3. 回到layout布局页面,开启menu的路由跳转,在每一项item设置要跳转的路由信息

4. 最终效果

1. layout静态布局(element-ui里的layout组件,左侧导航栏,右侧内容栏)


2. 创建路由页面,menu菜单开启路由,内容栏设置路由出口
创建对应的路由页面并设置路由规则

3. 回到layout布局页面,开启menu的路由跳转,在每一项item设置要跳转的路由信息

4. 最终效果

 3624
3624
 1861
1861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


