浮动
- 普通流定位
- 浮动定位
- 相对定位
- 绝对定位
- 固定定位
浮动定位
- 元素排除在普通流之外
- 元素在空间中不在占据空间
- 浮动元素放置在包含框的左边或者右边
- 浮动元素依旧位于包含框内
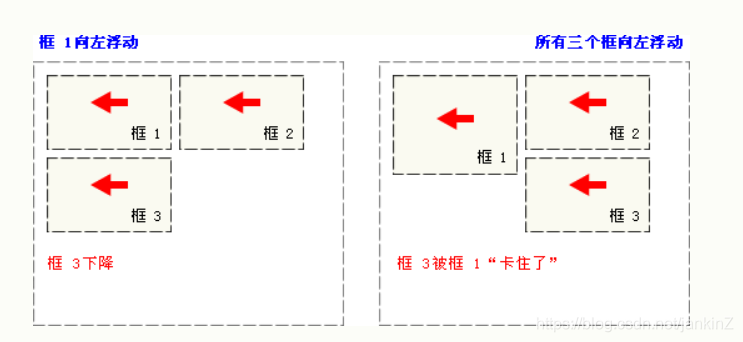
- 浮动的框可以左移和右移,直到外边缘碰到包含框或者另一个浮动框的边框为止
- 浮动元素的外边缘不会超过父元素的内边缘
- 浮动元素不会相互重叠
- 浮动元素不会上下浮动
- 行内元素浮动后会变成块级元素
- 语法: float:none/left/right
包含框太窄,那么其他浮动块会自动向下移动,直到有足够的空间

浮动清除
清除浮动是在使用浮动后必不可少的,为了网站布局的效果,清除浮动也变得非常麻烦
属性:clear
值:left,right,both
清除浮动的常用方式:
- 结尾处加空div标签clear:both
- 浮动元素的父级div定义 伪元素::after
- 浮动元素的父级div定义overflow:hidden
- 浮动元素的父元素定高
display
CSS规定的规范,每一个网页元素都有一个dispaly属性,用于确定该元素的类型,每一个元素都有默认的display属性值,如div默认display属性值为block,称为块级元素,span的dispaly属性默认为inline,称为行内元素
也就是说块元素与行内元素是可以互相转化的,通过display来控制
display常见属性值:
- none:隐藏对象
- inline:指定对象为内联元素
- inline-block:指定对象为内联块元素(识别代码之间的空白)
- block:指定对象为块元素
- table-cell:指定对象作为表格单元格
- flex:弹性盒
none的隐藏不保留物理空间
visibili:hidden和opaci:0会保留物理空间
position
position属性
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素 |
| fixed | 固定定位 |
| relatuve | 相对定位 |
| static | 默认值 |
static一般用于去除定位
relativ相对自己偏移 通过偏移改变位置,但是原来的物理位置还被占据
absoluted:相对于整个浏览器偏移,发生边偏移不再占有空间
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
浏览器内核及前缀
针对浏览器内核CSS前缀也有不同
| 内核 | 前缀 | 浏览器 |
|---|---|---|
| Gecko内核 | -moz- | 火狐浏览器 |
| Webkit内核 | -webkit- | chrome浏览器最先开发 |
| Trident内核 | -ms- | IE |
| Presto内核 | -o- | opera使用 |






















 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








