微信小程序 —— navigator组件跳转方式
在小程序中页面路由的实现方式:
A. 通过<navigator>组件实现 – page.wxml
B.通过路由API实现 – page.js
<navigator>组件
<navigator>组件是页面链接组件
<navigator
url="当前小程序内的页面路径"
open-type="跳转方式">
...
</navigator>
**跳转方式有:**都不能跳转到tabBar页面 – 有底部选项卡的页面
navigate ,保留当前页面,跳转到某个页面 – onHide
navigateBack ,关闭当前页面,返回上一个页面 – onUnload
//将index文件和page文件中的生命周期都写上,比较以上2种跳转方式的不同点
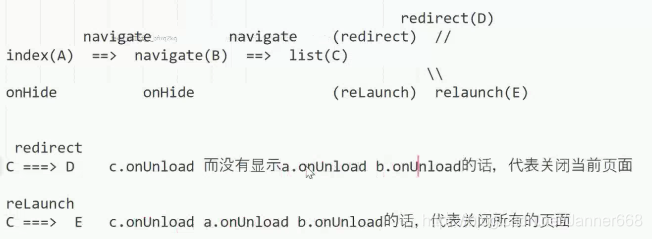
redirect,关闭当前页面,跳转到某个页面
reLaunch,关闭所有页面,跳转到某个页面
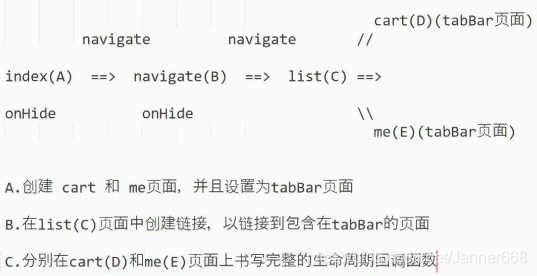
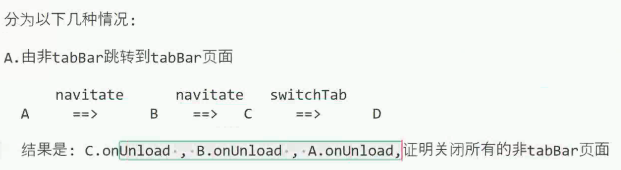
switchTab ,关闭其他所有的非tabBar页面,跳转到 tabBar页面
小程序首页会触发哪些生命周期?
App.onLaunch - App.onShow - Page.onLoad - Page.onShow - Page.onReady

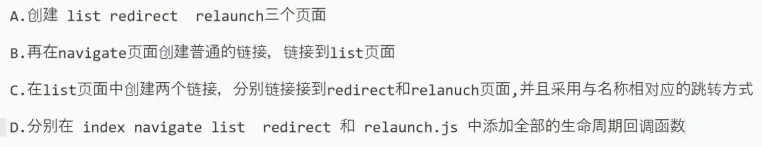
创建如图下A(自带)BCDE文件,并给每个文件添加完整的生命周期函数
分别使用与文件相对应的跳转方式进行观察,试验跳转过程和结果:
试验的跳转方式:navigate redirect relaunch

试验方法:

试验文件顺序:第一种:ABCD 第二种: ABCE
试验的跳转方式:switchTab
关闭其他所有的非tabBar页面,跳转到 tabBar页面

试验方法:






















 4635
4635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








