目录
写在前面

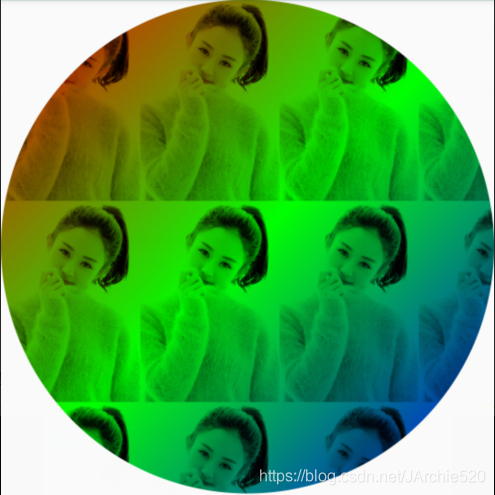
来一张我们家颖宝的美照,开启一天的好心情有木有?是不是赏心悦目(☆_☆)/~~
今天呢,咱们继续来看Android的高级UI,本篇主要来说一下Paint画笔的应用,通过下面的介绍,你应该能够实现上面图片中的这种效果,废话不多说了,开始吧!
一、Paint基本使用
1.1、概念
画笔,保存了绘制几何图形、文本和位图的样式和颜色信息
1.2、常用API
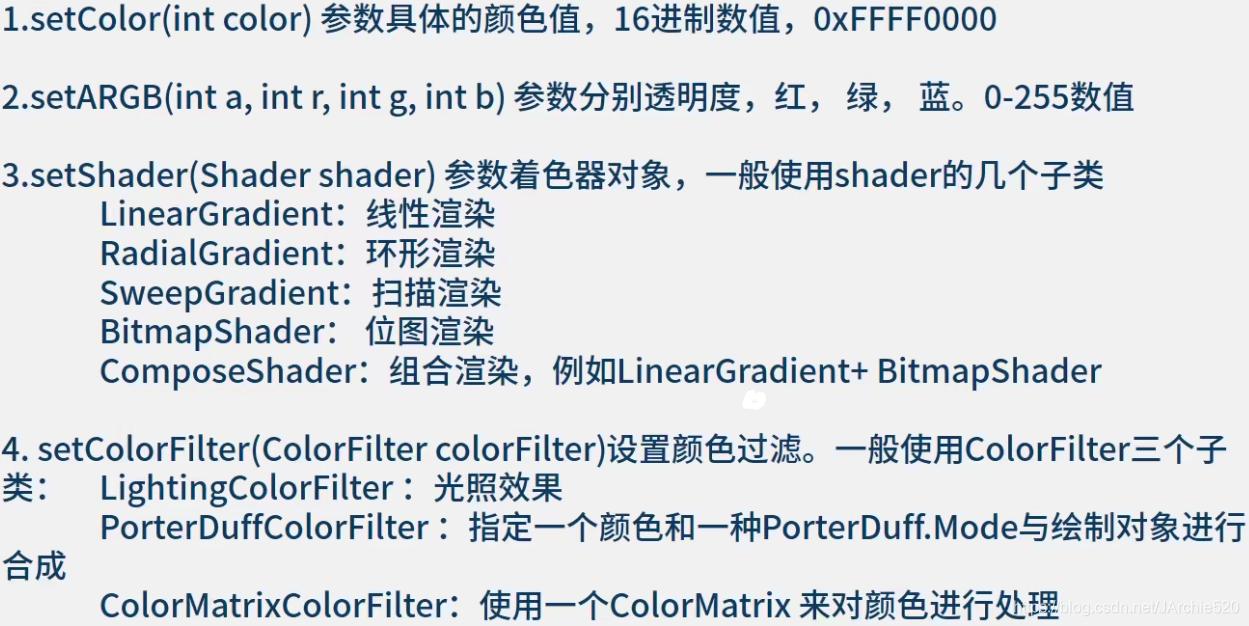
关于常用API这里简单列举一些常用的,具体的使用方式我这里也都给出了注释,实际上也就是掌握里面的参数具体是如何使用的,大家可以自己对照着写写感受一下:
mPaint = new Paint(); //初始化
mPaint.setColor(Color.RED);// 设置颜色
mPaint.setARGB(255, 255, 255, 0); // 设置 Paint对象颜色,范围为0~255
mPaint.setAlpha(200); // 设置alpha不透明度,范围为0~255
mPaint.setAntiAlias(true); // 抗锯齿
mPaint.setStyle(Paint.Style.FILL); //描边效果
mPaint.setStrokeWidth(4);//描边宽度
mPaint.setStrokeCap(Paint.Cap.ROUND); //圆角效果
mPaint.setStrokeJoin(Paint.Join.MITER);//拐角风格
mPaint.setShader(new SweepGradient(200, 200, Color.BLUE, Color.RED)); //设置环形渲染器
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DARKEN)); //设置图层混合模式
mPaint.setColorFilter(new LightingColorFilter(0x00ffff, 0x000000)); //设置颜色过滤器
mPaint.setFilterBitmap(true); //设置双线性过滤
mPaint.setMaskFilter(new BlurMaskFilter(10, BlurMaskFilter.Blur.NORMAL));//设置画笔遮罩滤镜 ,传入度数和样式
mPaint.setTextScaleX(2);// 设置文本缩放倍数
mPaint.setTextSize(38);// 设置字体大小
mPaint.setTextAlign(Paint.Align.LEFT);//对其方式
mPaint.setUnderlineText(true);// 设置下划线另外,关于文本操作的有这样几个API是需要掌握的:
String str = "Android高级开发工程师";
Rect rect = new Rect();
mPaint.getTextBounds(str, 0, str.length(), rect); //测量文本大小,将文本大小信息存放在rect中
mPaint.measureText(str); //获取文本的宽
mPaint.getFontMetrics(); //获取字体度量对象其中,关于字体度量对象有必要单独拎出来说一说,如果你写过自定义View关于文字绘制方面的,你肯定对它不会陌生:

获取文本高度实际上是descent-ascent,即descent和ascent之间的距离。
下面我们重点针对环形渲染器、图层混合模式以及颜色过滤器来做介绍,其他的API就不细说了。
二、Paint颜色相关

首先自定义一个View把它叫做GradientLayout,然后初始化画笔,并且给画笔设置一些属性,然后我们开始使用Shader来做渲染相关的操作。
2.1、线性渲染

来,下面跟着我一起,教你画一道彩虹O(∩_∩)O,在onDraw()方法中添加如下代码:
/**
* 1.线性渲染,LinearGradient(float x0, float y0, float x1, float y1, @NonNull @ColorInt int colors[], @Nullable float positions[], @NonNull TileMode tile)
* (x0,y0):渐变起始点坐标
* (x1,y1):渐变结束点坐标
* color0:渐变开始点颜色,16进制的颜色表示,必须要带有透明度
* color1:渐变结束颜色
* colors:渐变数组
* positions:位置数组,position的取值范围[0,1],作用是指定某个位置的颜色值,如果传null,渐变就线性变化。
* tile:用于指定控件区域大于指定的渐变区域时,空白区域的颜色填充方法
*/
mShader = new LinearGradient(40, 100, 540, 600, new int[]{
Color.parseColor("#FF0000"),
Color.parseColor("#FF7F00"),
Color.parseColor("#FFFF00"),
Color.parseColor("#00FF00"),
Color.parseColor("#00FFFF"),
Color.parseColor("#0000FF"),
Color.parseColor("#8B00FF")},
new float[]{0.f,0.16f,0.32f,0.48f,0.64f,0.8f,1},
Shader.TileMode.CLAMP);
mPaint.setShader(mShader);
canvas.drawRect(50,100,1040,1100, mPaint);这里面有两个数组,第一个是渐变的颜色数组,第二个是渐变位置数组,这二者是一一对应的关系,TileMode有多种模式,CLAMP是表示如果超出指定区域后超出部分延续设定的渐变效果继续填充,MIRROR是镜像填充,效果如下图所示:


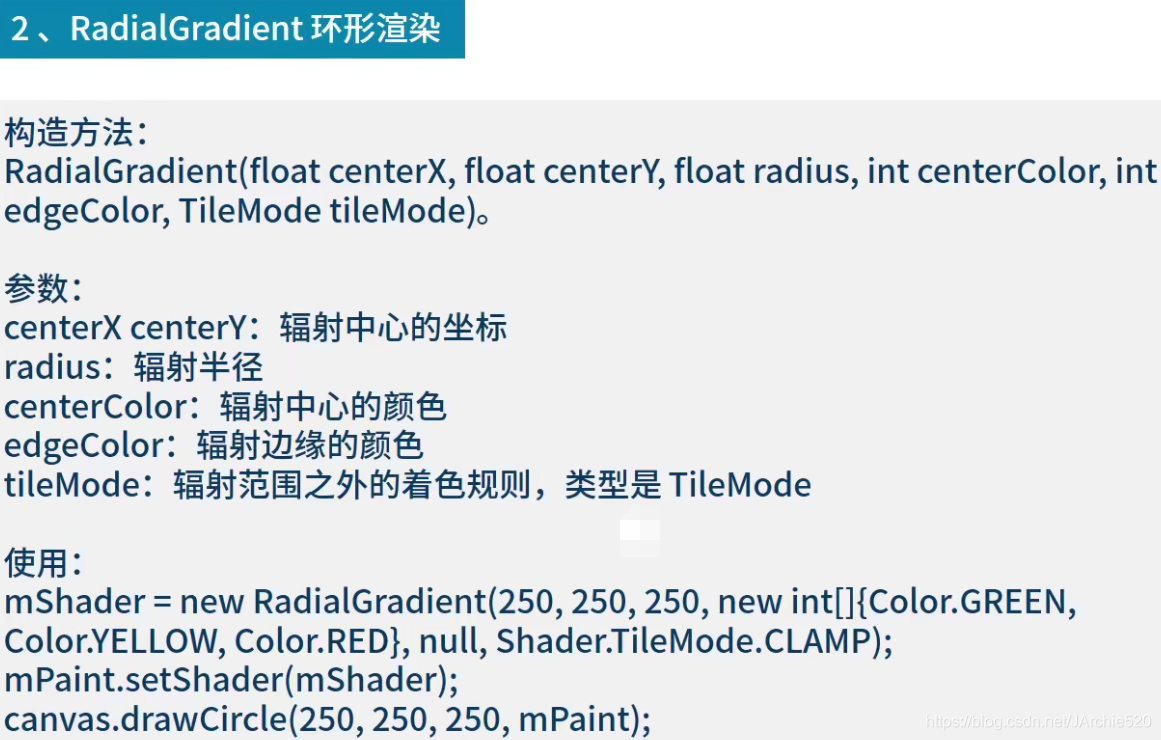
2.2、环形渲染

我们修改一下onDraw()方法中的代码,根据上面的API来做一个环形渲染的案例:
/**
* 环形渲染,RadialGradient(float centerX, float centerY, float radius, @ColorInt int colors[], @Nullable float stops[], TileMode tileMode)
* centerX ,centerY:shader的中心坐标,开始渐变的坐标
* radius:渐变的半径
* centerColor,edgeColor:中心点渐变颜色,边界的渐变颜色
* colors:渐变颜色数组
* stoops:渐变位置数组,类似扫描渐变的positions数组,取值[0,1],中心点为0,半径到达位置为1.0f
* tileMode:shader未覆盖以外的填充模式。
*/
mShader = new RadialGradient(500, 300, 250, new int[]{Color.parseColor("#8B00FF"), Color.YELLOW, Color.RED}, null, Shader.TileMode.CLAMP);
mPaint.setShader(mShader);
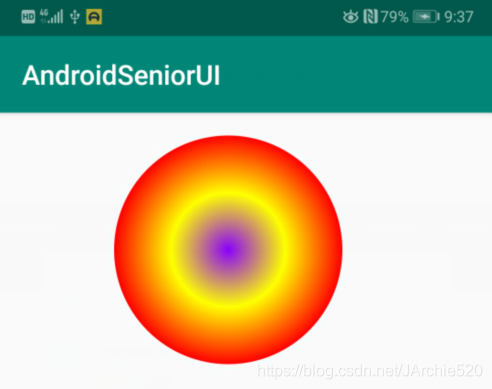
canvas.drawCircle(500, 300, 250, mPaint);效果如下图所示:

2.3、扫描渲染

修改代码:
/**
* 扫描渲染,SweepGradient(float cx, float cy, @ColorInt int color0,int color1)
* cx,cy 渐变中心坐标
* color0,color1:渐变开始结束颜色
* colors,positions:类似LinearGradient,用于多颜色渐变,positions为null时,根据颜色线性渐变
*/
mShader = new SweepGradient(500, 300, Color.RED, Color.GREEN);
mPaint.setShader(mShader);
canvas.drawCircle(500, 300, 250, mPaint);结果如下:

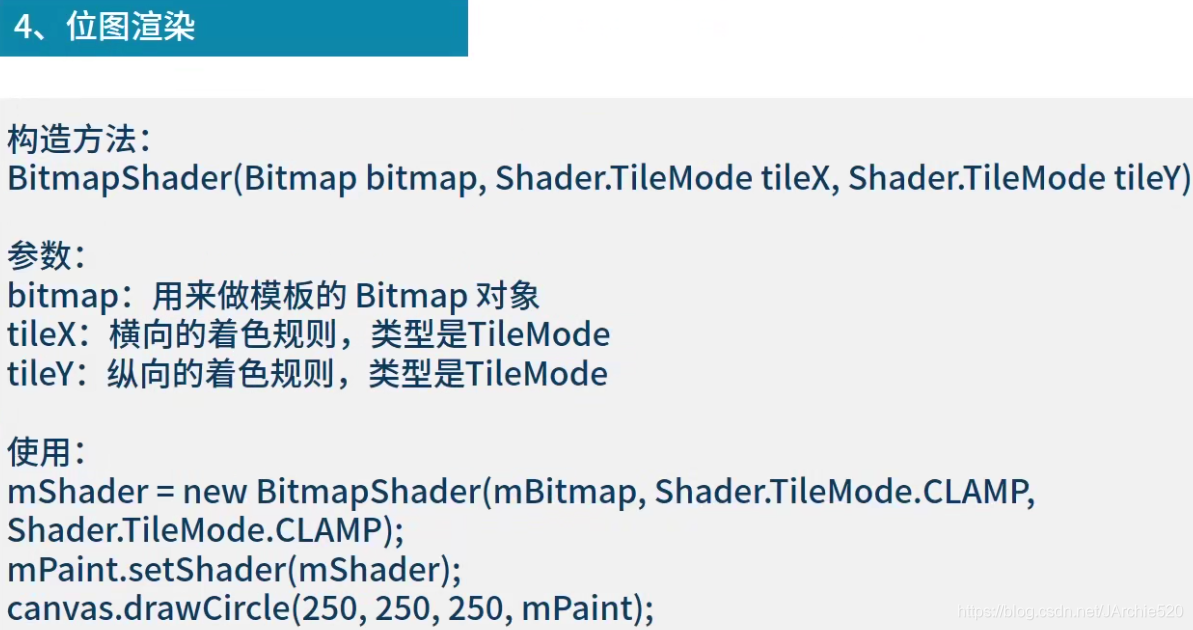
2.4、位图渲染

首先我准备了一张我们家颖宝的图片,原图是这个样子的:

在代码中跑一下,先来初始化这个Bitmap:
private Bitmap mBitmap;
rivate void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.yingbao);
}接下来,我们先加载原图的宽高:
/**
* 位图渲染,BitmapShader(@NonNull Bitmap bitmap, @NonNull TileMode tileX, @NonNull TileMode tileY)
* Bitmap:构造shader使用的bitmap
* tileX:X轴方向的TileMode
* tileY:Y轴方向的TileMode
* REPEAT, 绘制区域超过渲染区域的部分,重复排版
* CLAMP, 绘制区域超过渲染区域的部分,会以最后一个像素拉伸排版
* MIRROR, 绘制区域超过渲染区域的部分,镜像翻转排版
*/
mShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.MIRROR);
mPaint.setShader(mShader);
canvas.drawRect(0, 0, mBitmap.getWidth(), mBitmap.getHeight(), mPaint);结果如下图所示:

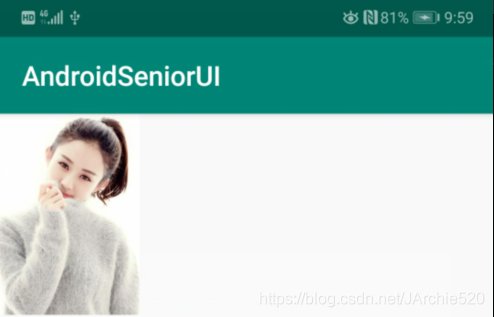
接着我们来改变一下绘制矩形的宽和高:
mShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint.setShader(mShader);
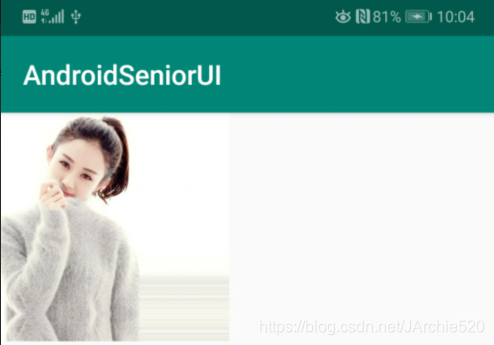
canvas.drawRect(0, 0, 500, 500, mPaint);然后结果如下图所示:根据上面的注释也能够知道这是咋回事了,CLMP模式下是对于超出图片所能渲染的宽高之后的部分将会以最后一个像素进行拉伸,所以我们在X轴和Y轴上都进行了这种模式的设置,于是乎就有了下面的这种效果:

相应的剩下两种模式就是REPEAT就是重复模式,MIRROR是镜像模式,我们最后再修改一下代码,看一下是不是这个样子的:
mShader = new BitmapShader(mBitmap, Shader.TileMode.REPEAT, Shader.TileMode.MIRROR);
mPaint.setShader(mShader);
//canvas.drawRect(0, 0, 1080, 870, mPaint);
canvas.drawCircle(540, 435, 435, mPaint);结果也是很好玩的:


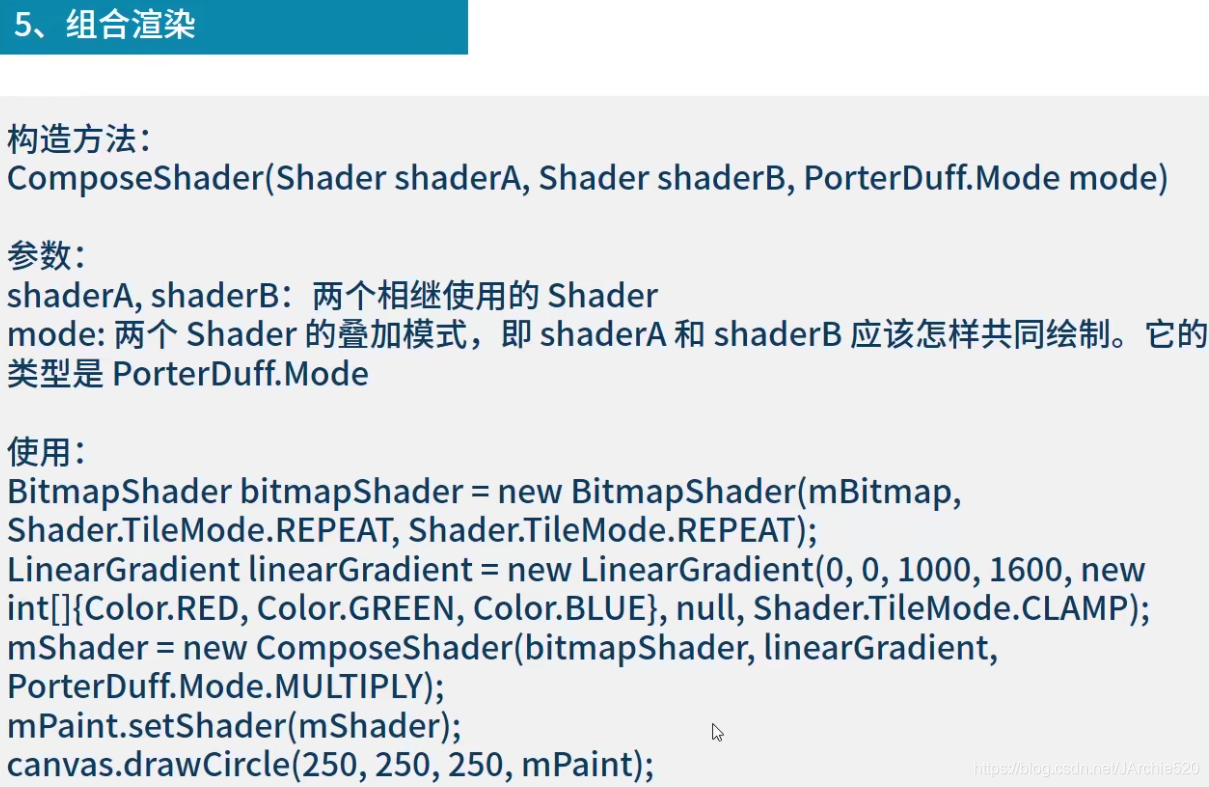
2.5、组合渲染

组合渲染是将两种渲染模式进行混合使用,其中 PorterDuff.Mode是两种shader的叠加模式,这个类是一个枚举类,这里面一共定义了18种混合规则,每一种都有它自己特定的算法,后面我们会选择性的说一下它的具体使用,这里就不多说了,直接来看代码:
/**
* 组合渲染,
* ComposeShader(@NonNull Shader shaderA, @NonNull Shader shaderB, Xfermode mode)
* ComposeShader(@NonNull Shader shaderA, @NonNull Shader shaderB, PorterDuff.Mode mode)
* shaderA,shaderB:要混合的两种shader
* Xfermode mode: 组合两种shader颜色的模式
* PorterDuff.Mode mode: 组合两种shader颜色的模式
*/
BitmapShader bitmapShader = new BitmapShader(mBitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
LinearGradient linearGradient = new LinearGradient(0, 0, 1080, 1080, new int[]{Color.RED, Color.GREEN, Color.BLUE}, null, Shader.TileMode.CLAMP);
mShader = new ComposeShader(bitmapShader, linearGradient, PorterDuff.Mode.MULTIPLY);
mPaint.setShader(mShader);
canvas.drawCircle(540, 540, 540, mPaint);来看一下实际的执行效果,还是挺好看的:

OK,关于Paint的内容就先说到这里,不想一次性说那么多,说多了老夫也记不住,就这么着吧,循序渐进日积月累,总会有点成效的!
各位大佬,再会!我先撤了!





















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








