SharePoint 2013 系统 JavaScript 创建文件和文件的完整代码和示例。
代码部分有SharePoint Designer 编写。
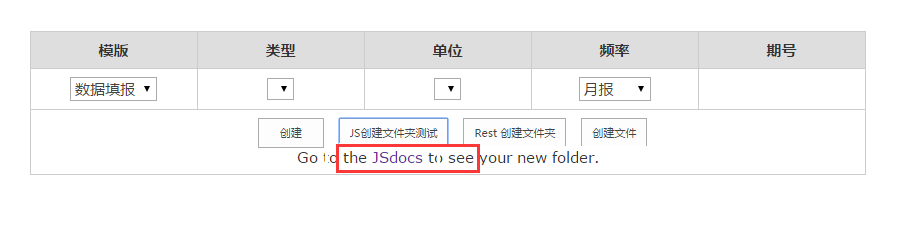
返回提示显示到 这个div 写到这个div 里。
function createFolder(divName) {
var clientContext;
var oWebsite;
var oList;
var itemCreateInfo;
clientContext = new SP.ClientContext.get_current();
oWebsite = clientContext.get_web();
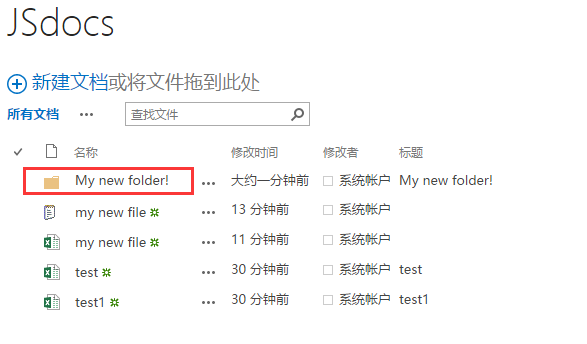
//open your current documents. I used the folder which name is "JSdocs"
oList = oWebsite.get_lists().getByTitle("JSdocs");
itemCreateInfo = new SP.ListItemCreationInformation();
itemCreateInfo.set_underlyingObjectType(SP.FileSystemObjectType.folder);
itemCreateInfo.set_leafName("My new folder!");
this.oListItem = oList.addItem(itemCreateInfo);
this.oListItem.set_item("Title", "My new folder!");
this.oListItem.update();
clientContext.load(this.oListItem);
clientContext.executeQueryAsync(
Function.createDelegate(this, successHandler),
Function.createDelegate(this, errorHandler)
);
function successHandler() {
resultpanel.innerHTML = "Go to the " +
"<a href='https://xxx.xxx.com.cn/itc/JSdocs'>JSdocs</a> " + //创建成功存放的位置可以使用,前面参数指定
"to see your new folder.";
}
function errorHandler() {
resultpanel.innerHTML =
"Request failed: " + arguments[1].get_message();
}
}
function CreateFiles(resultpanel) {
var clientContext;
var oWebsite;
var oList;
var fileCreateInfo;
var fileContent;
clientContext = new SP.ClientContext.get_current();
oWebsite = clientContext.get_web();
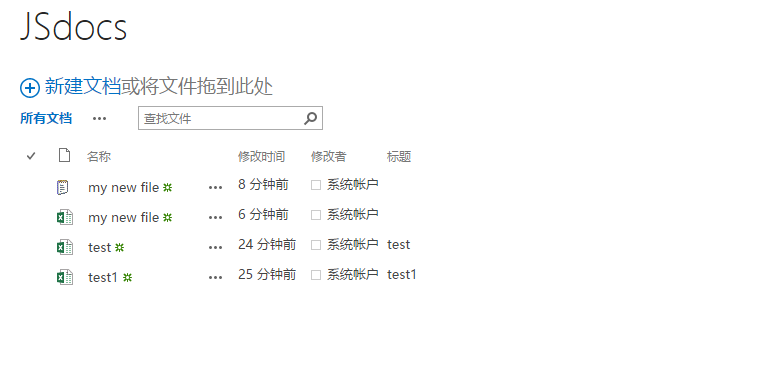
oList = oWebsite.get_lists().getByTitle("JSdocs"); //文件存放位置
fileCreateInfo = new SP.FileCreationInformation();
fileCreateInfo.set_url("my new file.xlsx");
fileCreateInfo.set_content(new SP.Base64EncodedByteArray());
fileContent = "The content of my new file";
for (var i = 0; i < fileContent.length; i++) {
fileCreateInfo.get_content().append(fileContent.charCodeAt(i));
}
this.newFile = oList.get_rootFolder().get_files().add(fileCreateInfo);
clientContext.load(this.newFile);
clientContext.executeQueryAsync(
Function.createDelegate(this, successHandler),
Function.createDelegate(this, errorHandler)
);
function successHandler() {
resultpanel.innerHTML = "Go to the " +
"<a href='https://xxx.xxx.com.cn/itc/JSdocs'>JSdocs</a> " + //和文件夹一样
"to see your new folder.";
}
function errorHandler() {
resultpanel.innerHTML = "Request failed: " + arguments[1].get_message();
}
}
























 3072
3072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








