view的滑动可以通过三种方法实现
- 通过view本身提供的scrollTo和scrollBy
- 通过动画对view进行平移来实现滑动
- 通过改变view的LayoutParams使得view重新布局从而实现滑动
一、使用acrollTo和scrollBy滑动View
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}- 在滑动的过程中,mScrollX和mScrollY的值会改变,其他的值(x,y,top,left等)不会改变。
- mScrollX = view.getScrollX(),mScrollY同理。
- 在滑动过程中,mScrollX的值总等于view左边边缘和view内容左边缘在水平方向的距离。mScrollY同理。
- mScrollX 和 mScrollY 的单位为像素。
- scrollTo和scrollBy只能改变view内容的位置而不能改变view在布局中的位置。
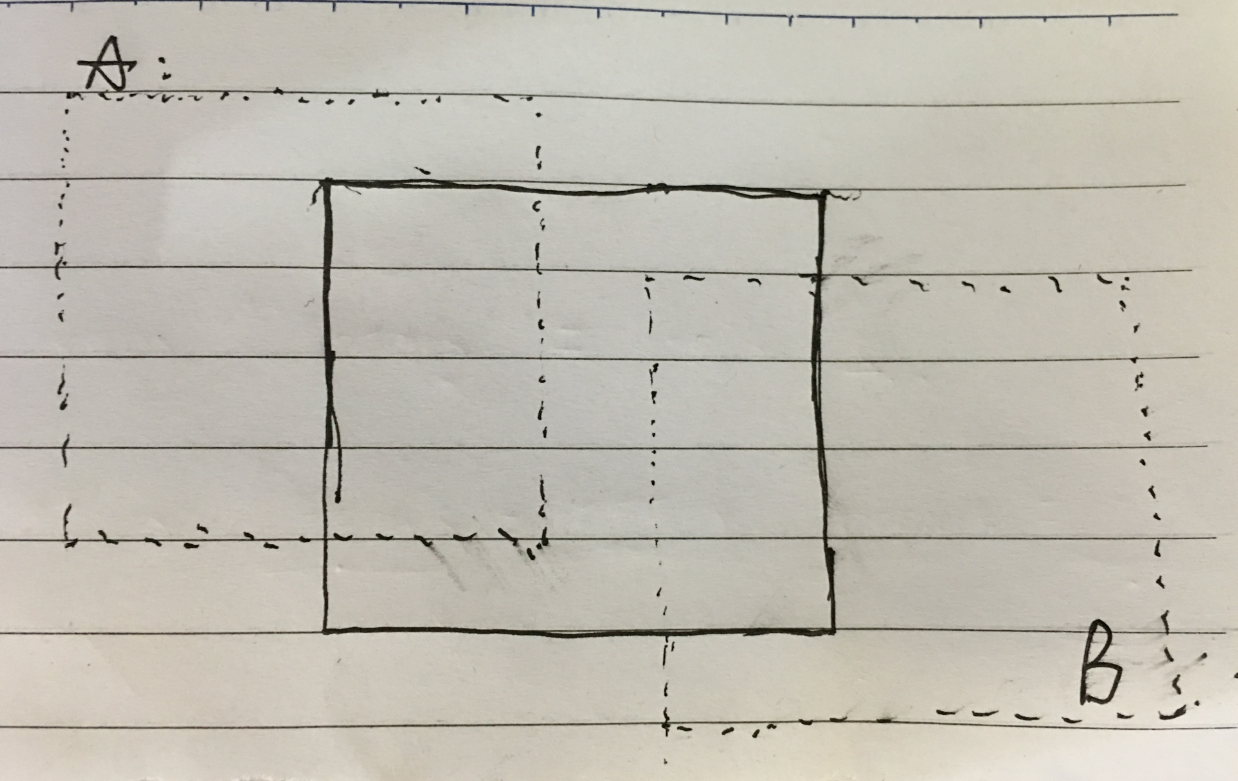
当view左边缘在view内容左边缘的右边时,mScrollX为正值;反之为负值。如图,实现为view的坐标系,虚线为内容平移后的位置。其中A图: scrollX=view左边缘-view内容左边缘,由坐标系关系可知scrollX的值为正。也就是说如果从右向左滑动时,scrollX的值为正值,也就是说此时scrollTo的第一个参数x为正。
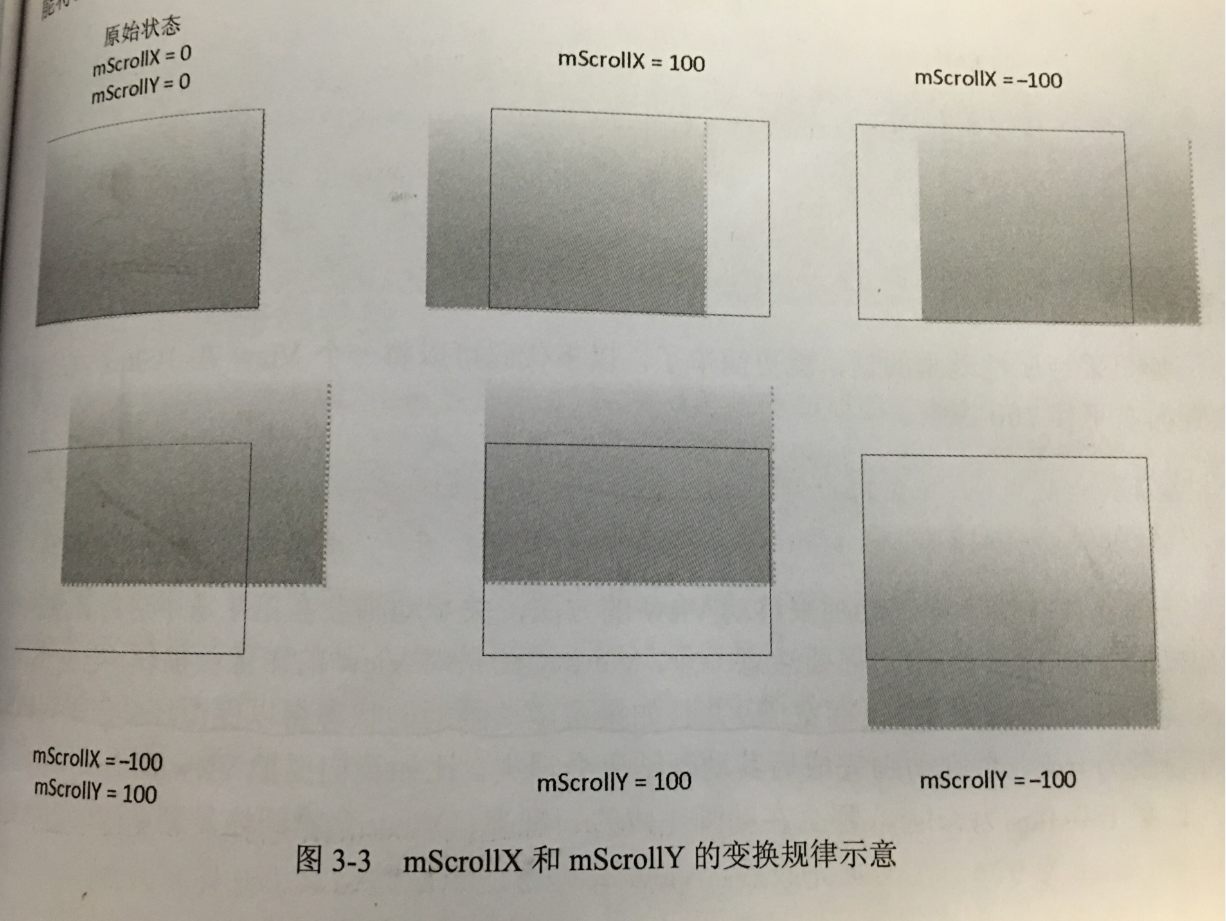
变换规律更多示意图请看下图:
测试代码如下:
?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.art.chapter_3.TestViewActivity">
<FrameLayout
android:id="@+id/fl"
android:layout_width="160dip"
android:layout_height="160dip"
android:layout_marginLeft="10dip"
android:layout_marginTop="10dip"
android:background="@color/colorPrimaryDark">
<TextView
android:layout_width="100dip"
android:layout_height="80dip"
android:background="@color/colorAccent"
android:text="这里是内容"
android:gravity="center"/>
</FrameLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:text="滑动" />
</RelativeLayout>
FrameLayout 就是我们要操作的view,而TextView就可以看作是FrameLayout的内容。private void testScroll() {
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("====", "滑动前 x=" + fl.getX() + ",y=" + fl.getY() + ",");
Log.e("====", "滑动前 top=" + fl.getTop() + ",left=" + fl.getLeft() + ",bottom=" + fl.getBottom() + ",right=" + fl.getRight());
Log.e("====", "滑动前 TranslationX=" + fl.getTranslationX() + ",TranslationY=" + fl.getTranslationY());
Log.e("====", "滑动前 ScrollX=" + fl.getScrollX() + ",ScrollY=" + fl.getScrollY());
fl.scrollTo(x,y);
Log.e("====", "滑动后 x=" + fl.getX() + ",y=" + fl.getY() + ",");
Log.e("====", "滑动后 top=" + fl.getTop() + ",left=" + fl.getLeft() + ",bottom=" + fl.getBottom() + ",right=" + fl.getRight());
Log.e("====", "滑动后 TranslationX=" + fl.getTranslationX() + ",TranslationY=" + fl.getTranslationY());
Log.e("====", "滑动后 ScrollX=" + fl.getScrollX() + ",ScrollY=" + fl.getScrollY());
}
});
}
当fl.scrollTo(100,100)时
05-26 14:08:01.109 12011-12011/com.art E/====: 滑动前 x=30.0,y=30.0,
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动前 top=30,left=30,bottom=510,right=510
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动前 TranslationX=0.0,TranslationY=0.0
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动前 ScrollX=0,ScrollY=0
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 x=30.0,y=30.0,
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 top=30,left=30,bottom=510,right=510
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 TranslationX=0.0,TranslationY=0.0
05-26 14:08:01.119 12011-12011/com.art E/====: 滑动后 ScrollX=100,ScrollY=100
当scrollTo(-100,-100)时:
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 x=30.0,y=30.0,
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 top=30,left=30,bottom=510,right=510
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 TranslationX=0.0,TranslationY=0.0
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动前 ScrollX=0,ScrollY=0
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 x=30.0,y=30.0,
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 top=30,left=30,bottom=510,right=510
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 TranslationX=0.0,TranslationY=0.0
05-26 14:16:22.359 28328-28328/com.art E/====: 滑动后 ScrollX=-100,ScrollY=-100
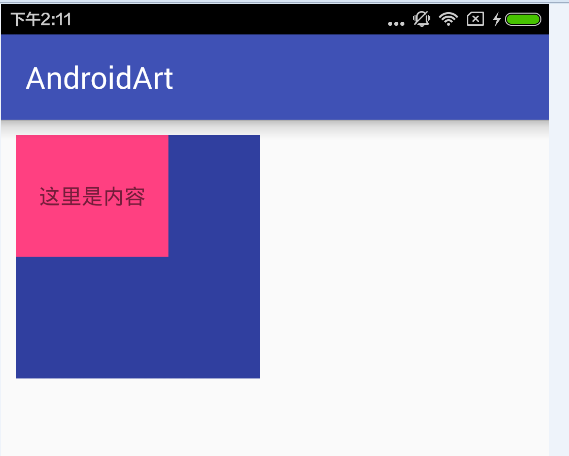
滑动前

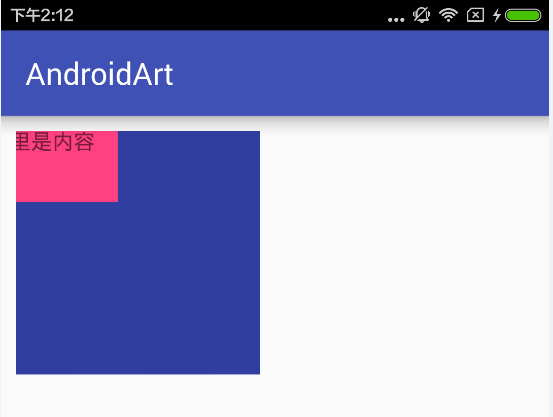
当fl.scrollTo(100,100)时:

当scrollTo(-100,-100)时:
二、使用动画滑动View
- 我们知道,通过动画能够让一个View进行平移,而平移就是一种滑动
- 使用动画来移动View,主要是操作View的translationX和translationY属性
- 可以采用传统的View动画,也可以采用【属性动画】
如下,我们利用补间动画就可以将一个view平移:
TranslateAnimation ta = new TranslateAnimation(0, 500, 0, 200);
ta.setDuration(2000);
view.startAnimation(ta);但是现在有一个问题,当button向右平移完成后,又在瞬间回到了初始位置,这是因为关于这点我们可以用setFillAfter(true)来设置,这样的话动画后的view就会停留在这个位置,不会瞬时回到初始位置了。
除此之外,还有一个更严重的问题:动画完成后,我们继续点击Button是没有点击效果的,但是假如我们点击动画前的初始位置,是有点击效果的,这是因为补间动画是对View影像做的操作,他并不能真正改变View的位置参数及宽和高。
下面,利用属性动画将View平移
ObjectAnimator.ofFloat(view,"translationX",0,500).setDuration(2000).start(); ObjectAnimator.ofFloat(view,"translationY",0,500).setDuration(2000).start();
如果用属性动画的话,上述俩个问题就都不存在了,所以关于补间动画和属性动画一定要注意这点的区别。
三、通过改变布局参数(LayoutParams)来滑动View
比如把一个Button向右平移100PX有下面俩种思路:
- 将Button的LayoutParams里的marginLeft参数值增加100px;
- 在Button的左边放一默认宽度为0的View,当我们想想右平移Button时,重置View的宽度为100px即可,这里利用了布局占位挤压的特性。
代码如下:
ViewGroup.MarginLayoutParams params = (ViewGroup.MarginLayoutParams) view.getLayoutParams();
params.leftMargin += 500;
view.requestLayout();

























 319
319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








