uniapp自动化部署流水线,通过vue-cli-serve npm run build打包来完成
一、需求背景
接到公司需求,要求在云效Codeup创建流水线对发布版本进行控制,流水线作用,可以回滚到以前发布的版本;由于之前创建项目工程是通过HbuilderX可视化方式创建的工程,只能通过HbuilderX打包,现在要求通过vue-cli方式打包,这样才能实现通过node.js方式完成流水线自动化部署;废话不多说了,直接开始操作
二、node环境版本

这里是我调试通过的版本,其他验证的一些版本下载node-sass,sass-loader会报错,可能其他版本能通过,先完成工作,有空研究研究
三、新建一个新的工程
uniapp cli工程创建,uniapp cli官方文档
1、环境安装
全局安装 vue-cli
npm install -g @vue/cli
2、创建uni-app
- 使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
- 使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
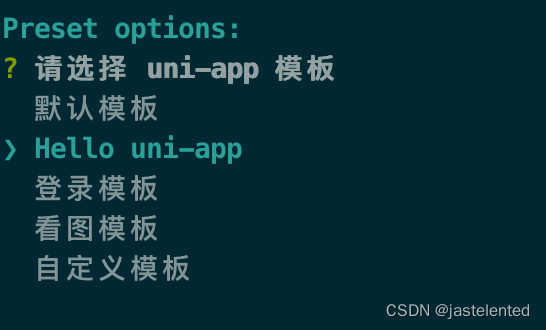
bash命令运行成功后选择默认模板,然后等待运行完成,这样就创建好了一个新的项目

npm run dev:%PLATFORM%
npm run build:%PLATFORM%
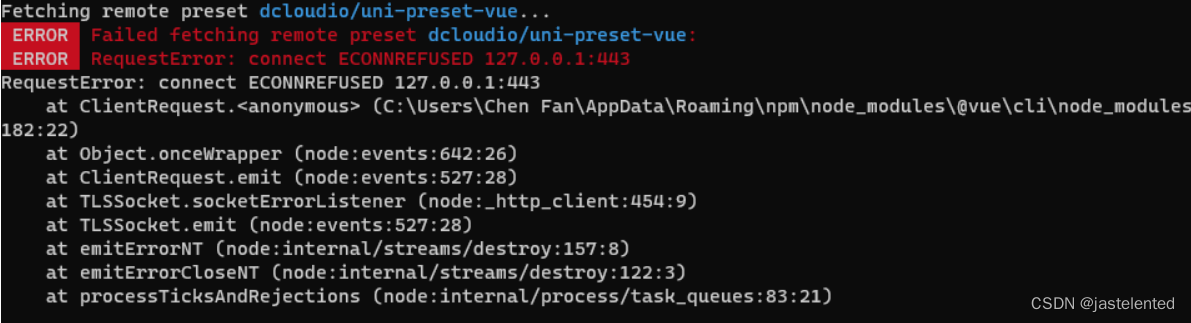
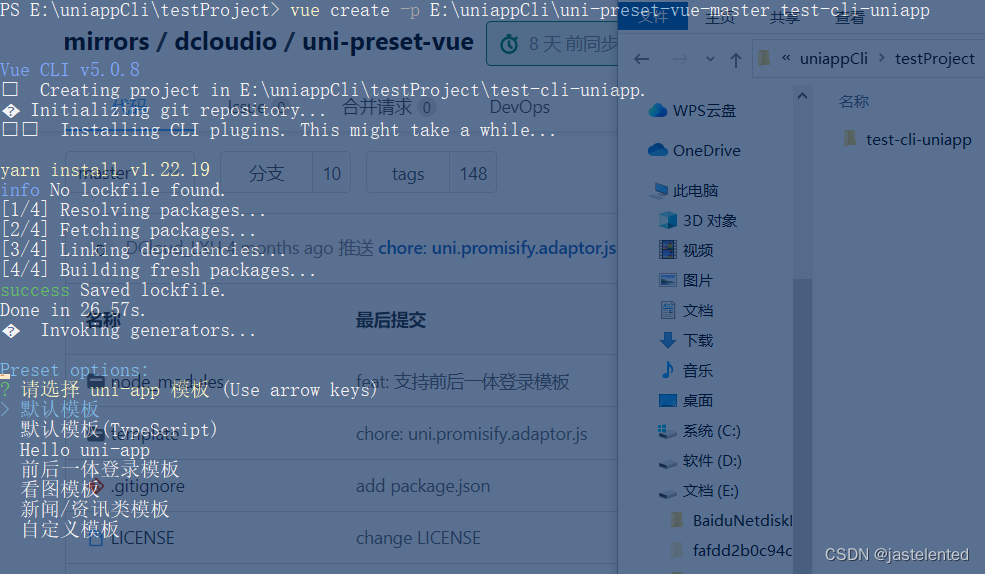
如果运行 vue create -p dcloudio/uni-preset-vue my-project 报错,不能创建项目,这时我们就换一种方式来创建项目,

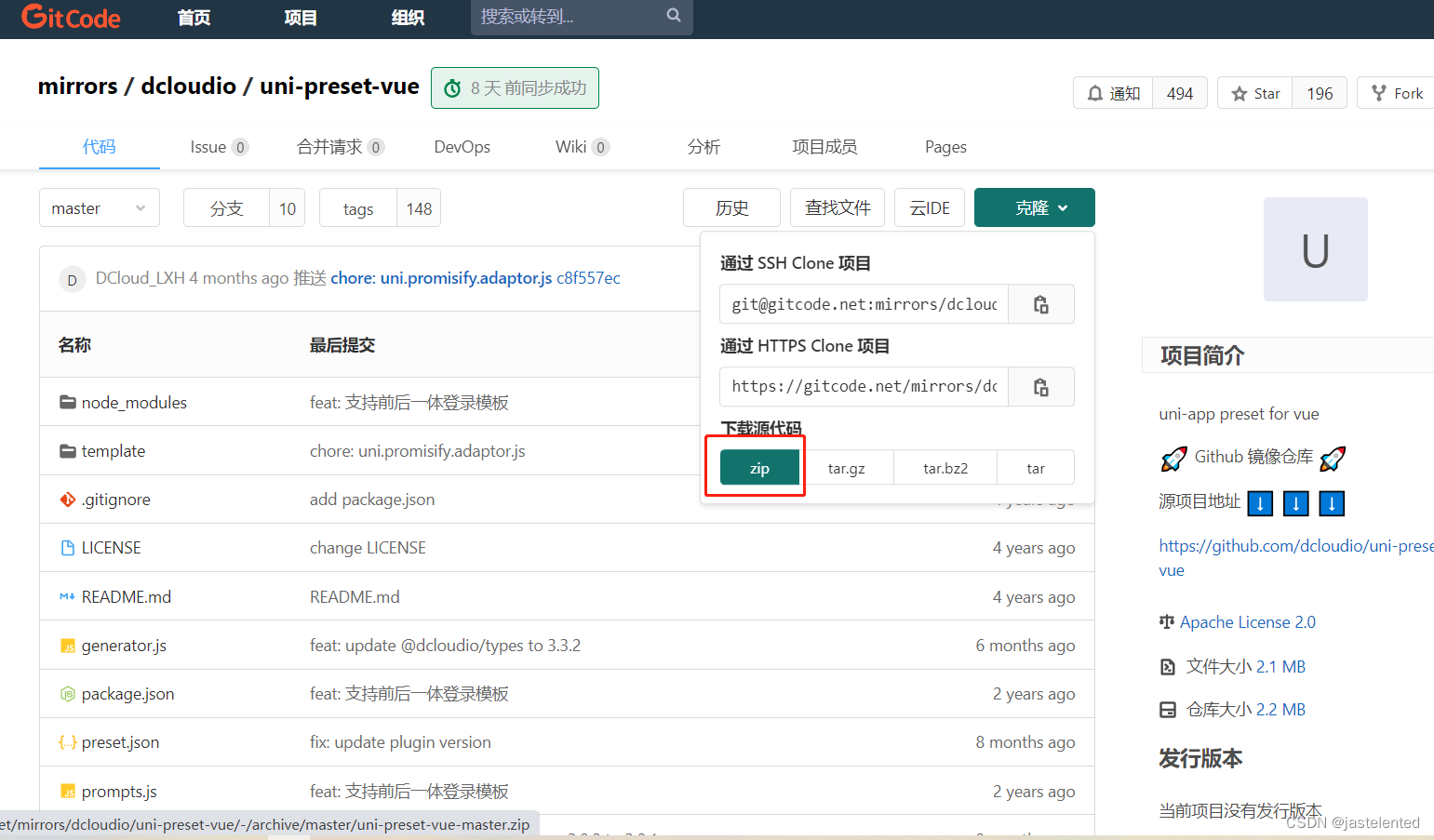
- 到github下载:GitHub - dcloudio/uni-preset-vue: uni-app preset for vue

- 解压压缩包,里面有个uni-preset-vue-master文件夹,复制到这个文件夹的绝对路径,然后执行如下命令就可以创建cli uniapp工程了
vue create -p '下载解压后的文件夹路径' my-project

3、创建好项目进行修改
- 创建好的项目如下

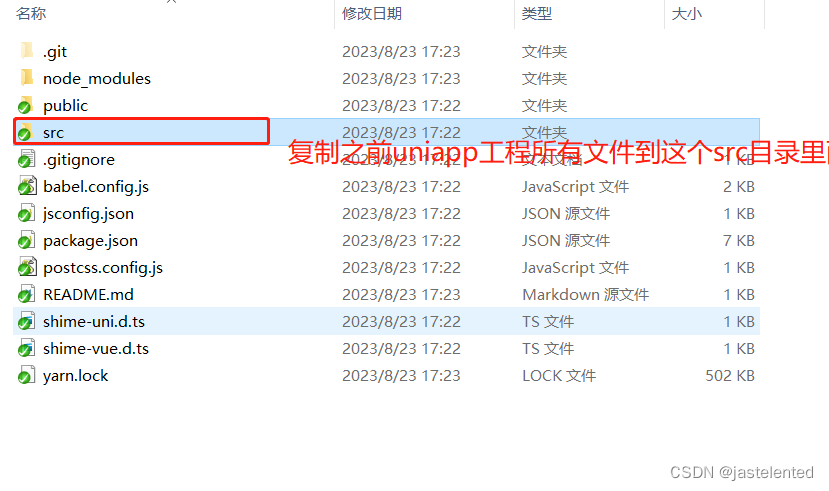
- 打开项目,将之前的uniapp工程全部复制粘贴到新建项目src目录里面,遇到重复文件替换目标文件

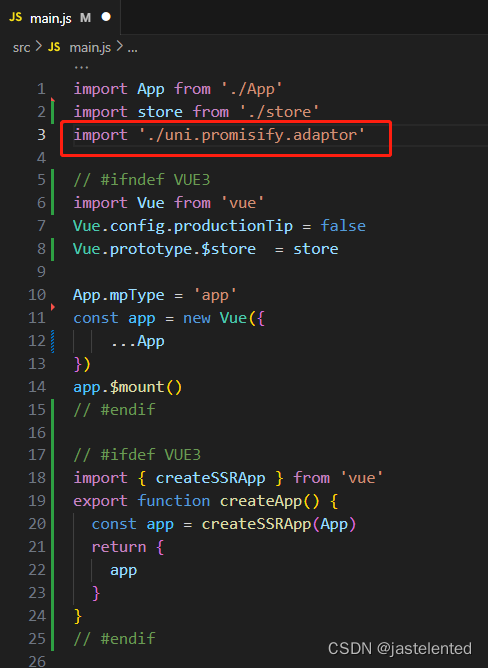
- 修改main.js ,如果原来有就不用改,没有就加上 import ‘./uni.promisify.adaptor’,目的是保持新创建项目一致

四、安装node-sass ,sass-loader
npm install node-sass@4.14.1 --save
npm install sass-loader@7.1.0 --save
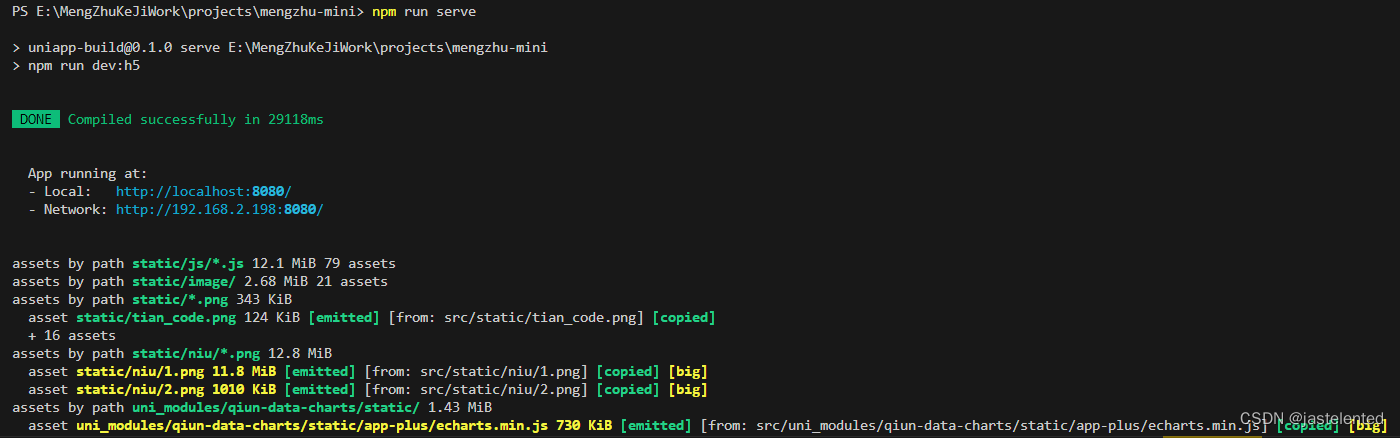
- 运行npm run serve
npm run serve

运行成功,查看运行的工程是否正确,检查完成没有问题,就可以打包了
npm run build
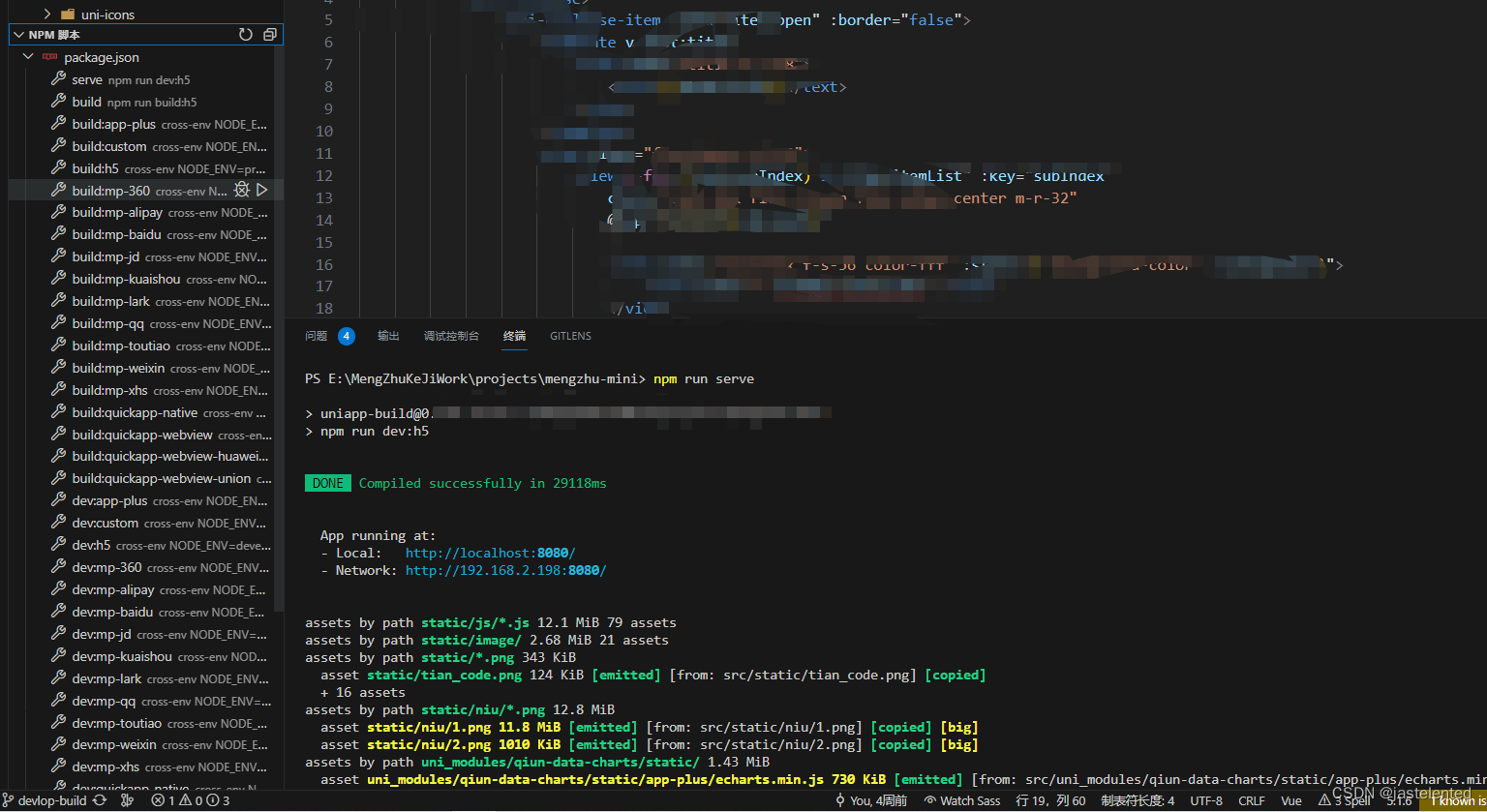
- npm run build 默认是打包H5工程包,若是需要打包其他平台,如下方式,package.json脚本:

五、如上方式报错出问题啦,不想配置快捷方式
- 创建好新工程 ,第二步:创建uni-app
- node版本还是前面提到的版本
- 删除node_modules, package-lock.json
- 复制如下package.json内容到工程的package.json,Ctrl+C,Ctrl+A,Ctrl+v,替换新创建工程package.json
- package.json文件内容如下:
{
"name": "uniapp-build",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "npm run dev:h5",
"build": "npm run build:h5",
"build:app-plus": "cross-env NODE_ENV=production UNI_PLATFORM=app-plus vue-cli-service uni-build",
"build:custom": "cross-env NODE_ENV=production uniapp-cli custom",
"build:h5": "cross-env NODE_ENV=production UNI_PLATFORM=h5 vue-cli-service uni-build",
"build:mp-360": "cross-env NODE_ENV=production UNI_PLATFORM=mp-360 vue-cli-service uni-build",
"build:mp-alipay": "cross-env NODE_ENV=production UNI_PLATFORM=mp-alipay vue-cli-service uni-build",
"build:mp-baidu": "cross-env NODE_ENV=production UNI_PLATFORM=mp-baidu vue-cli-service uni-build",
"build:mp-jd": "cross-env NODE_ENV=production UNI_PLATFORM=mp-jd vue-cli-service uni-build",
"build:mp-kuaishou": "cross-env NODE_ENV=production UNI_PLATFORM=mp-kuaishou vue-cli-service uni-build",
"build:mp-lark": "cross-env NODE_ENV=production UNI_PLATFORM=mp-lark vue-cli-service uni-build",
"build:mp-qq": "cross-env NODE_ENV=production UNI_PLATFORM=mp-qq vue-cli-service uni-build",
"build:mp-toutiao": "cross-env NODE_ENV=production UNI_PLATFORM=mp-toutiao vue-cli-service uni-build",
"build:mp-weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build",
"build:mp-xhs": "cross-env NODE_ENV=production UNI_PLATFORM=mp-xhs vue-cli-service uni-build",
"build:quickapp-native": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-native vue-cli-service uni-build",
"build:quickapp-webview": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview vue-cli-service uni-build",
"build:quickapp-webview-huawei": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview-huawei vue-cli-service uni-build",
"build:quickapp-webview-union": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview-union vue-cli-service uni-build",
"dev:app-plus": "cross-env NODE_ENV=development UNI_PLATFORM=app-plus vue-cli-service uni-build --watch",
"dev:custom": "cross-env NODE_ENV=development uniapp-cli custom",
"dev:h5": "cross-env NODE_ENV=development UNI_PLATFORM=h5 vue-cli-service uni-serve",
"dev:mp-360": "cross-env NODE_ENV=development UNI_PLATFORM=mp-360 vue-cli-service uni-build --watch",
"dev:mp-alipay": "cross-env NODE_ENV=development UNI_PLATFORM=mp-alipay vue-cli-service uni-build --watch",
"dev:mp-baidu": "cross-env NODE_ENV=development UNI_PLATFORM=mp-baidu vue-cli-service uni-build --watch",
"dev:mp-jd": "cross-env NODE_ENV=development UNI_PLATFORM=mp-jd vue-cli-service uni-build --watch",
"dev:mp-kuaishou": "cross-env NODE_ENV=development UNI_PLATFORM=mp-kuaishou vue-cli-service uni-build --watch",
"dev:mp-lark": "cross-env NODE_ENV=development UNI_PLATFORM=mp-lark vue-cli-service uni-build --watch",
"dev:mp-qq": "cross-env NODE_ENV=development UNI_PLATFORM=mp-qq vue-cli-service uni-build --watch",
"dev:mp-toutiao": "cross-env NODE_ENV=development UNI_PLATFORM=mp-toutiao vue-cli-service uni-build --watch",
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch",
"dev:mp-xhs": "cross-env NODE_ENV=development UNI_PLATFORM=mp-xhs vue-cli-service uni-build --watch",
"dev:quickapp-native": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-native vue-cli-service uni-build --watch",
"dev:quickapp-webview": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-webview vue-cli-service uni-build --watch",
"dev:quickapp-webview-huawei": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-webview-huawei vue-cli-service uni-build --watch",
"dev:quickapp-webview-union": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-webview-union vue-cli-service uni-build --watch",
"info": "node node_modules/@dcloudio/vue-cli-plugin-uni/commands/info.js",
"serve:quickapp-native": "node node_modules/@dcloudio/uni-quickapp-native/bin/serve.js",
"test:android": "cross-env UNI_PLATFORM=app-plus UNI_OS_NAME=android jest -i",
"test:h5": "cross-env UNI_PLATFORM=h5 jest -i",
"test:ios": "cross-env UNI_PLATFORM=app-plus UNI_OS_NAME=ios jest -i",
"test:mp-baidu": "cross-env UNI_PLATFORM=mp-baidu jest -i",
"test:mp-weixin": "cross-env UNI_PLATFORM=mp-weixin jest -i"
},
"dependencies": {
"@dcloudio/uni-app": "^2.0.2-3081220230817001",
"@dcloudio/uni-app-plus": "^2.0.2-3081220230817001",
"@dcloudio/uni-h5": "^2.0.2-3081220230817001",
"@dcloudio/uni-i18n": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-360": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-alipay": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-baidu": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-jd": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-kuaishou": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-lark": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-qq": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-toutiao": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-vue": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-weixin": "^2.0.2-3081220230817001",
"@dcloudio/uni-mp-xhs": "^2.0.2-3081220230817001",
"@dcloudio/uni-quickapp-native": "^2.0.2-3081220230817001",
"@dcloudio/uni-quickapp-webview": "^2.0.2-3081220230817001",
"@dcloudio/uni-stacktracey": "^2.0.2-3081220230817001",
"@dcloudio/uni-stat": "^2.0.2-3081220230817001",
"@vue/shared": "^3.0.0",
"autoprefixer": "^8.0.0",
"core-js": "^3.8.3",
"flyio": "^0.6.2",
"node-sass": "^4.14.1",
"postcss": "^8.2.2",
"postcss-loader": "^7.3.3",
"sass-loader": "^7.1.0",
"vue": ">= 2.6.14 < 2.7",
"vuex": "^3.2.0"
},
"devDependencies": {
"@dcloudio/types": "^3.3.2",
"@dcloudio/uni-automator": "^2.0.2-3081220230817001",
"@dcloudio/uni-cli-i18n": "^2.0.2-3081220230817001",
"@dcloudio/uni-cli-shared": "^2.0.2-3081220230817001",
"@dcloudio/uni-helper-json": "*",
"@dcloudio/uni-migration": "^2.0.2-3081220230817001",
"@dcloudio/uni-template-compiler": "^2.0.2-3081220230817001",
"@dcloudio/vue-cli-plugin-hbuilderx": "^2.0.2-3081220230817001",
"@dcloudio/vue-cli-plugin-uni": "^2.0.2-3081220230817001",
"@dcloudio/vue-cli-plugin-uni-optimize": "^2.0.2-3081220230817001",
"@dcloudio/webpack-uni-mp-loader": "^2.0.2-3081220230817001",
"@dcloudio/webpack-uni-pages-loader": "^2.0.2-3081220230817001",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"babel-plugin-import": "^1.11.0",
"cross-env": "^7.0.2",
"jest": "^25.4.0",
"mini-types": "*",
"miniprogram-api-typings": "*",
"postcss-comment": "^2.0.0",
"vue-template-compiler": ">= 2.6.14 < 2.7"
},
"browserslist": [
"Android >= 4.4",
"ios >= 9"
],
"uni-app": {
"scripts": {}
}
}
- 执行 npm install
npm install
npm run serve
npm run build
执行到这儿,就大工告成了
不常写文章,若有帮助请帮帮忙点赞,若有问题或有不对的地方请留言,及时改正。谢谢了



























 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










