1.先下载godoo17_20240227_02.zip压缩包,里面包含了项目用到的所有的插件了,直接使用这个包即可。
下载地址:https://download.csdn.net/download/java173842219/89242257
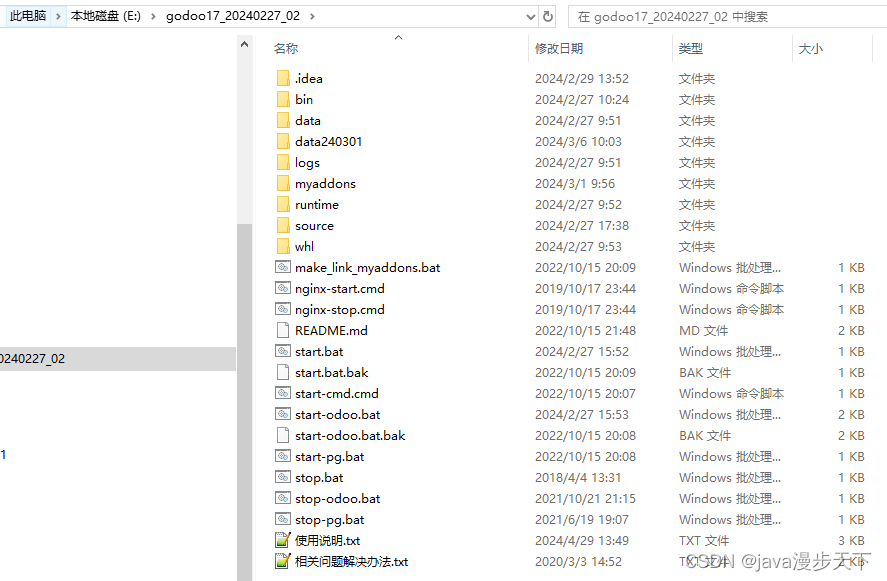
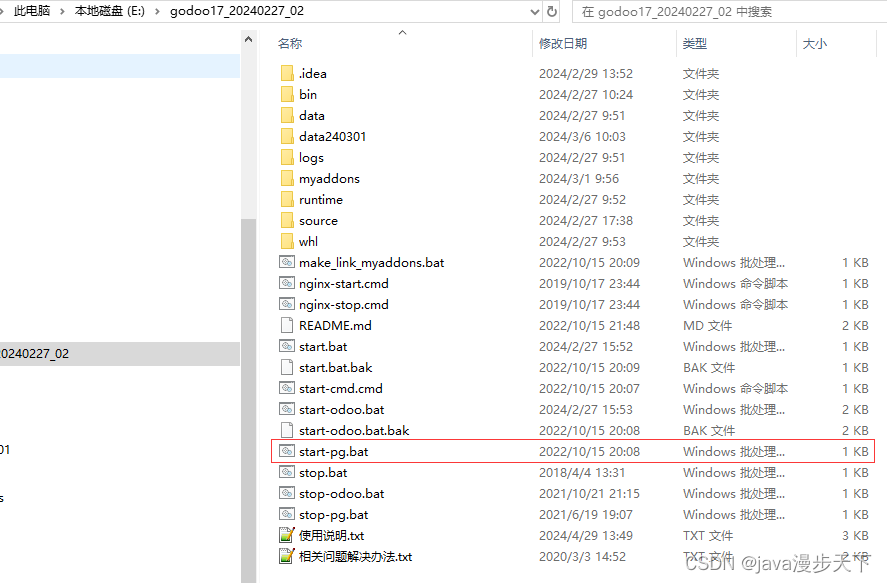
2.解压该压缩包,目录如下:

3.下载pycharm并安装。破解成永久版本之后,打开pycharm:
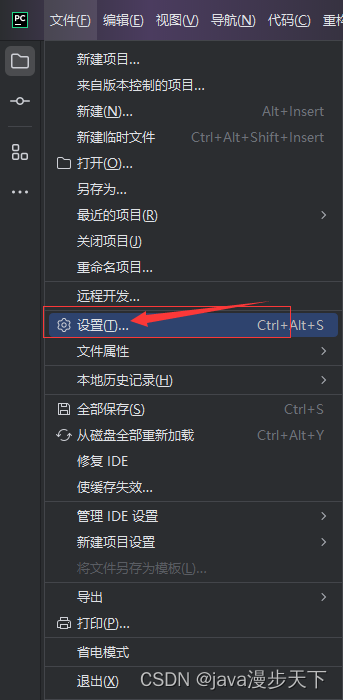
3.1点击文件(F)按钮,点击设置。

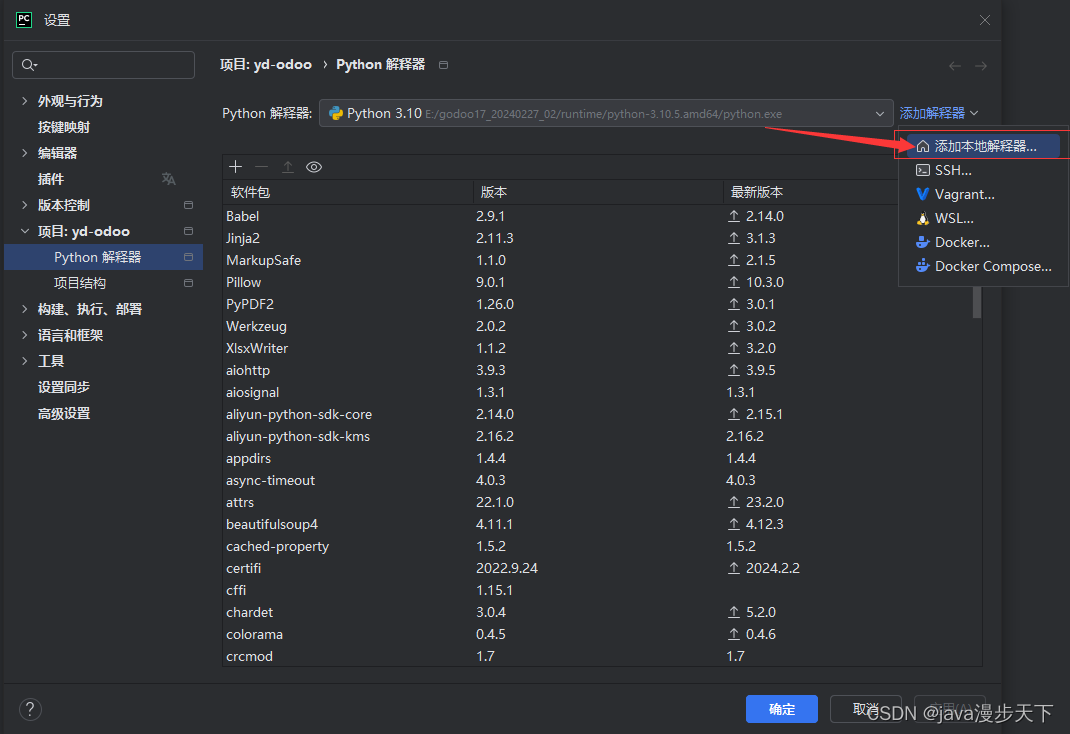
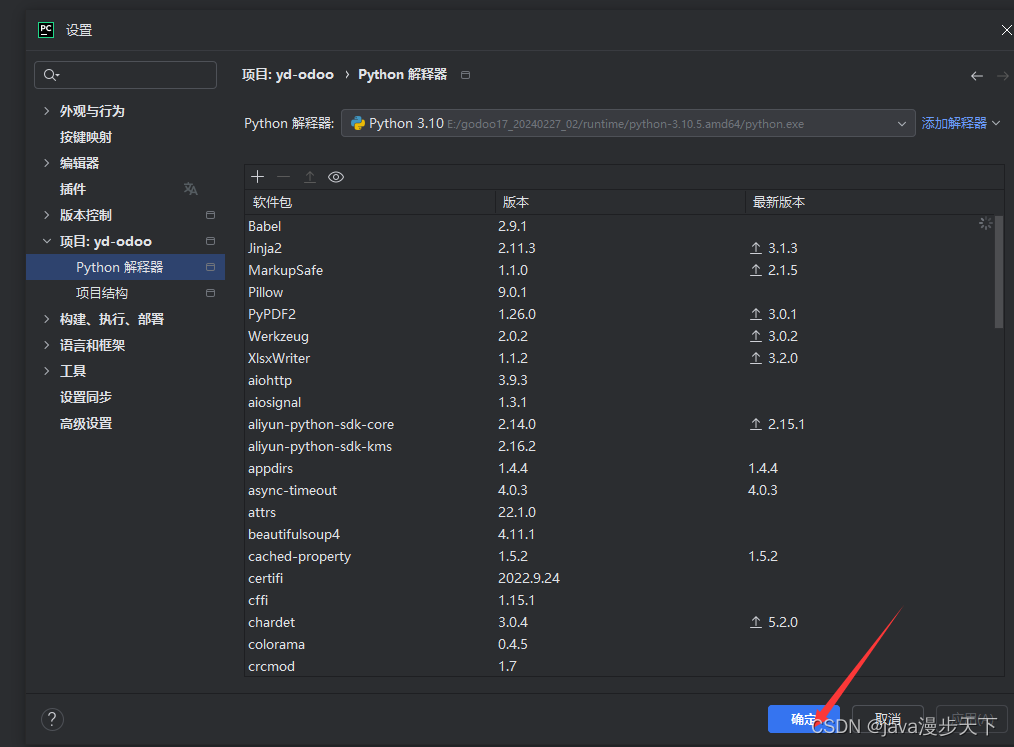
3.2点击到项目,先设置Python的解释器,点击添加本地解释器。

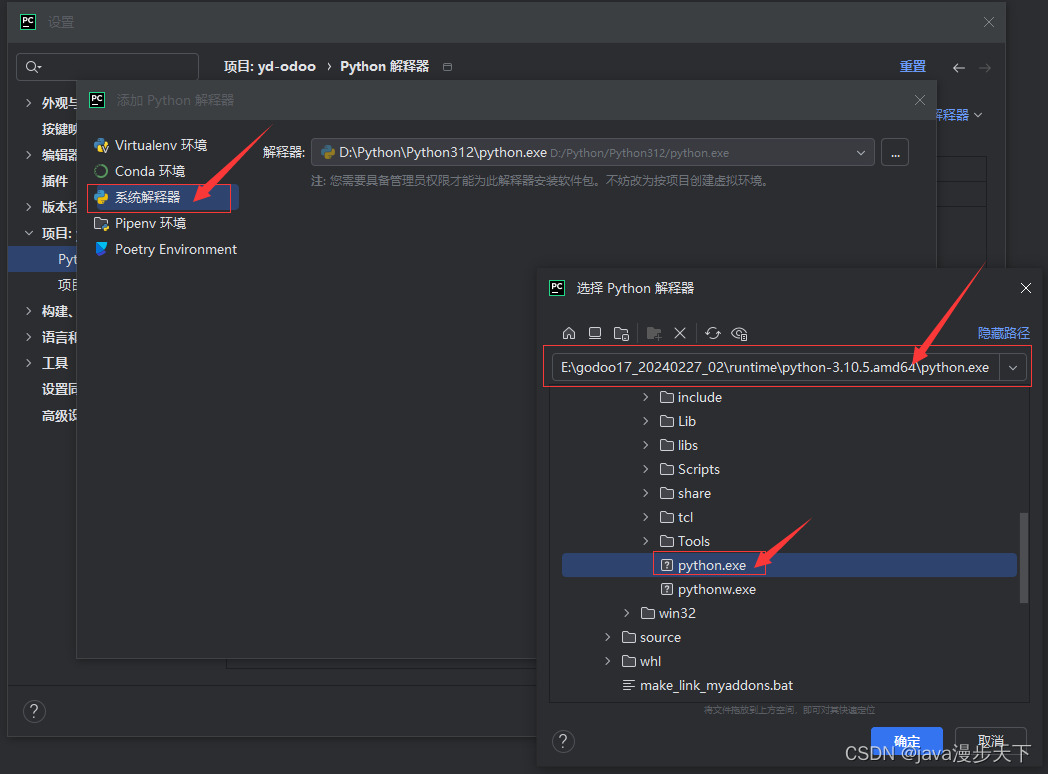
3.3点击系统解释器,在弹产出框中选择,前面的解压后的压缩文件中的python.exe,点击确定即可。


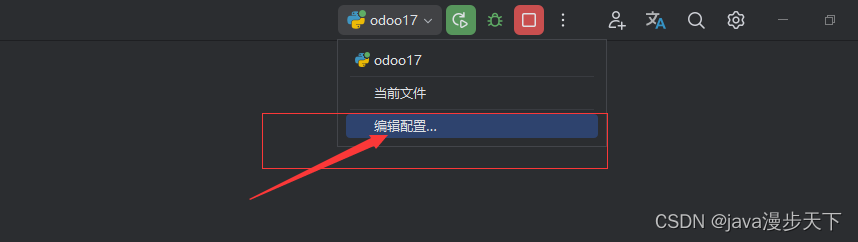
4.1:开始配置运行环境,点击编辑配置:

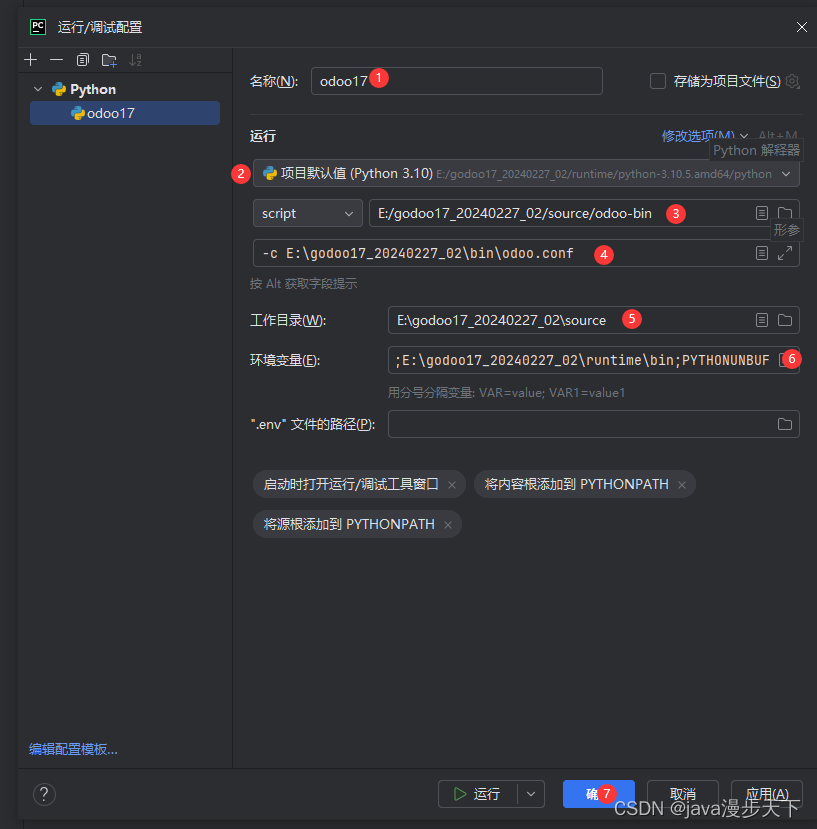
4.2:
4.2.1.先写入名称:odoo17
4.2.2.选择我们刚刚上面第三步先设置的python本地解释器
4.2.3.选择解压文件中的odoo-bin:E:/godoo17_20240227_02/source/odoo-bin
4.2.4.设置odoo.conf文件路径:-c E:\godoo17_20240227_02\bin\odoo.conf
4.2.5.设置工作目录:E:\godoo17_20240227_02\source

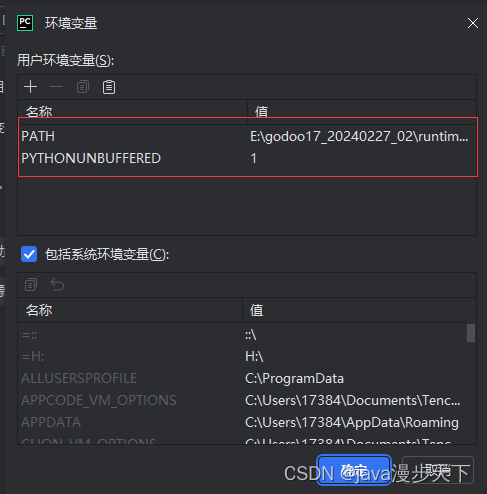
4.2.6.环境变量配置:PATH=E:\godoo17_20240227_02\runtime\win32\wkhtmltopdf\;E:\godoo17_20240227_02\runtime\win32\libsass\;E:\godoo17_20240227_02\runtime\win32\nodejs\;E:\godoo17_20240227_02\runtime\bin;PYTHONUNBUFFERED=1
如图所示:

5.启动python本地数据库:
5.1:点击我们的压缩文件的start-pg.bat

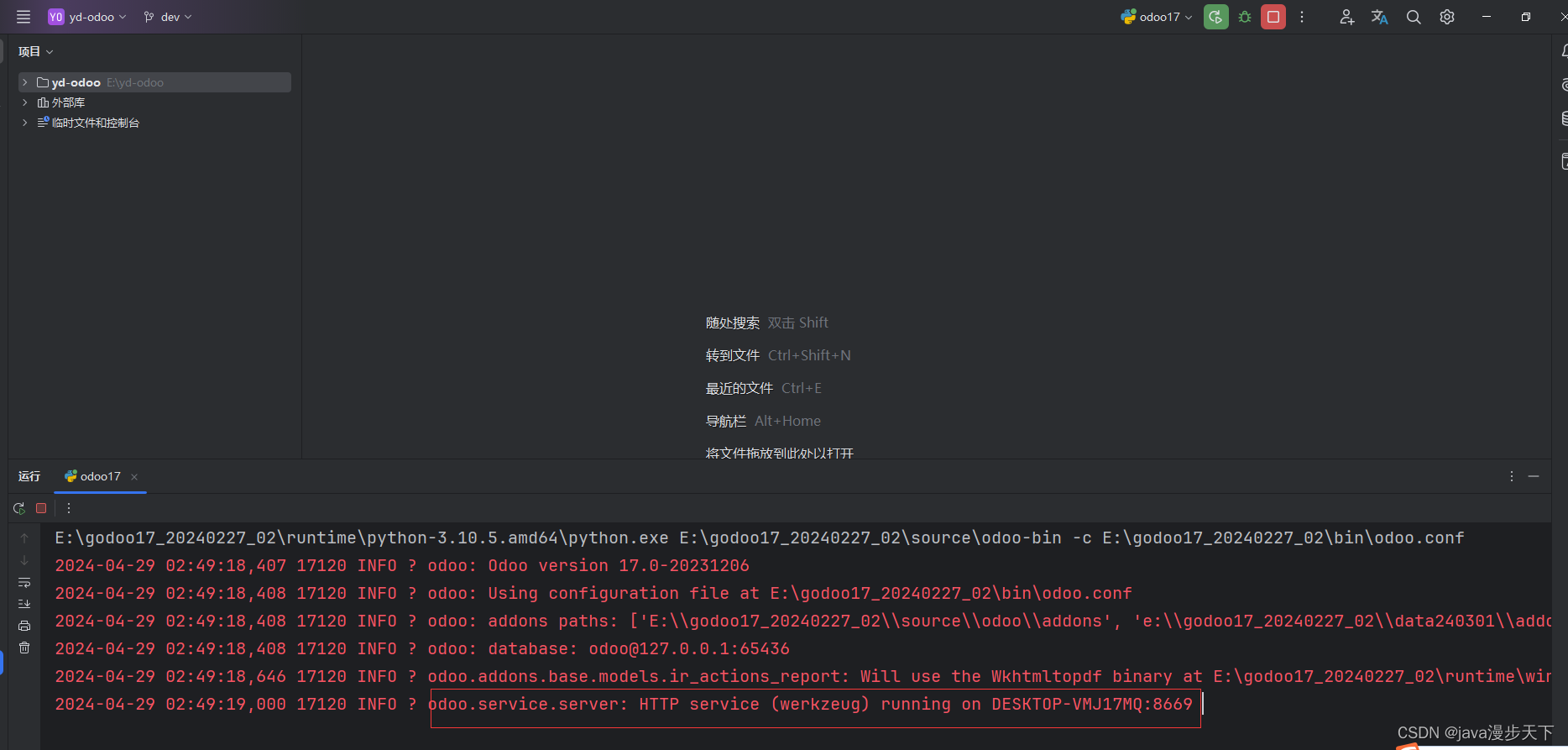
5.2:弹出框显示数据库已经启动即可。

5.3:运行成功。

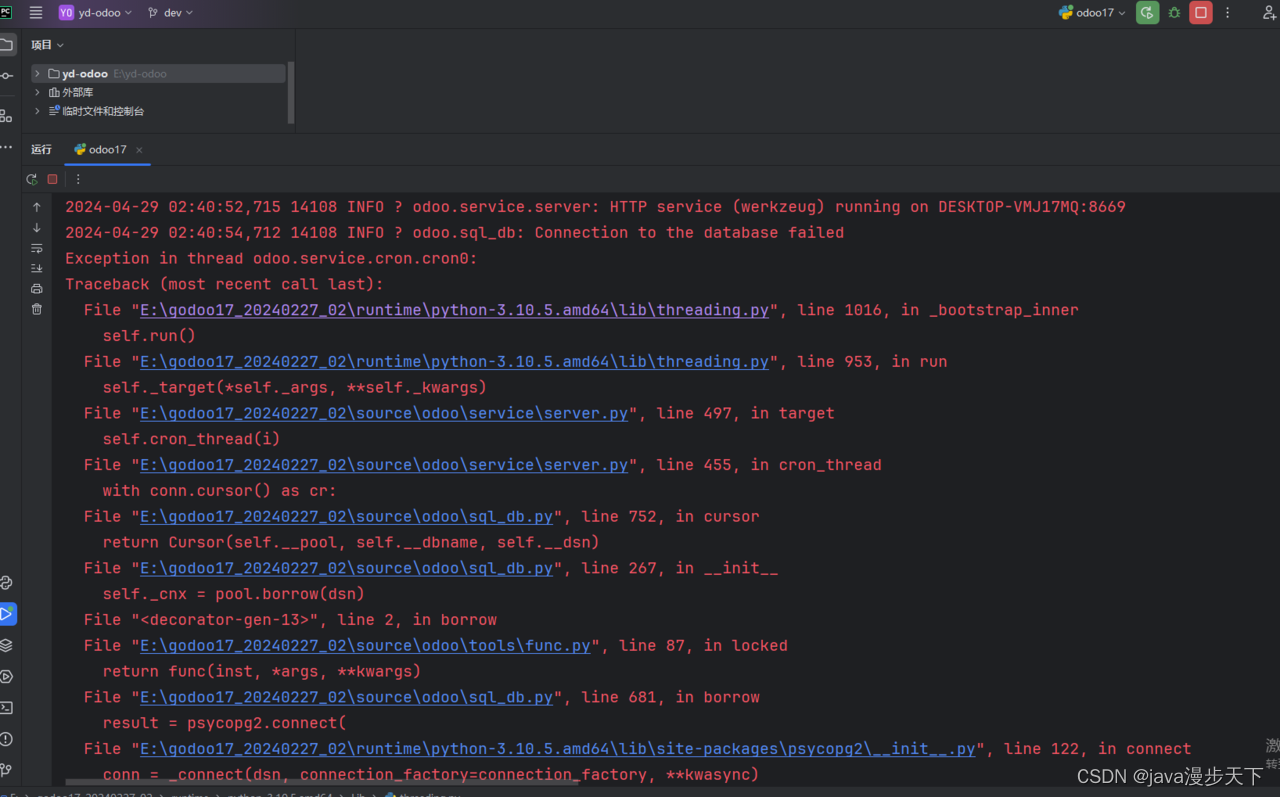
6.1.出现的问题,如果没有启动数据库就运行会弹出下面的提示说数据库未启动,重新执行上面的第5个步骤,再次运行即可:






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








