一、项目简介
在线商城系统,基于Java的SSM框架实现的在线商城系统
本课题供大家学习框架搭建等,如有需求与辅导安装等,可私信小编。
数据库:MySQL
三、系统功能
系统分为前台商城和后台管理:
-
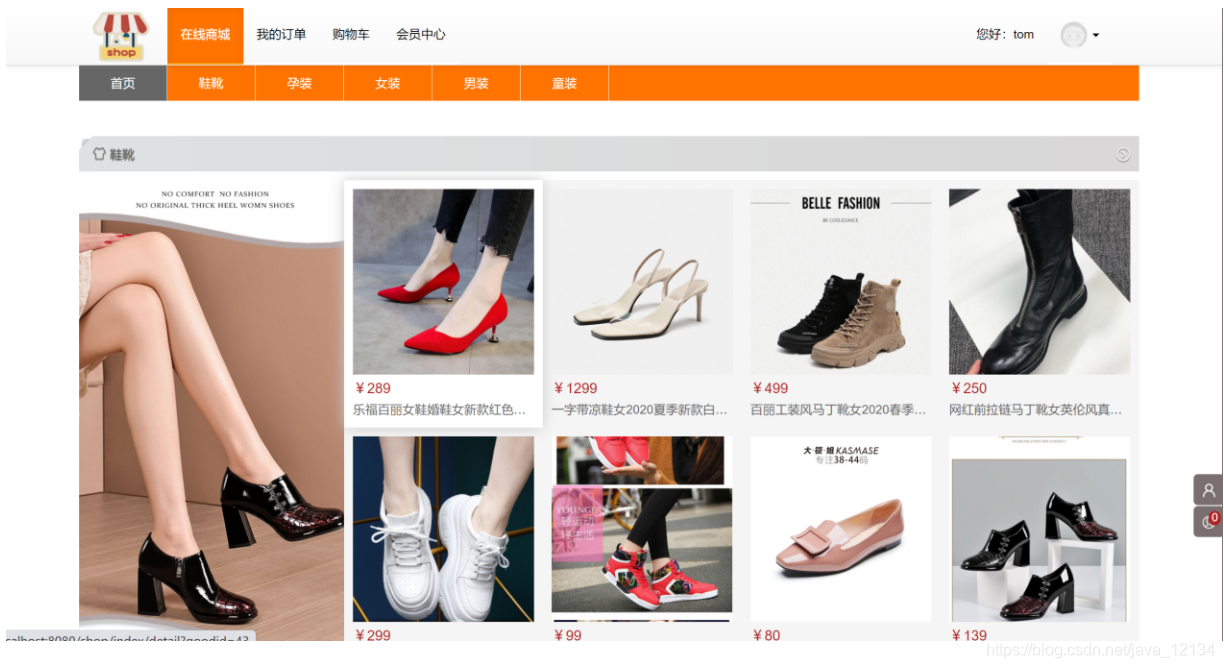
前台商城
商品分类展示、商品详情、商品推荐、购物车、下单、支付
客户登陆、客户注册、我的订单、会员中心、修改个人信息、退出等
-
后台管理
管理员:登陆、添加、修改密码、退出
商品管理:查询、添加、修改、删除
订单管理:查询、发货、删除
客户管理:查询、添加、修改、删除
元数据管理
下载连接:javaweb在线电子商务系统
https://download.csdn.net/download/java_12134/14047842









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4070
4070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








