今天给大家分享的开源项目是一个优雅清新后台管理系统——Soybean Admin。

简介
官方是这样介绍这个项目的:

Soybean Admin 使用的是Vue3作为前端框架,TypeScript作为开发语言,同时还整合了NaiveUI组件库,使得系统具有高可用性和用户友好性。
目前该项目在Github上面收获了5.9k star!
性能特色
以下是经过优化后的文字:
-
采用最新流行的前端技术栈,如Vue3/Vite,并使用高效的npm包管理器pnpm。
-
TypeScript:一种用于开发应用程序级JavaScript的语言。
-
主题:提供丰富可配置的主题选项,包括暗黑模式,基于原子CSS框架-UnoCss的动态主题颜色。
-
代码规范:提供丰富的规范插件和极高的代码规范标准。
-
文件路由系统:基于文件的路由系统,根据页面文件自动生成路由声明、导入和模块。
-
权限路由:支持前端静态和后端动态两种路由模式,并通过基于mock的动态路由快速实现后端动态路由。
-
请求函数:对axios进行了完善的封装,提供了Promise和hooks两种请求函数,并加入了请求结果数据转换的适配器。
项目展示
接下来,带大家一起来看看项目预览。
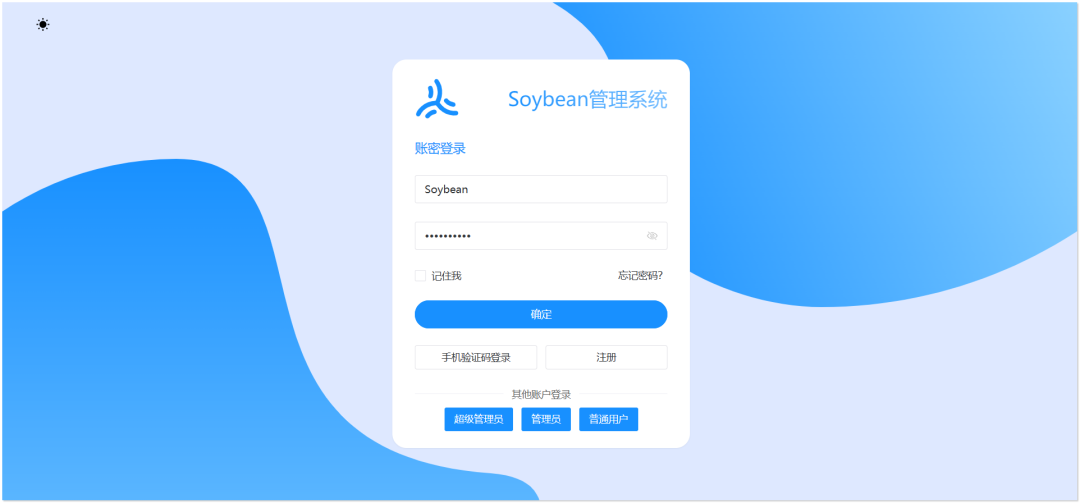
登录界面

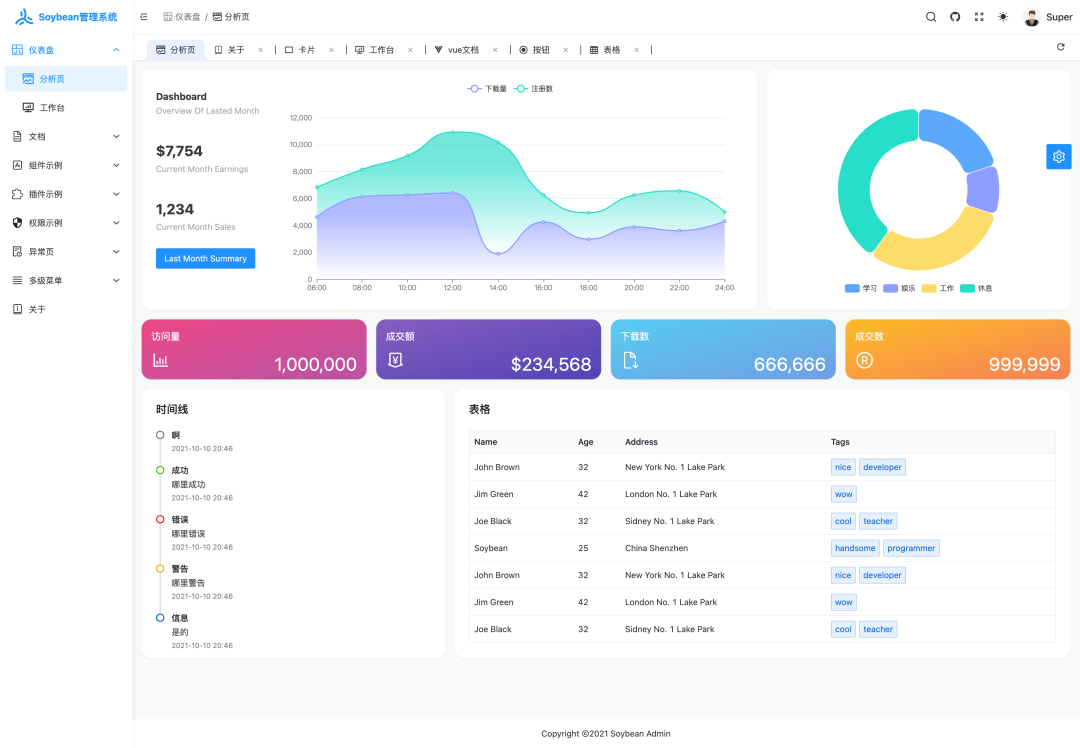
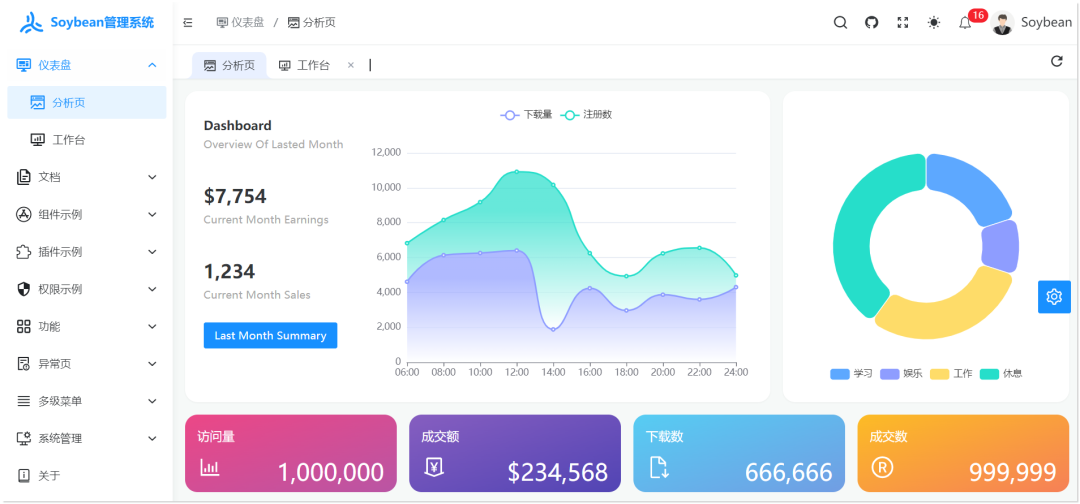
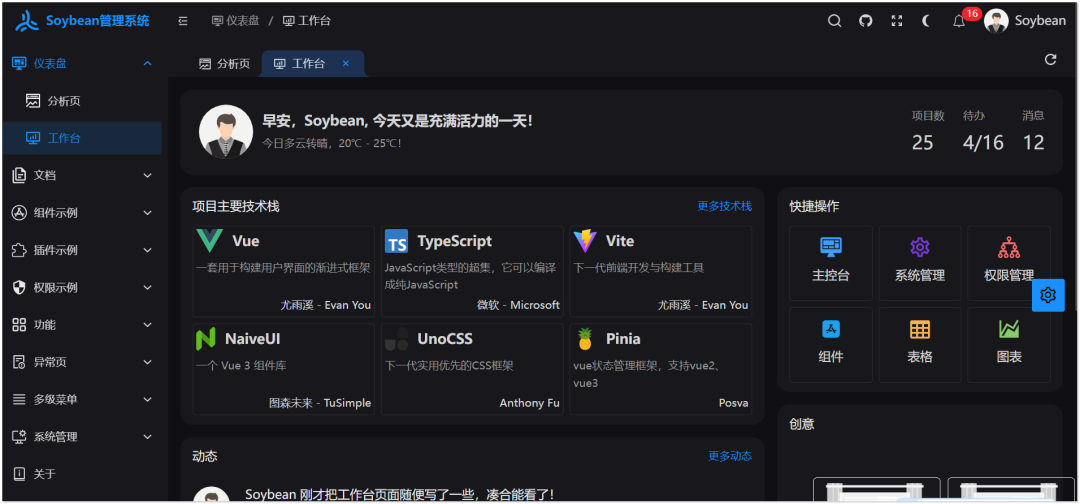
仪表盘

文档

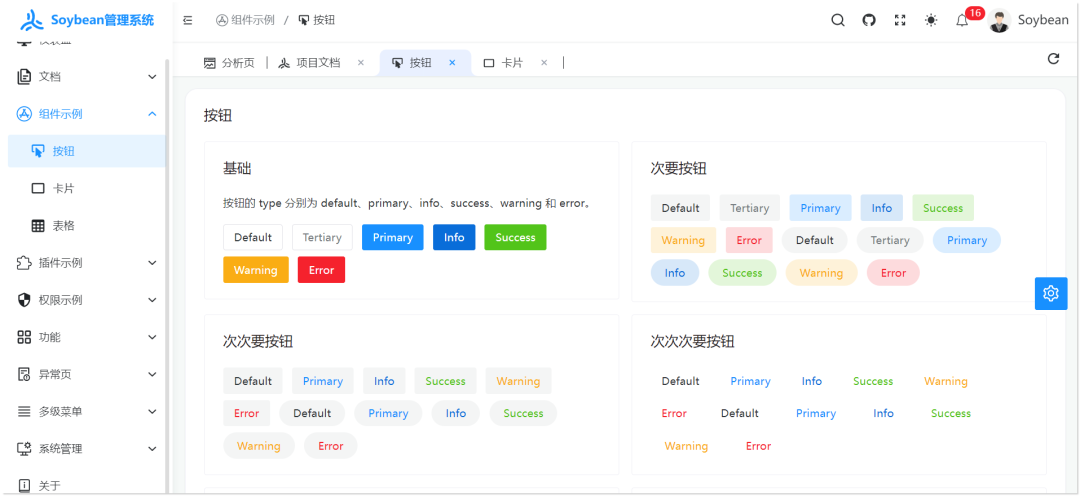
内置各种组件
内置了丰富多样的组件,供我们日常使用。比如各种类型的按钮、卡片和表格等,如下图:

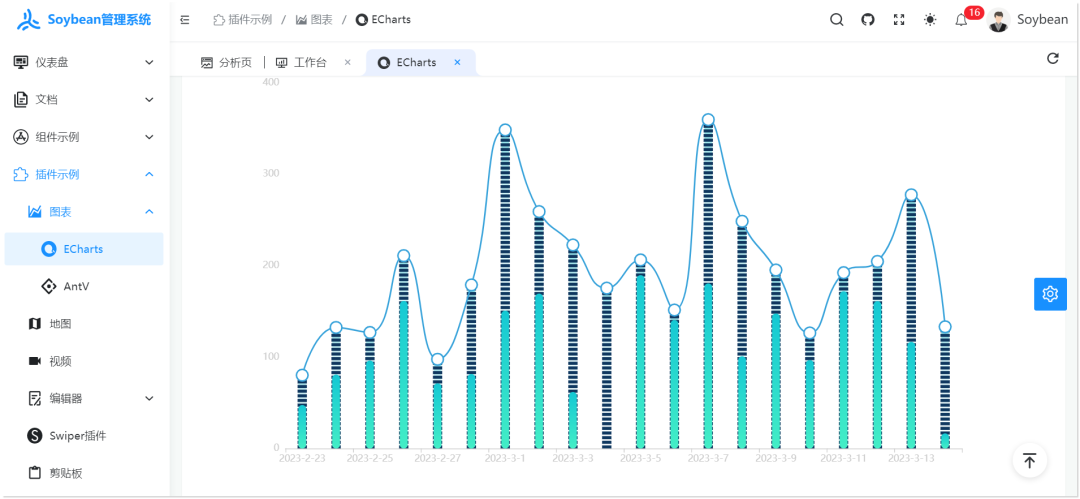
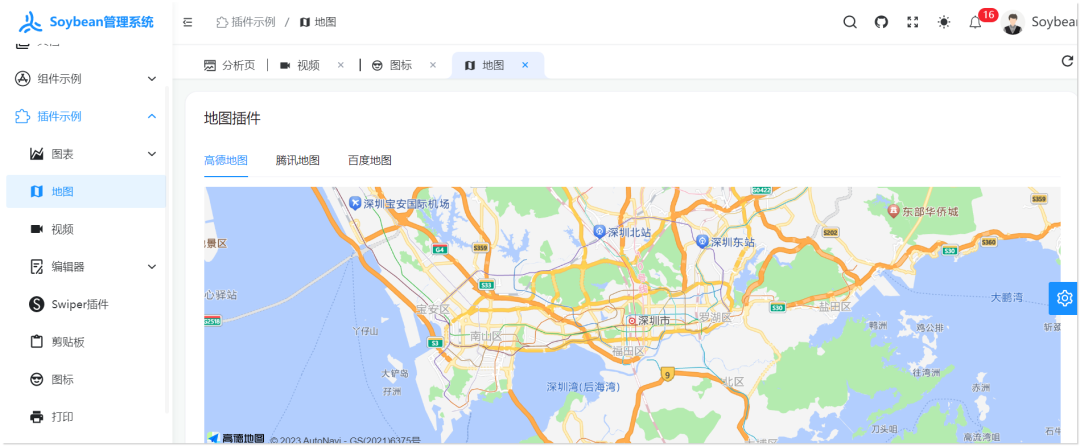
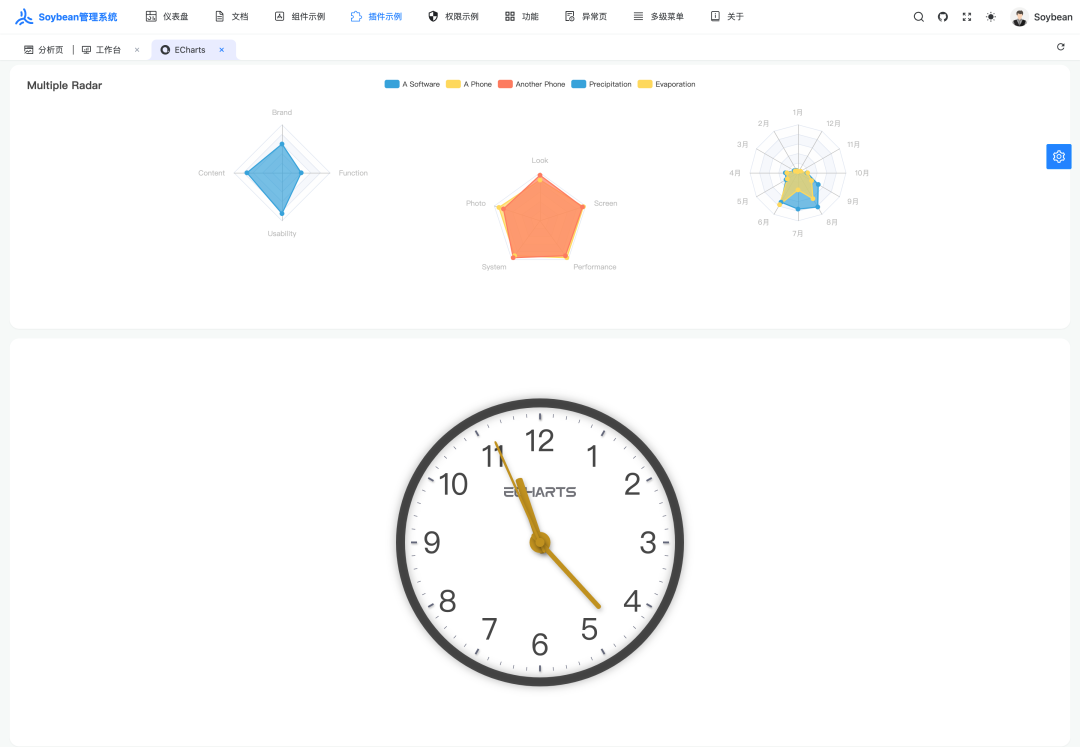
各类插件
整合了各种常用的插件,包括图表、地图、视频、编辑器和图标等。通过引入相应的组件和库,即可在项目中轻松使用,如下图所示:



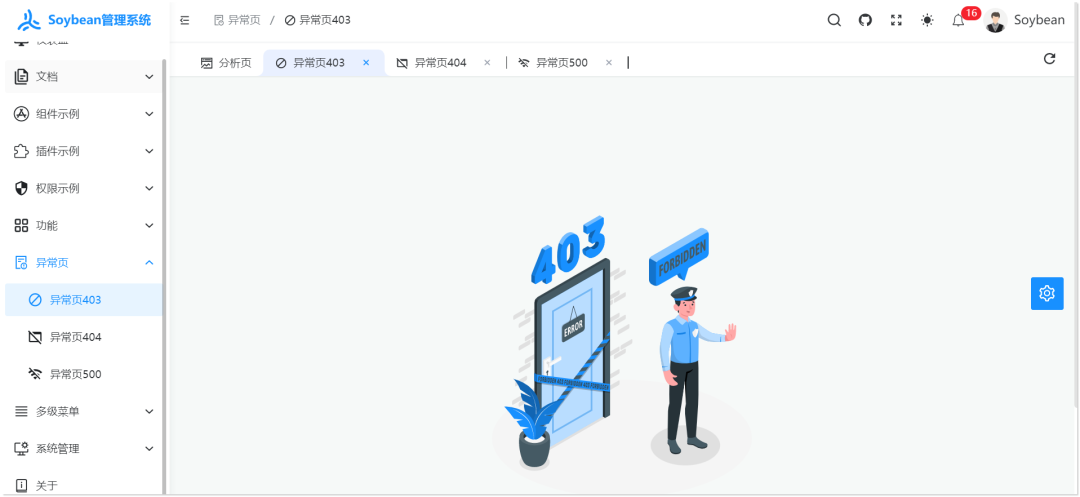
异常页面
为常见的异常页面(403、404、500)提供了个性化的设计,让用户在遇到问题时也能感受到一丝惊喜和趣味。

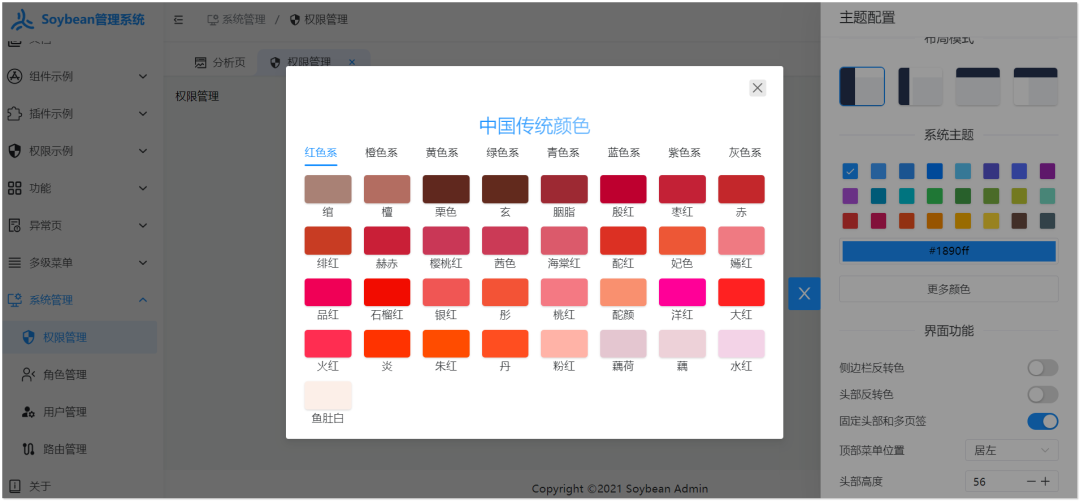
主题配色
提供了丰富多样的主题配色,并且支持个性化的界面功能设置。用户可以根据自己的需求,选择合适的主题和界面样式,如下图所示:

深色模式
还支持深色模式,可以在不同的环境和偏好下,切换界面的明暗色调,以获得更加舒适的视觉体验。

安装使用
要在本地使用Soybean Admin,首先需要确保安装了需要安装 pnpm 7.x 、Node.js 14.18+ 和 Git。然后按照以下步骤进行操作:
-
克隆项目代码:
git clone https://github.com/honghuangdc/soybean-admin.git
-
安装依赖:
pnpm i
-
运行项目:
pnpm dev
4.打包
pnpm build
如果你想使用Docker进行部署,可以执行以下命令:
docker build -t soybean-admin-image -f docker/Dockerfile .
docker run -d -p 80:80 soybean-admin-image
然后打开本地浏览器,访问http://localhost,即可访问Soybean Admin了。
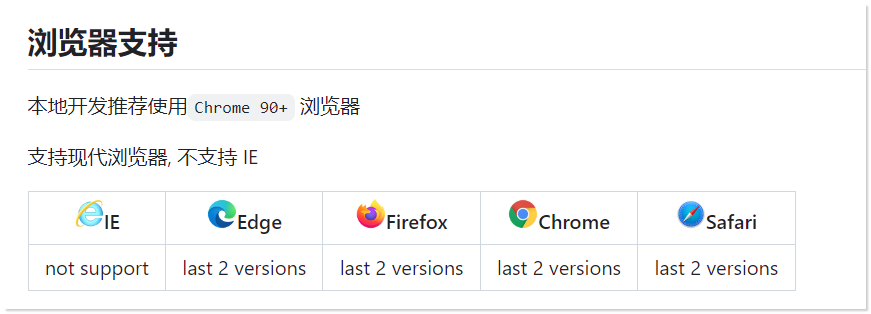
需要注意的是,官方推荐使用Chrome 90+浏览器进行开发和浏览,不支持IE浏览器。

关于项目的更多内容,感兴趣的小伙伴可以去项目地址探索~~~
项目地址
https://github.com/honghuangdc/soybean-admin
——EOF——
福利:
扫码回复【酒店】可免费领取酒店管理系统源码
























 1323
1323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








