最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
console.log(a);
控制器:
document.getElementById(“sunny”).innerHTML = medInfo;
既然这样可以正确获取到数据,问题基本上就得到了解决。
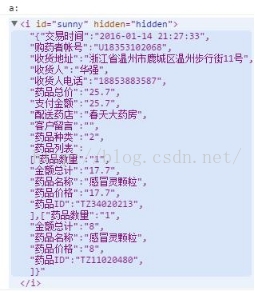
var a = parent.document.getElementById(“sunny”);
console.log(“a:”);
console.log(a);
var qrcode = new QRCode(document.getElementById(“qrcode”), {
width : 200, // 设置二维码宽高96
height : 200
});
qrcode.makeCode(a); // 生成二维码内容
以上语句便可生成正确的二维码信息。
残酷的现实
现实总是那么的残酷。生成的二维码不对,内容为空!

回过头来还得继续使用localStorage,但其保存的总是上一次的值,因为二维码页面加载早于父页面,导致localStorage的值总是滞后。
经过证实localStorage.removeItem(‘billInfo’);确实起作用了。好纠结啊!
纠结纠结…
既然子页面加载较早,自己就想是不是可以通过延迟页面加载的方法解决。以下代码实现了子页面方法的延迟执行,结果亮了!可以了,我TTM佩服自己了!不容易啊!
<script>
// 当页面加载的时候可以调用某些函数
window.onload = function(){
setTimeout(function(){
var billInfo = localStorage.getItem('billInfo');
console.log("billInfo:");
console.log(billInfo);
var a = parent.document.getElementById("sunny");
console.log("a:");
console.log(a);
var qrcode = new QRCode(document.getElementById("qrcode"), {
width : 200, // 设置二维码宽高96
height : 200
});
qrcode.makeCode(billInfo); // 生成二维码内容
localStorage.removeItem('billInfo');
// qrcode.makeCode("http://192.168.1.105:8088/lmapp/billInformation.html");
},0.5*1000);//0.5秒后执行
};
</script>
最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
[外链图片转存中…(img-p6JdEuLP-1715089908371)]
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








