结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

2.3.2、实现类:代码分三部分
1、Excel导出中HttpServletResponse消息头参数设置
- response.setCharacterEncoding(“UTF-8”);
//编码格式为UTF-8
- response.setContentType(“application/vnd.ms-excel;charset=UTF-8”);
//让服务器告诉浏览器它发送的数据属于excel文件类型
- response.setHeader(“Content-Disposition”, “attachment;filename=”" + fileName + “.xls”");
//告诉浏览器这个文件的名字和类型,attachment:作为附件下载;inline:直接打开
 2、数据库查询数据,数据对象拷贝
2、数据库查询数据,数据对象拷贝

3、调用EasyExcel方法实现写操作

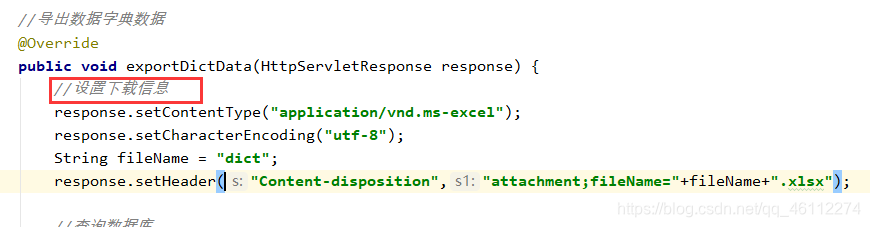
//导出数据字典数据
@Override
public void exportDictData(HttpServletResponse response) {
//设置下载信息
//让服务器告诉浏览器它发送的数据属于excel文件类型
response.setContentType(“application/vnd.ms-excel”);
response.setCharacterEncoding(“utf-8”);//编码格式为UTF-8
String fileName = “dict”;
//告诉浏览器这个文件的名字和类型,attachment:作为附件下载;inline:直接打开
response.setHeader(“Content-disposition”,“attachment;fileName=”+fileName+“.xlsx”);
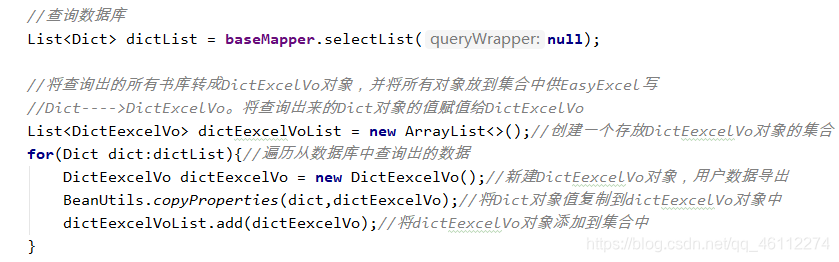
//查询数据库
List dictList = baseMapper.selectList(null);
//将查询出的所有数据转成DictExcelVo对象,并将所有对象放到集合中供EasyExcel写操作
//Dict---->DictExcelVo。将查询出来的Dict对象的值赋值给DictExcelVo
List dictEexcelVoList = new ArrayList<>();//创建一个存放DictEexcelVo对象的集合
for(Dict dict:dictList){//遍历从数据库中查询出的数据
DictEexcelVo dictEexcelVo = new DictEexcelVo();//新建DictEexcelVo对象,用户数据导出
BeanUtils.copyProperties(dict,dictEexcelVo);//将Dict对象值复制到dictEexcelVo对象中
dictEexcelVoList.add(dictEexcelVo);//将dictEexcelVo对象添加到集合中
}
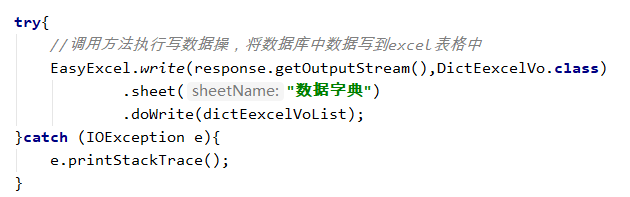
try{
//调用方法执行写数据操,将数据库中数据写到excel表格中
EasyExcel.write(response.getOutputStream(),DictEexcelVo.class)
.sheet(“数据字典”)
.doWrite(dictEexcelVoList);
}catch (IOException e){
e.printStackTrace();
}
}
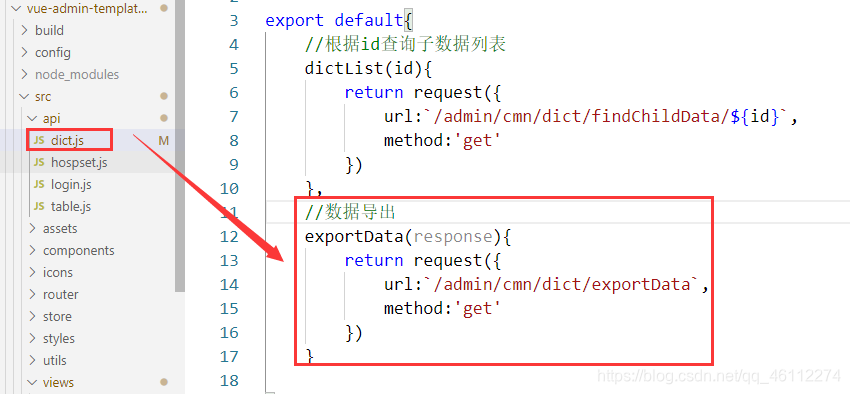
2.4.1、src/dict.js中编写方法调用后端方法

//数据导出
exportData(response){
return request({
url:/admin/cmn/dict/exportData,
method:‘get’
})
}
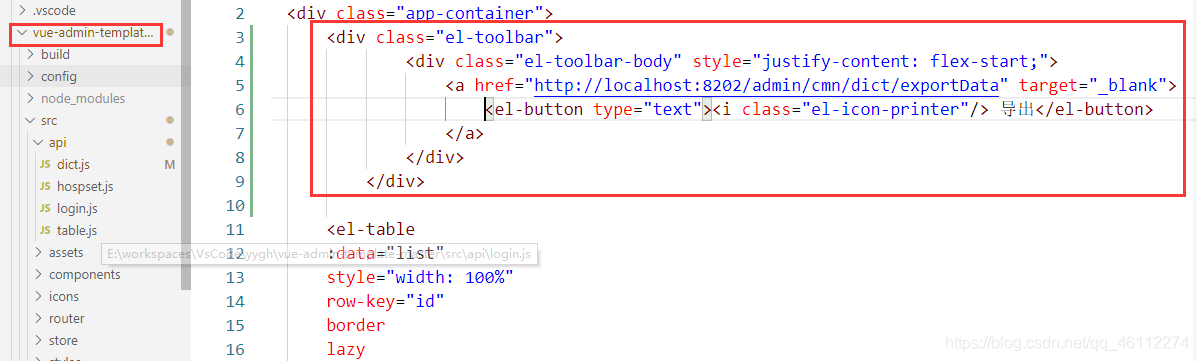
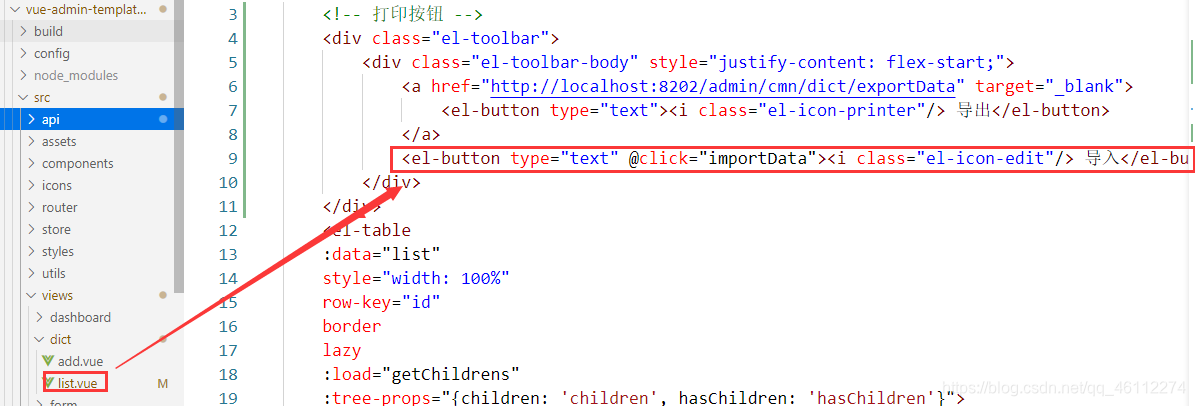
2.4.2、页面打印按钮

导出
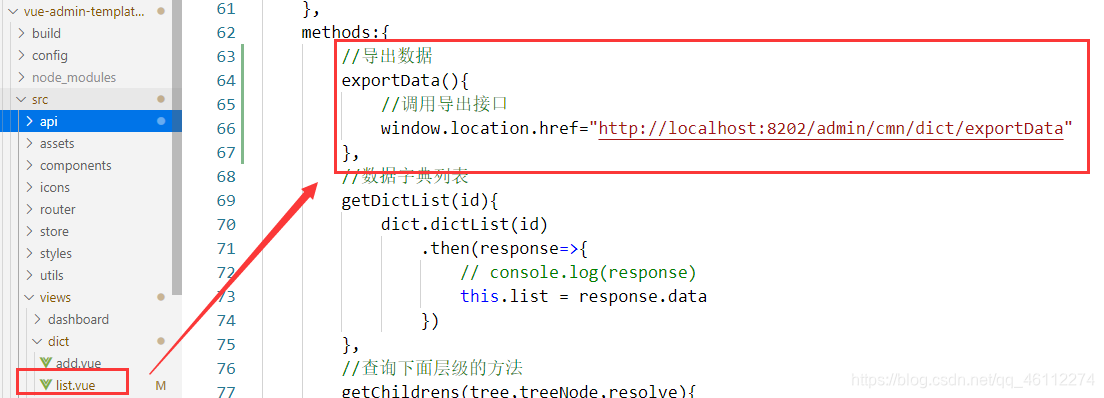
2.4.3、前端页面打印的方法

//导出数据
exportData(){
//调用导出接口
window.location.href=“http://localhost:8202/admin/cmn/dict/exportData”
},
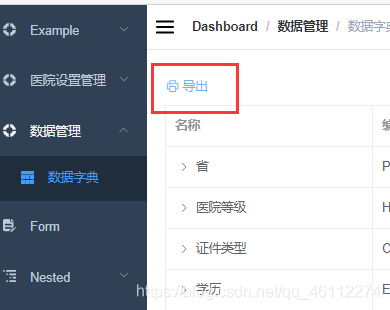
点击页面的导出
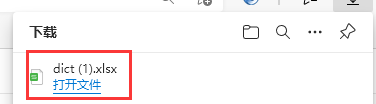
 浏览器下载数据,并将数据存放到excel表格中
浏览器下载数据,并将数据存放到excel表格中

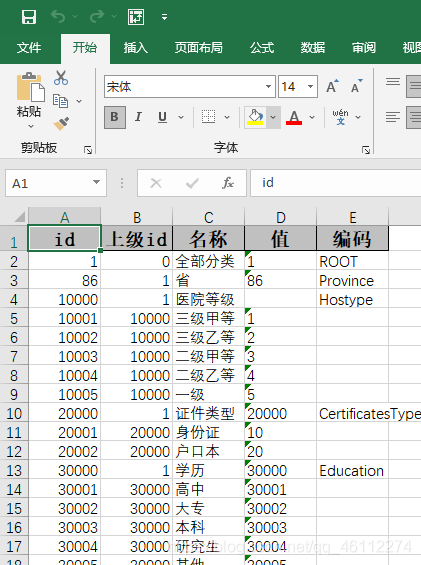
查看下载的数据

=========================================================================

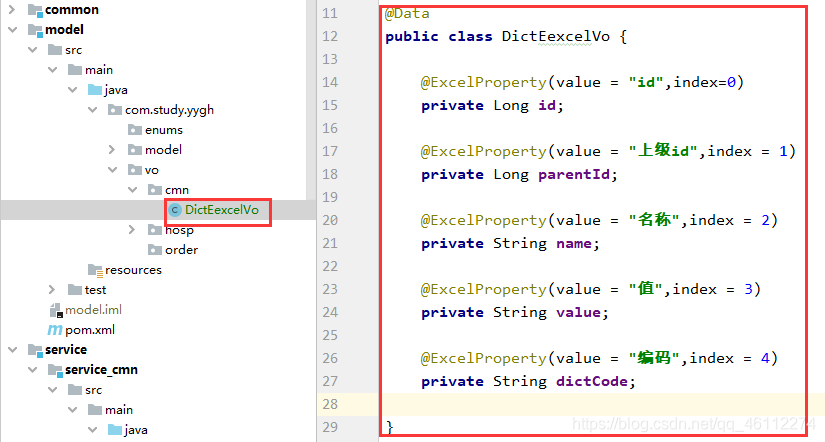
@Data
public class DictEexcelVo {
@ExcelProperty(value = “id”,index=0)
private Long id;
@ExcelProperty(value = “上级id”,index = 1)
private Long parentId;
@ExcelProperty(value = “名称”,index = 2)
private String name;
@ExcelProperty(value = “值”,index = 3)
private String value;
@ExcelProperty(value = “编码”,index = 4)
private String dictCode;
}

//将数据导入到数据库
@PostMapping(“importData”)
public Result importData(MultipartFile file) throws IOException {
dictService.importData(file);
return Result.ok();
}
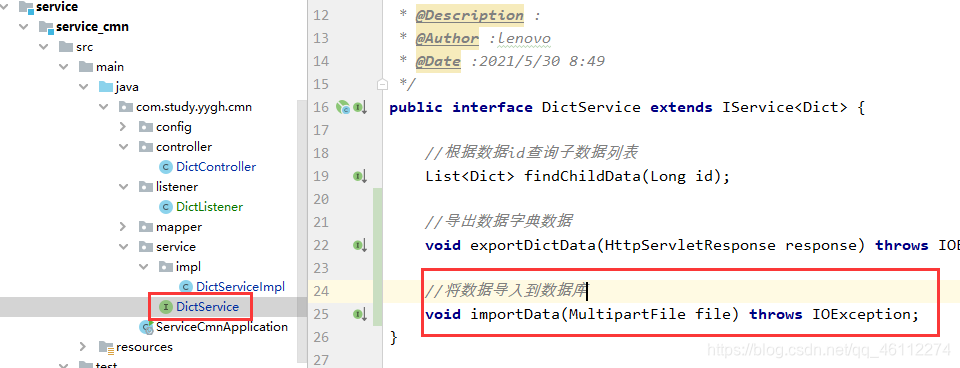
3.3.1、接口

//将数据导入到数据库
void importData(MultipartFile file) throws IOException;
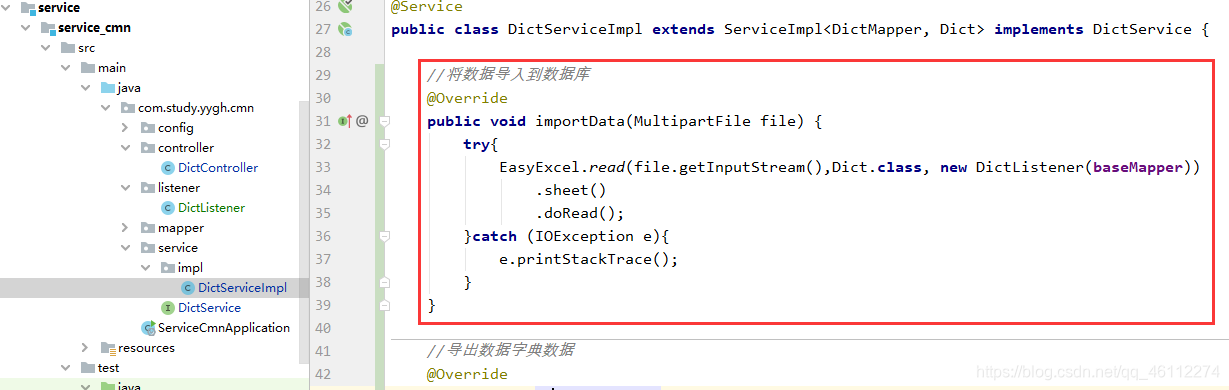
3.2.2、实现类

//将数据导入到数据库
@Override
public void importData(MultipartFile file) {
try{
EasyExcel.read(file.getInputStream(),DictExcelVo.class, new DictListener(baseMapper))
.sheet()
.doRead();
}catch (IOException e){
e.printStackTrace();
}
}

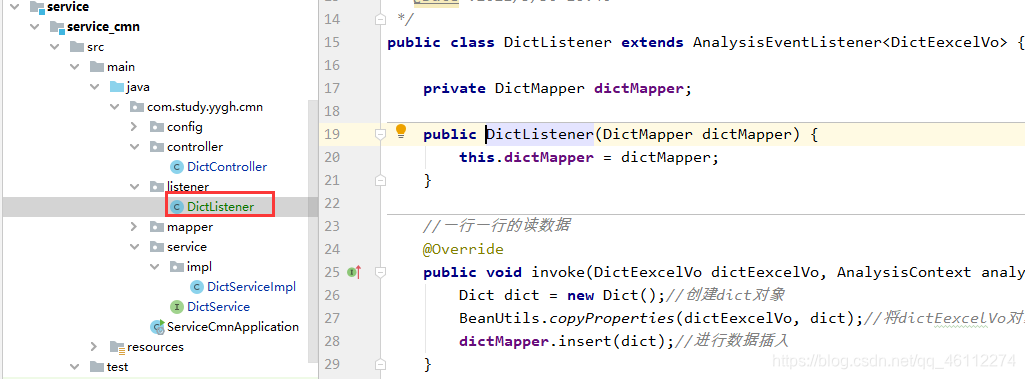
public class DictListener extends AnalysisEventListener {
private DictMapper dictMapper;
public DictListener(DictMapper dictMapper) {
this.dictMapper = dictMapper;
}
//一行一行的读数据
@Override
public void invoke(DictEexcelVo dictEexcelVo, AnalysisContext analysisContext) {
Dict dict = new Dict();//创建dict对象
BeanUtils.copyProperties(dictEexcelVo, dict);//将dictEexcelVo对象的值复制给dict,用于数据插入
dictMapper.insert(dict);//进行数据插入
}
@Override
public void doAfterAllAnalysed(AnalysisContext analysisContext) {
}
}

<el-button type=“text” @click=“importData”> 导入
效果:

3.4.2、添加导入弹框
- dialogImportVisible:用于是否启动弹框,如果值为false,不起用
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

效果:

3.4.2、添加导入弹框
- dialogImportVisible:用于是否启动弹框,如果值为false,不起用
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-jm1yMEFO-1715571745534)]






















 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








