更多内容,点击了解: https://how2j.cn/k/springboot/springboot-tool/1741.html
目录
步骤 1 : 基于前面的知识点
本知识点是建立在上一个知识点可运行项目的基础上进行的改进,所以最好把上个知识点理解和消化了.
步骤 2 : 先运行,看到效果,再学习
老规矩,先下载下载区(点击进入)的可运行项目,配置运行起来,确认可用之后,再学习做了哪些步骤以达到这样的效果。
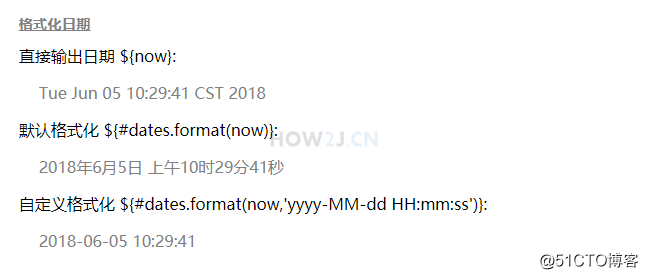
运行 Application.java 然后访问测试地址:
|
可以看到如图所示的日期信息被格式化后的结果。
日期格式化的方式,就是借助了 thymeleaf 内置工具实现的。
步骤 3 : 模仿和排错
在确保可运行项目能够正确无误地运行之后,再严格照着教程的步骤,对代码模仿一遍。
模仿过程难免代码有出入,导致无法得到期望的运行结果,此时此刻通过比较正确答案 ( 可运行项目 ) 和自己的代码,来定位问题所在。
采用这种方式,学习有效果,排错有效率,可以较为明显地提升学习速度,跨过学习路上的各个槛。
推荐使用diffmerge软件,进行文件夹比较。把你自己做的项目文件夹,和我的可运行项目文件夹进行比较。
这个软件很牛逼的,可以知道文件夹里哪两个文件不对,并且很明显地标记出来
这里提供了绿色安装和使用教程:diffmerge 下载和使用教程
步骤 4 : TestController
增加了日期对象,并且放在 "now" 这个变量上扔给视图
|
步骤 5 : test.html
使用#dates这个内置工具进行格式化日期
|
|
步骤 6 : thymeleaf 内置工具
像 #date 这样的 thymeleaf内置工具有很多种,一共有如下16种。
|
并不是每一种都用得到,所以这里把他们的用法手册列出来了,将来用到的时候再来查看就行了。
步骤 7 : Execution Info
|
步骤 8 : Messages
|
步骤 9 : URIs/URLs
|
步骤 10 : Conversions
|
步骤 11 : Dates
|
步骤 12 : Calendars
|
步骤 13 : Numbers
|
步骤 14 : Strings
|
步骤 15 : Objects
|
步骤 16 : Booleans
|
步骤 17 : Arrays
|
步骤 18 : Lists
|
步骤 19 : Sets
|
步骤 20 : Maps
|
步骤 21 : Aggregates
|
步骤 22 : IDs
|
更多内容,点击了解: https://how2j.cn/k/springboot/springboot-tool/1741.html






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








