
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。
官方文档
特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Vue 组件。
- 共享Ant Design of React设计工具体系。
支持环境
- 现代浏览器, 如果需要支持 IE9,你可以选择使用 1.x 版本。
- 支持服务端渲染。
- Electron
版本
使用版:3.2.9
安装
使用 npm 安装
npm install ant-design-vue@3.2.9 --save
Vue 引入 Ant Design Vue 注册组件
main.ts文件内全局注册
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
const app = createApp(App);
app.use(store).use(router).use(Antd).mount('#app')
全局图标
npm install --save @ant-design/icons-vue
main.ts文件内全局注册
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import * as Icons from '@ant-design/icons-vue';
const app = createApp(App);
app.use(store).use(router).use(Antd).mount('#app')
// 全局使用图标
const icons: any = Icons;
for (const i in icons) {
app.component(i, icons[i]);
}
组件在Vue页面中的使用
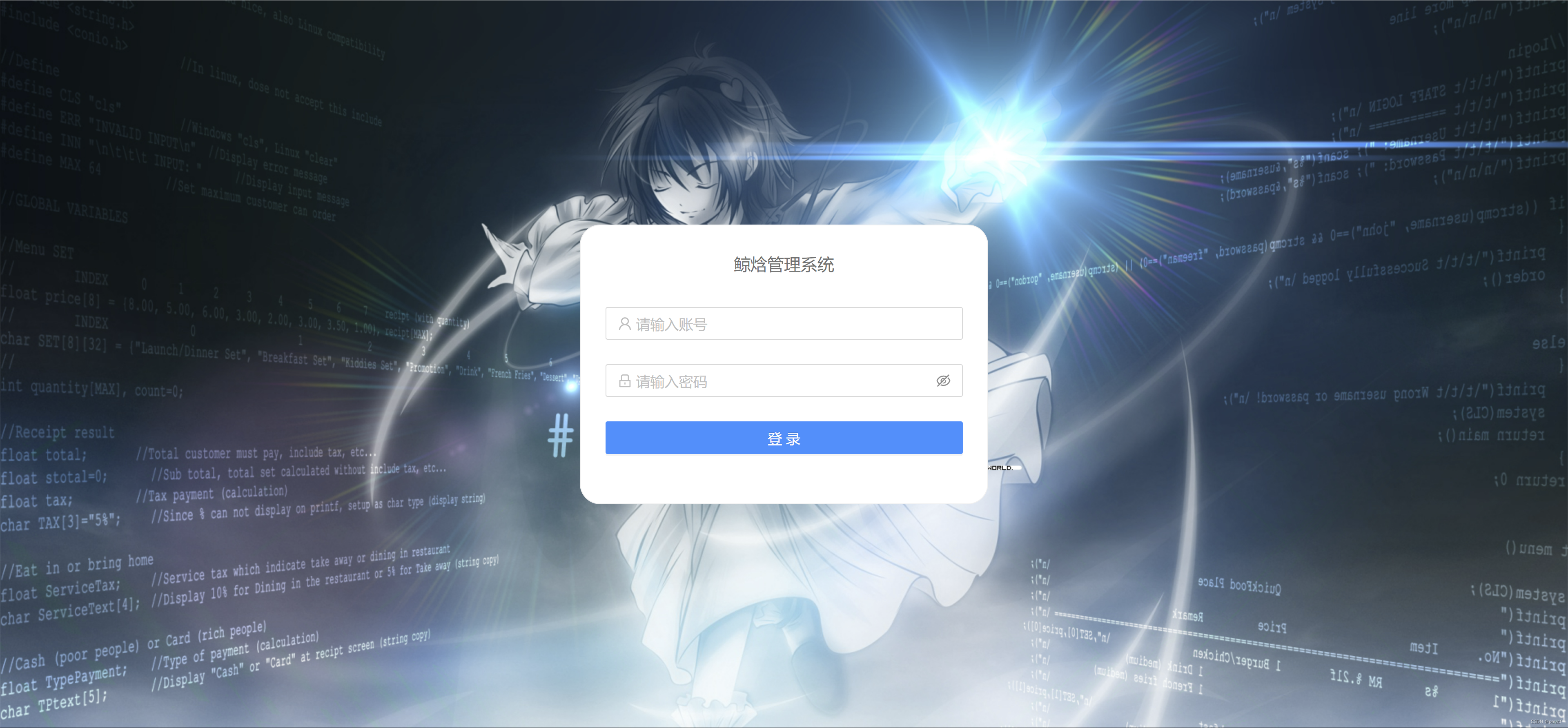
登录页
这里面使用了按钮、表单、卡片等组件,以及设置了一些简单的CSS样式。

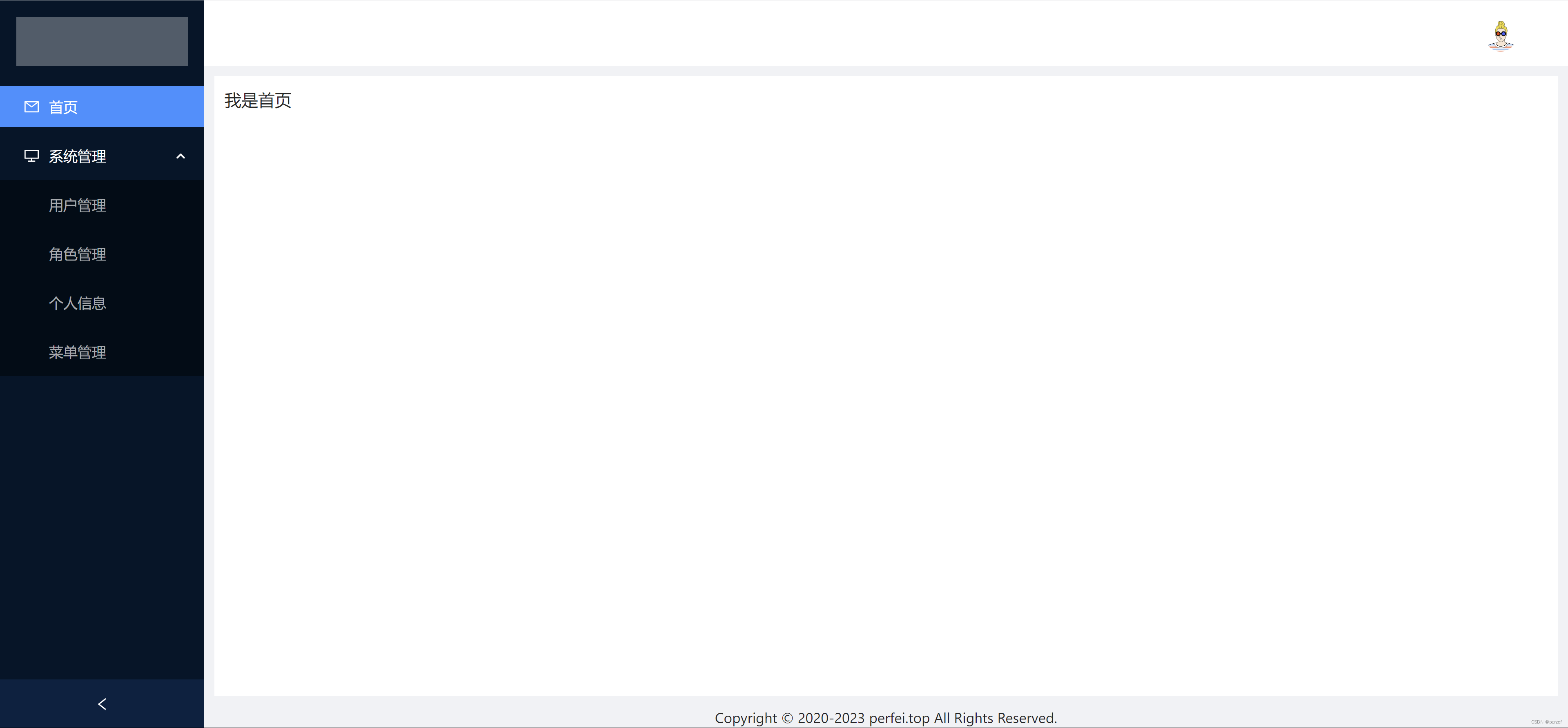
首页布局
Layout 布局,协助进行页面级整体布局。分为左右两大块,左侧分为导航菜单,左侧导航可收起,右侧又拆分了『上-中-下』的布局形式。中间内容部分,是根据左侧菜单的点击,进行不同页面的展示。

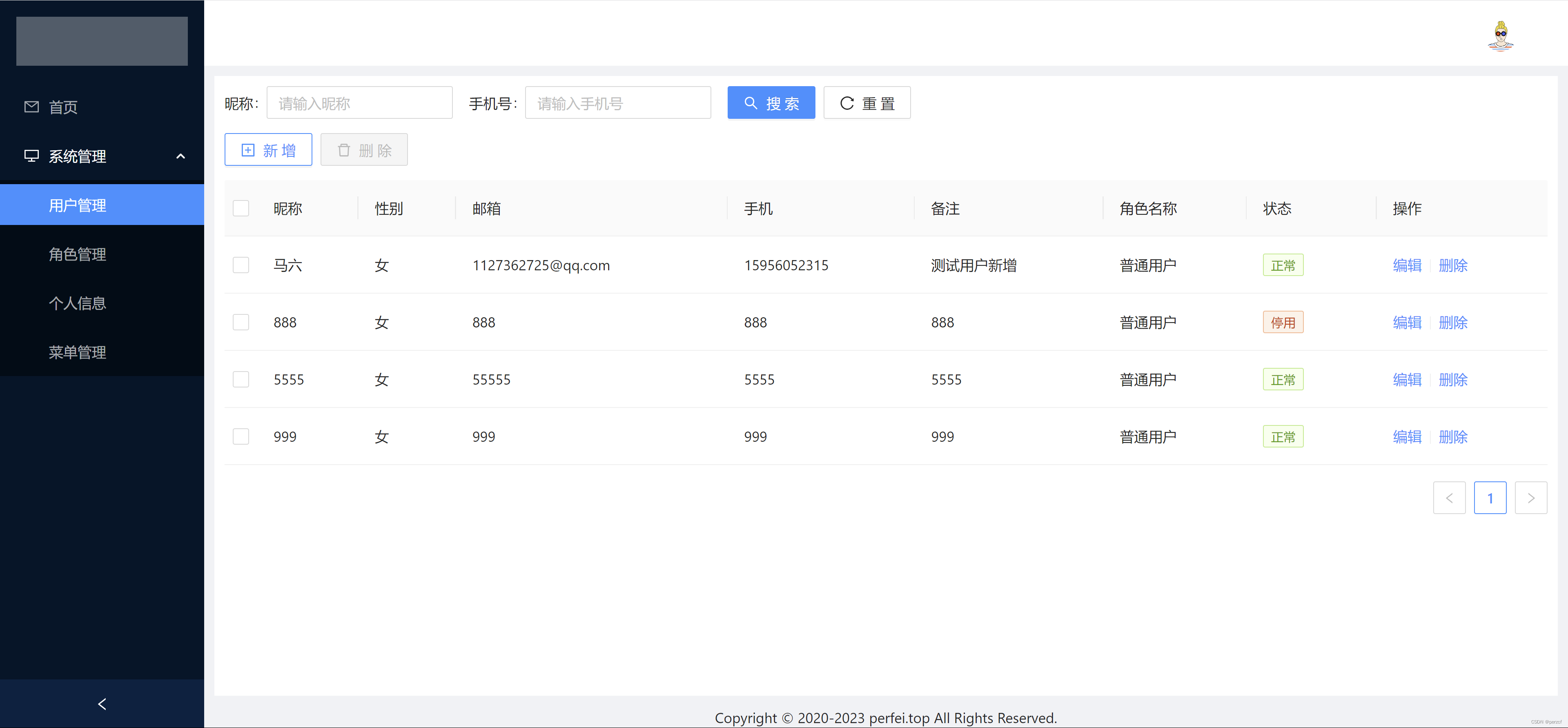
用户管理页面
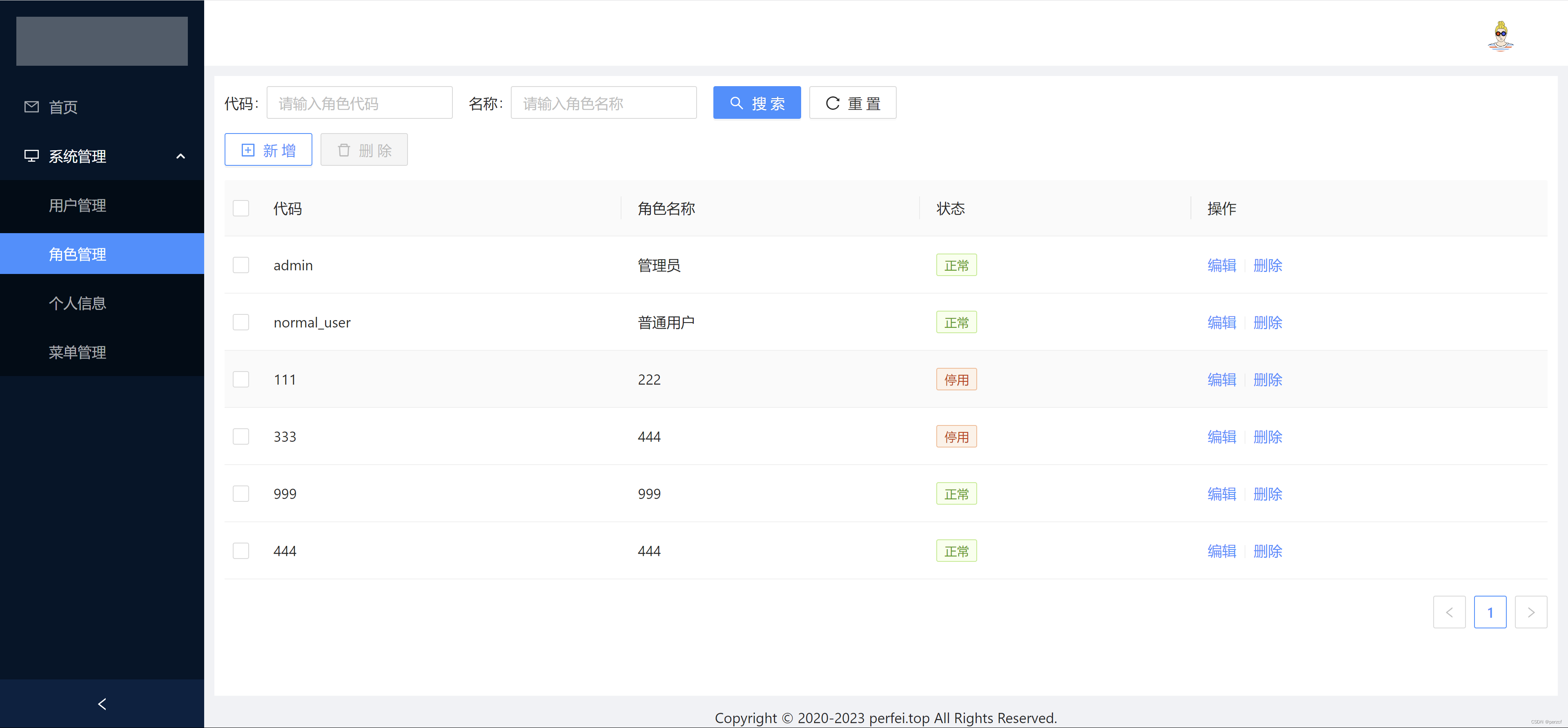
用户、角色、菜单页面都采用了数据表格展示,搜索,增删改查等具体功能的按钮展示 角色管理页面
角色管理页面 
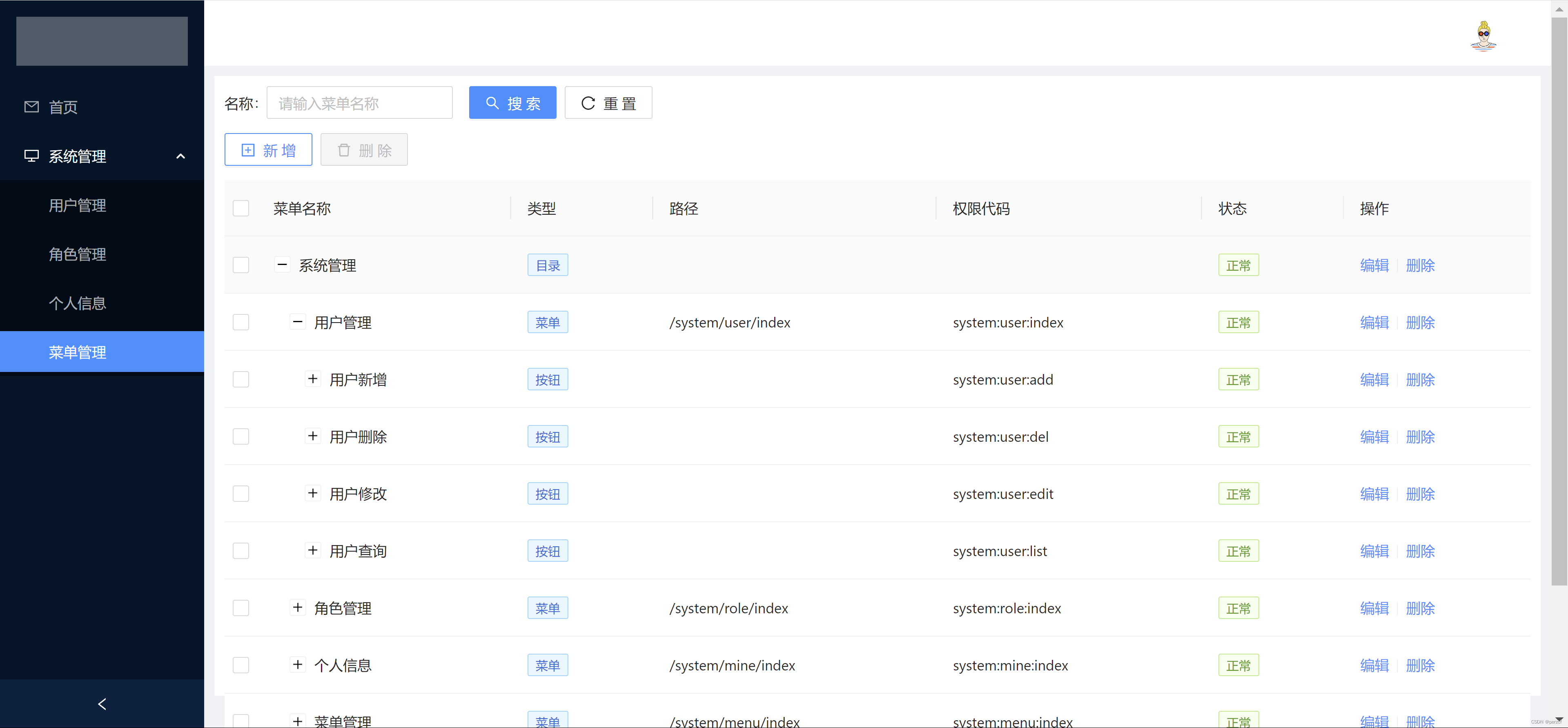
菜单管理页面

页面和代码在逐步更新中,更新后会陆续同步到文章中…
如果记录中有不对的地方,还请您给我评论回复,本人会在自我学习的过程中会逐步修改…






















 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








