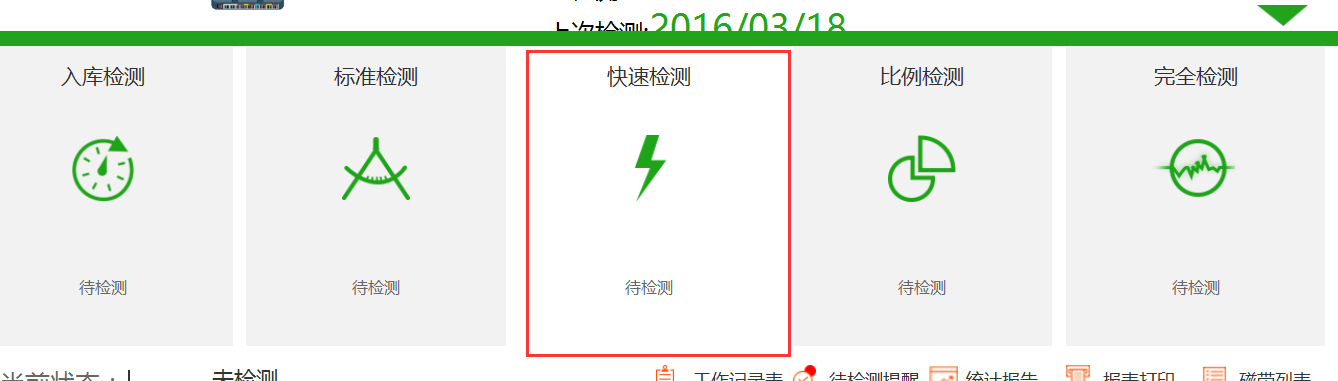
仅供参考,不全 html---------- <div class="footer"> <!--展开--> <div class="checkList"> <div class="triangle"> <img src="img/down.png" /> </div> <div class="check"> <div class="line"> </div> <ul class="sanul"> <li id="c1"> <a href="inTheTape.html" target="homePage"> <div class="checkBox"> <p class="cname">入库检测</p> <img src="img/ruku_check.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c2"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">标准检测</p> <img src="img/baseCheck.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c3"> <a href="inTheTape.html" target="homePage"> <div class="checkBox" > <p class="cname">快速检测</p> <img src="img/kuaisu.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c4"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">比例检测</p> <img src="img/bili.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c5"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">完全检测</p> <img src="img/all.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> </ul> </div> </div> <!--收缩--> <div class="shrinkList"> <div class="triangle"> <img src="img/up.png" /> </div> <div class="shrink"> <div class="line"> </div> <ul class="sanul"> <li id="c1up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox"> <p class="cname">入库检测</p> </div> </a> </li> <li id="c2up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">标准检测</p> </div> </a> </li> <li id="c3up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox"> <p class="cname">快速检测</p> </div> </a> </li> <li id="c4up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox " > <p class="cname">比例检测</p> </div> </a> </li> <li id="c5up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox " > <p class="cname">完全检测</p> </div> </a> </li> </ul> </div>
js----------------
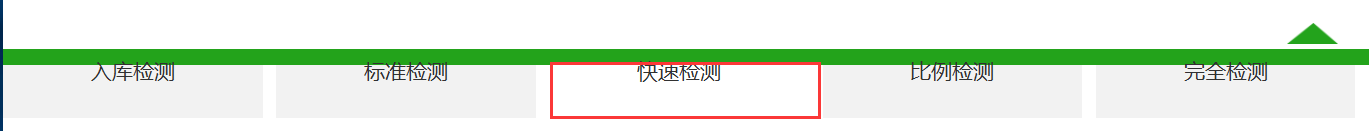
$('.checkList').hide(); //点击三角进行收缩 $('.triangle img').click(function () { if ($('.checkList').css('display') == "block") { $('.shrinkList').show(); $('.shrinkList').attr('class') == "shBox"; $('.checkList').hide(); $('.triangle img').attr('src', 'img/up.png'); } else if ($('.shrinkList').css('display') == "block") { $('.checkList').show(); $('.shrinkList').hide(); $('.triangle img').attr('src', 'img/down.png'); } }) //ul li$('.sanul li').each(function () { $("#c1").attr('style','background-color:#fff');//首先让展开和收缩状态下的第一个默认是选中的 $("#c1up").attr('style','background-color:#fff'); $(this).click(function(){ var clickid=this.id; $('.sanul li').attr('style','background-color:#f2f2f2');//设置默认下所有背景都为灰 //如果这个选中的id里面包含up这个字符串,那么: if(clickid.indexOf('up')>0){//indexof返回-1是没有返回值的, var index=clickid.replace('up','');//replace是替换 $("#"+index).attr('style','background-color:#fff'); $("#"+clickid).attr('style','background-color:#fff'); }else{ $("#"+clickid).attr('style','background-color:#fff'); $("#"+clickid+"up").attr('style','background-color:#fff'); } }); })
jquery实现展开和收缩,且里面的选中背景变色,同步
最新推荐文章于 2021-05-31 14:25:58 发布


























 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








