HTML:
网页的主体部分在中间,要优先保证主体部分显示,所以主体部分优先加载,html代码体现在布局上,就是中间的主体代码放在前面,而一些如左右侧边栏、弹框信息等非主体代码放在主体代码的下面
<div class="main">
<div class="main_body">Main</div>
</div>
<div class="left">Left</div>
<div class="right">Right</div>CSS:
body{
margin:0;
padding:0;
min-width:600px;
}
.main{
float:left;
width:100%;/* 让主体父级div全屏显示,通过%,随屏幕变化 */
}
.main_body{
margin:0 210px;/* 通过margin值而不是width,设置主体的宽度,实现自适应 */
background:#888;
height:200px;
}
.left,.right{
float:left;
width:200px;
height:200px;
background:#F60;
}
.right{
/* 当使用margin左负值,超过自身的宽度时,这个元素在第一行就有位置了。*/
margin-left:-200px;
}
.left{
/* 当使用margin左负值,超过自身的宽度时,这个元素在第一行就有位置了。而margin的负值达到-100%时,恰能达到窗口最左侧 */
margin-left:-100%;
}
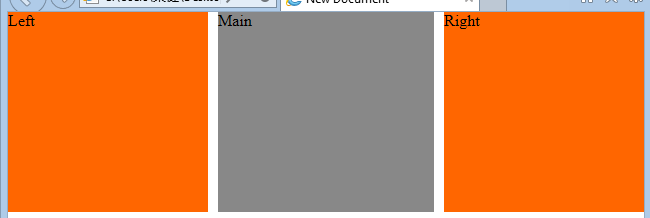
效果:
http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html























 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








