在dwz.validate.method.js文件中定义了很多文本校验规则。
date,phone,postcode等。
我们可以在这个文件中添加自己的校验规则,以ip地址为例:
在postcode,date的同级中添加
$.validator.addMethod("ipAddress", function(value, element) {
return this.optional(element) || /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/.test(value);并在addClassRules中添加
ipAddress: { ipAddress:true},校验规则是添加了,但是错误提示呢?
在dwz.regional.zh.js本地化文件中添加我们要提示的文字
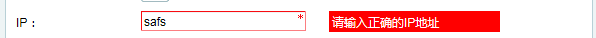
ipAddress:"请输入正确的IP地址",最后在input中加入ipAddress这个class属性就可以了
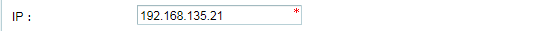
<label>IP:</label> <input type="text" class="required ipAddress" size="25"
maxlength="25" name="ip" class="textInput">效果:
























 1310
1310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








