BootStrap是别人帮我们已写好的CSS样式,我们如果想要使用这个BootStrap:
- 下载
- 引入
- 编写HTML时,按照BootStrap的规定来编写 +自定制。
1、下载
进入官网:https://v3.bootcss.com/getting-started/#download
这个是v3版本,也可以选择更高的版本

下载用于生产环境的Bootstrp,下载后是一个bootstrap-3.4.1-dist.zip的zip包,解压后放到项目中

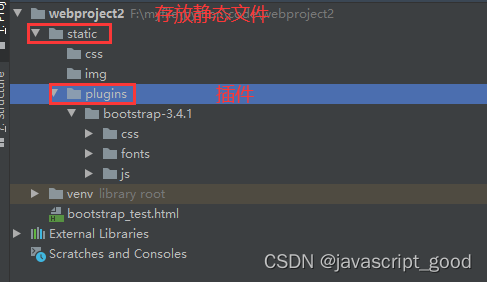
在项目根目录下创建一个static的目录,里面存放静态文件,静态文件分为css,自己定义的css样式,img 存放图片,plugins放一些插件,比如这里把bootstrap下载后放到这里面
2、引入
在页面上引入BootStrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 开发版本-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<!-- 生产版本-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body>
</body>
</html>
开发版本和生产版本只是生产版本经过压缩的,我们在开发的时候就只要引入开发版本就行
3、使用
编写HTML时,按照BootStrap的规定来编写◆自定制。
- 写一个提交按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 开发版本-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<!-- 生产版本-->
<!--link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"-->
</head>
<body>
<input type="button" value="提交" class="btn btn-primary" />
<input type="button" value="提交" class="btn btn-success" />
</body>
</html>

- 写一个导航条
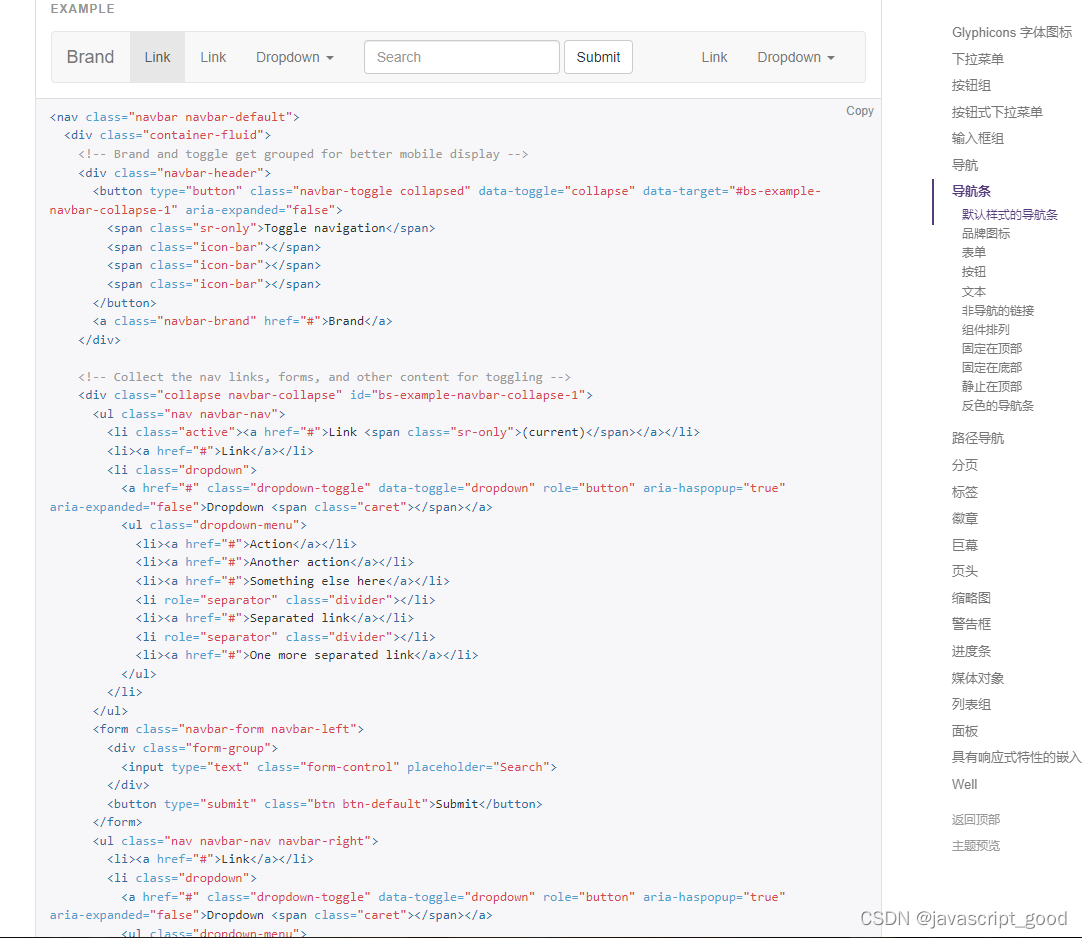
要做一个导航条,可以找到bootstrap的官网,找到组件,然后找到右侧的导航条


将上面的代码拷贝到自己文件中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 开发版本-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
</html>
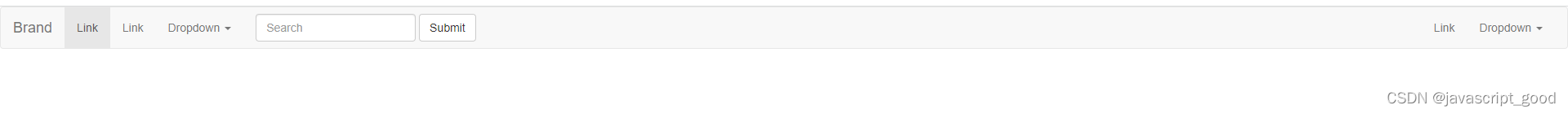
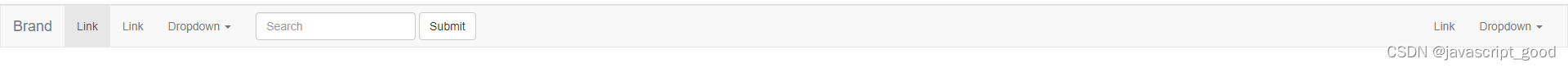
可以看到导航条的效果:

用模板导航条是圆角,如果想要自己改成非圆角,就可以自己加上样式
<style>
.navbar{
border-radius: 0;
}
</style>
再看效果:
























 7934
7934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










