
接下来给大家讲解如何将Github上的开源React Native项目下载后在本地运行编译起来,和其他普通的项目不同,React Native的麻烦些。
本文以Github上的一个开源项目,亲戚称谓计算器为例:
https://github.com/uniquexiaobai/rn-counter-relative
1、下载项目。
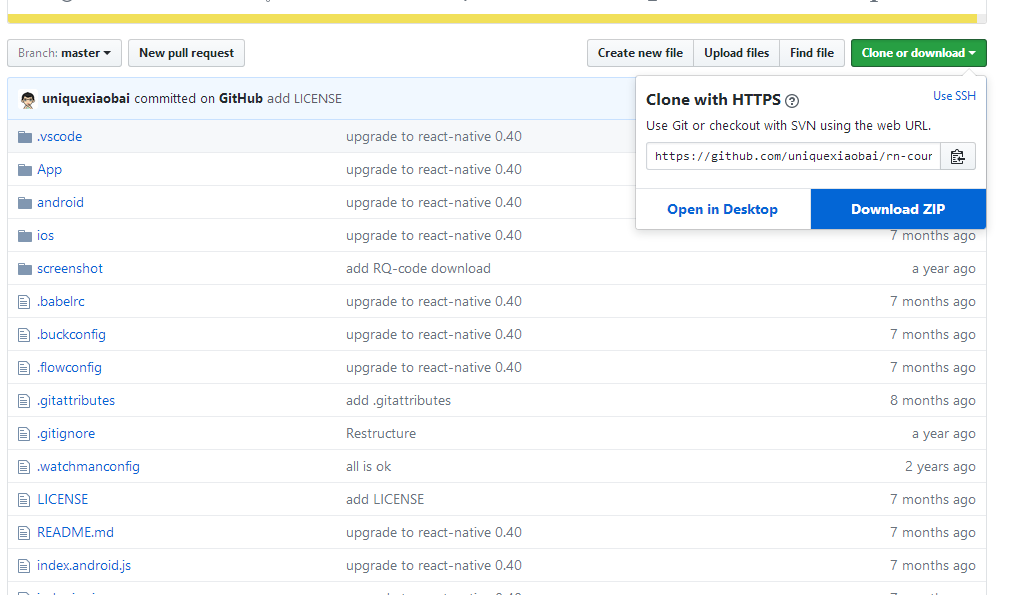
可以通过Git下载:
git clone git@github.com:uniquexiaobai/rn-counter-relative.git
或者直接下载压缩包
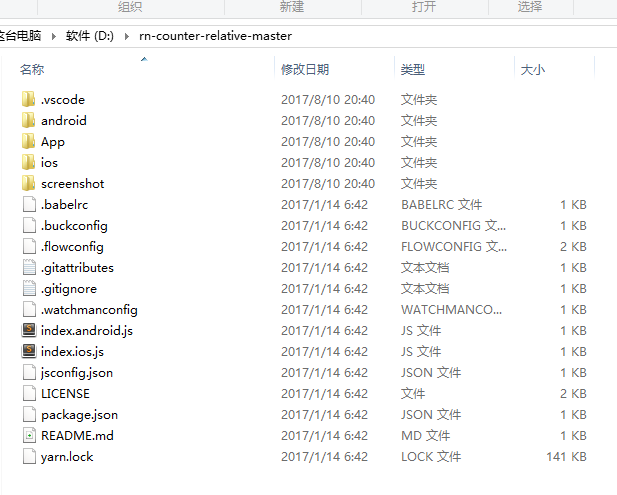
2、解压后项目结构如下图:
发现少了点什么没?那就是:node_modules 这个文件夹。因为这个文件夹比较大,一般开发者不会直接上传。所以需要每次都要运行一个命令:
npm install
npm config set registry https://registry.npm.taobao.org
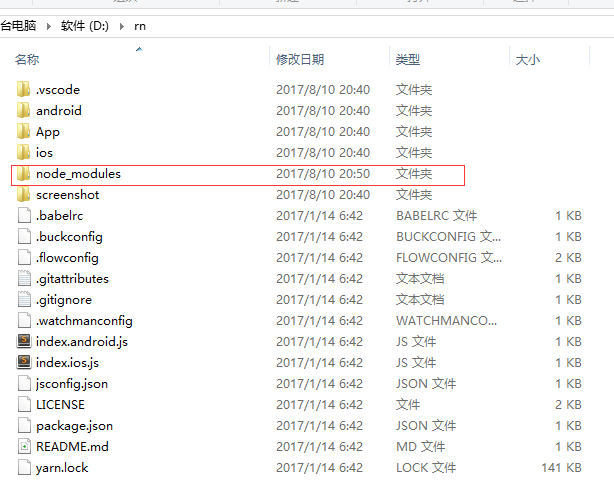
npm info underscore 3、运行下载完相关依赖库后,目录结构如下图所示。
有node_modules了,这样就可以运行了。
react-native run-android 可能有的会问,如何去掉React Native APP项目里的菜单?那就是只要你打包的是release签名版本包,就会自动去除调试菜单。
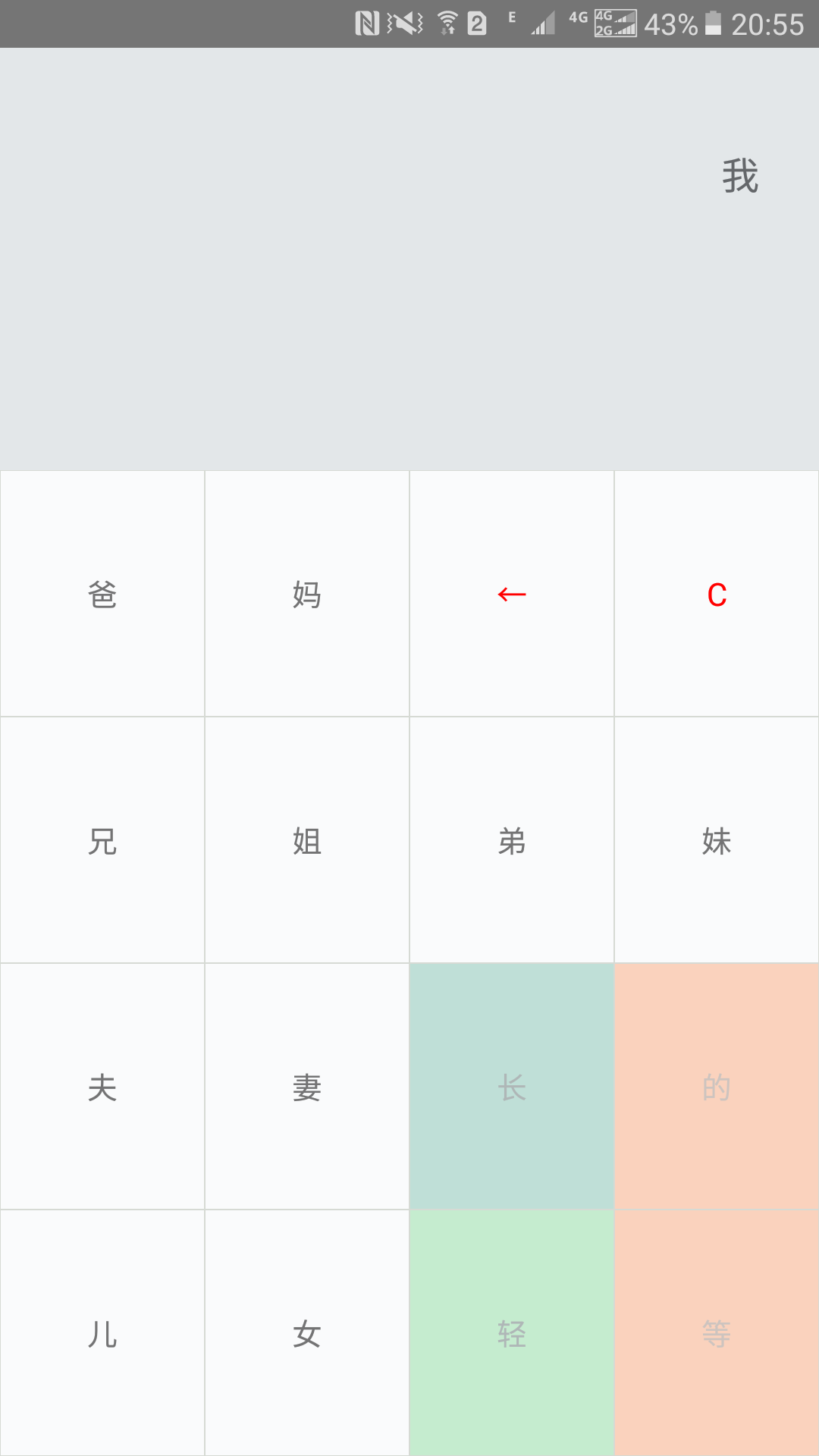
最后,上一张效果图:
版权所有:微信公众号




























 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










