写在前面
之前就发现百度上,关于下载github上react native项目(下文称RN)运行的方法不全,今天抽空整理下,给大家一点灵感。
一、下载RN项目
以react-native-nba-app作为事例
https://github.com/wwayne/react-native-nba-app
克隆项目到本地
运行命令$git clone https://github.com/wwayne/react-native-nba-app.git
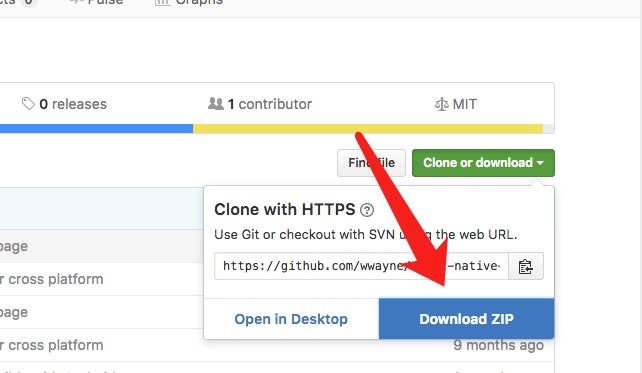
当然你也可以直接下载解压
二、运行RN项目
运行终端打开对应目录(windows下为cmd)
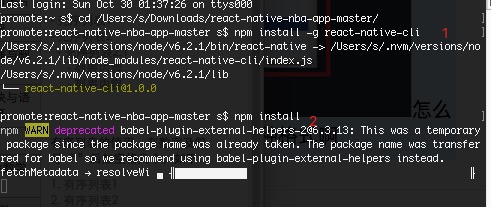
$ cd /Users/s/Downloads/react-native-nba-app-master/
1.第一步
npm install -g react-native-cli
2.安装
npm install
3.启动
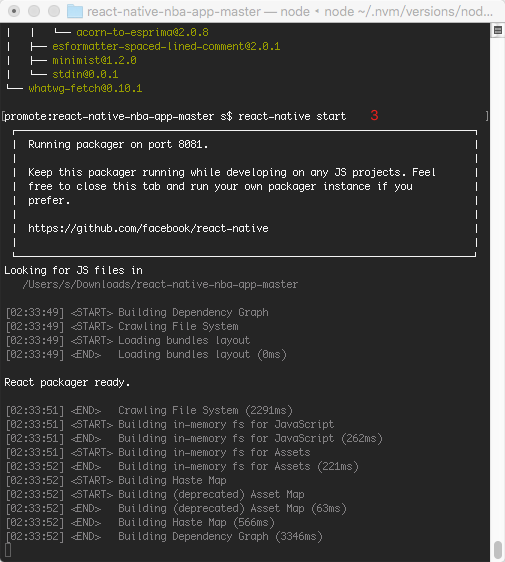
react-native start
4.运行(新开一个终端运行测试下)
npm test

可能你会问,如果在下载其他项目,这些步骤还需要重复吗,答案是yes,每个项目都得重新npm。npm就这么“坑“,因为node_module是不可以全局的,而且node_module还可以嵌套node_module,当然啦,每个项目仅第一次要npm,否则的话,大家会被累死。npm有的时候下载很慢,大家可以翻墙,或者设置npm淘宝镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
A.在安卓上运行
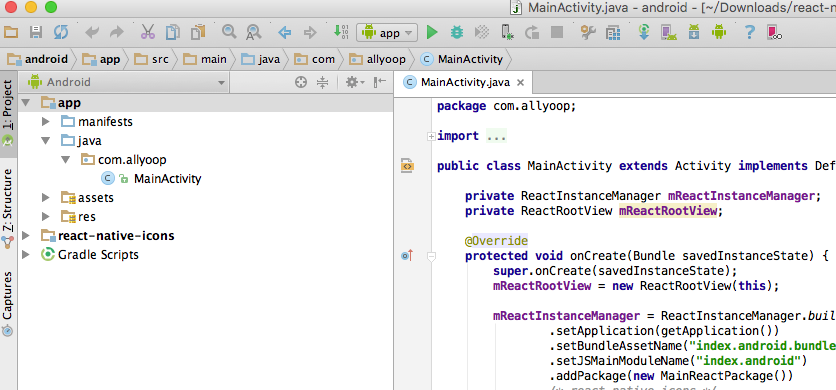
1.打开下载目录下的android文件夹下的项目(使用android studio),由于gradle下载是在外网,可能会慢,等等吧(或者科学上网)。
2.运行(图片中菜单栏app后面那个按钮)
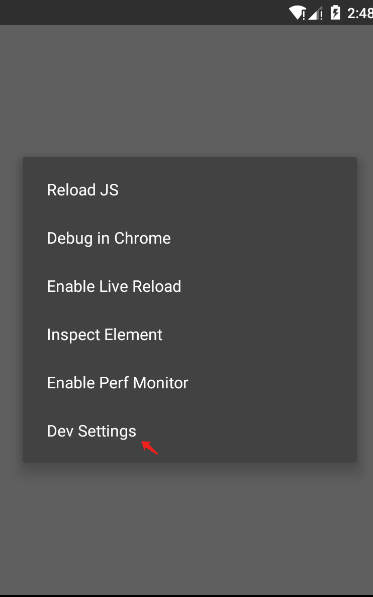
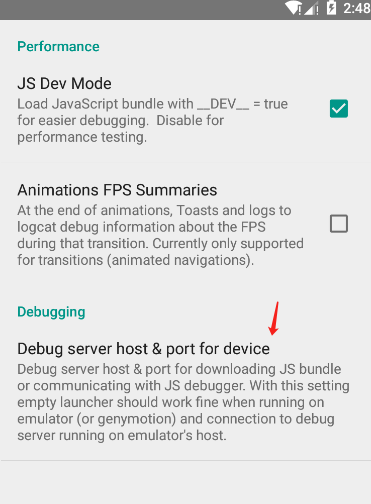
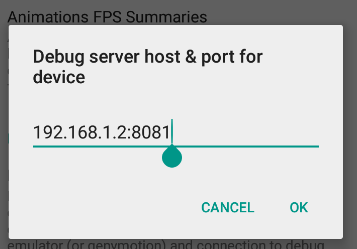
3.摇晃一下手机设置自己电脑的ip地址


4.再次摇晃,选择reload js
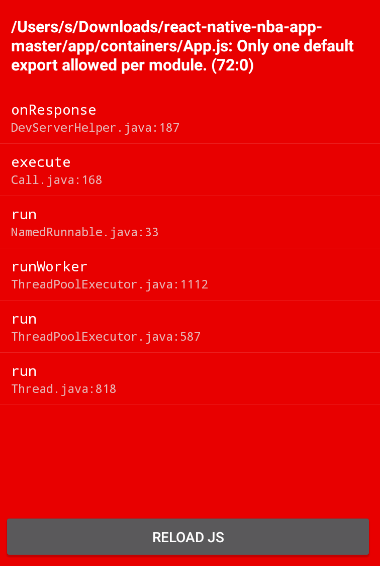
5.居然报错了
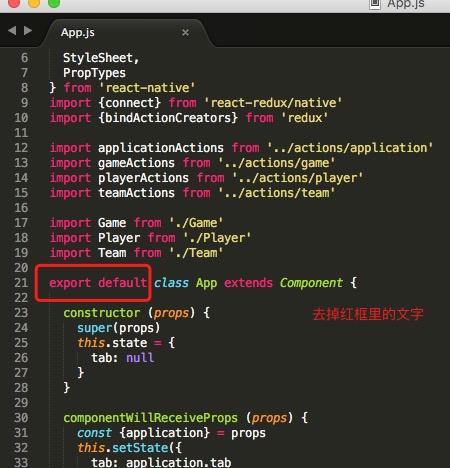
分析下原因吧,大概意思:App.js里只能有一个export,打开这个文件
不小心被坑了,这个开源项目有bug,1000+的star,选它不能怪我哦。(去掉红色框里的export default)
保存,再次reload js
至此,安卓端已经可以运行了,下面讲苹果手机端
B.在ios端运行
1.打开ios文件夹下的项目allyoop.xcodeproj
2.点击运行
完美,ios端没有任何障碍,直接运行。
写在最后
对于初学者,应该对rn项目有一点认识,当然,进一步研究还靠自己。
转载请注明出处http://blog.csdn.net/qq273681448/article/details/52969975































 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








