上篇回顾 ArkTS开发系列之UIAbility的学习(2.1.1)
本篇内容 ExtensionAbility组件相关知识内容的学习(上)
一、知识储备
1. ExtensionAbility
① 定义:ExtensionAbility组件是基于特定场景提供的应用组件,以便满足更多的使用场景; 每个具体场景对应一个ExtensionAbilityType,均由相应的系统服务统一管理,比如InputMethodExtensionAbility组件由输入法管理服务统一管理。
②类型: 当前支持FromExtensionAbility 和 WorkSchecdulerExtensionAbility两大类型
- form类型的组件,用于提供服务怎么场景相关能力
- work_scheduler类型组件,用于提供延迟任务的注册、注销、查询的能力
2. 服务卡片
① 定义:说白了,就是Hap应用的精简版,以卡片的形式,存在于桌面之前。
② 功能:支持拉起页面、发送消息等基础交互能力
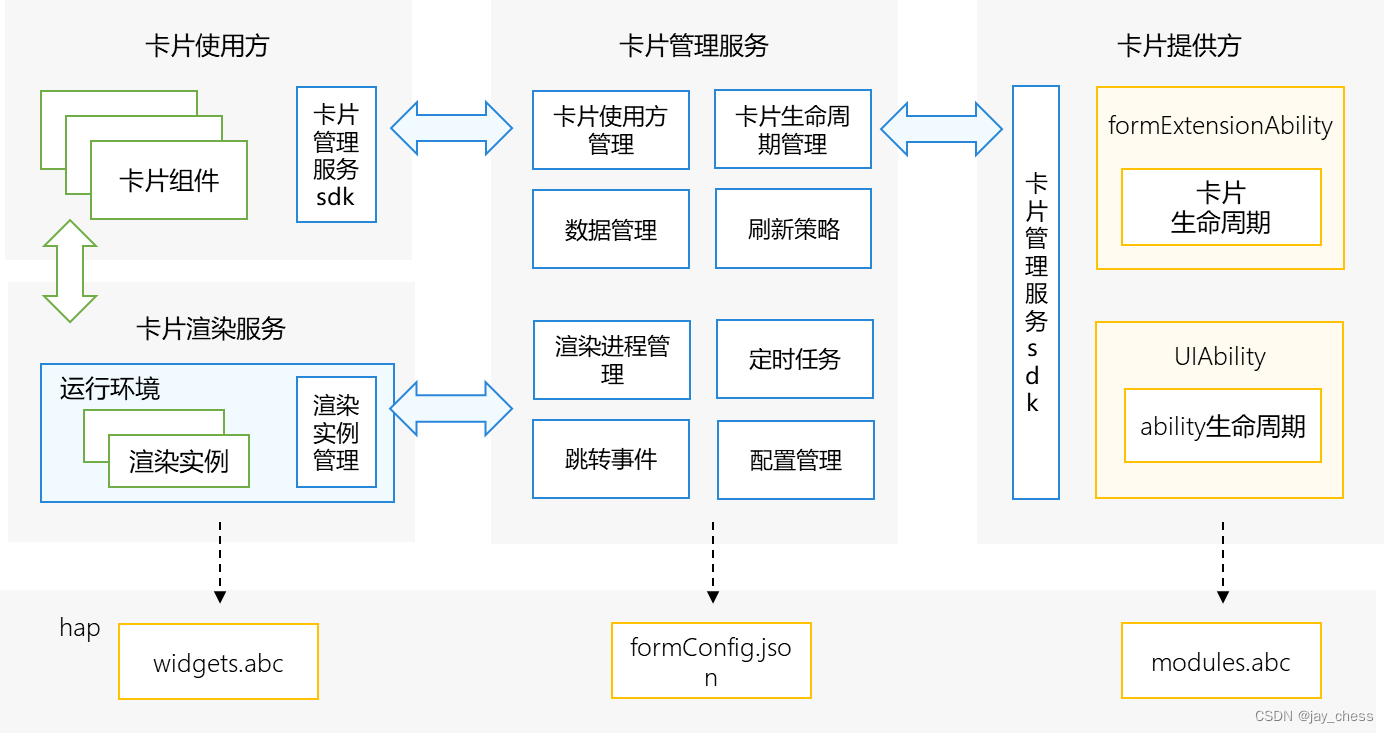
3. ArkTS卡片的原理
① 原理、优势和限制


- 卡片使用方:显示卡片内容的宿主应用,当前仅系统应用可以作为卡片使用方
- 卡片提供方:提供卡片显示内容的应用。
- 卡片管理服务:用于管理系统中所添加卡片的常驻代理服务,提供formProvider接口能力,同时提供卡片对象的管理与使用以及卡片 周期性刷新等能力
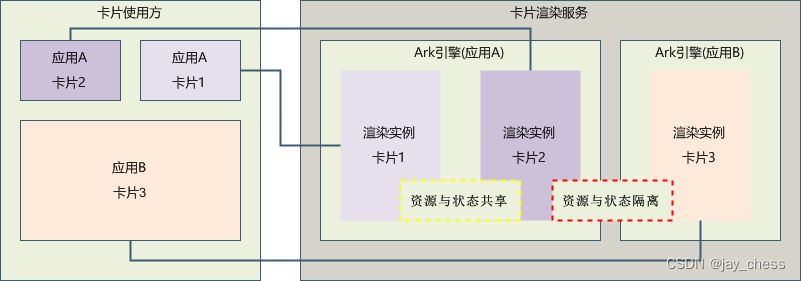
- 卡片渲染服务:用于管理卡片渲染实例,渲染实例与卡片使用方上的卡片组件一一绑定。卡片渲染服务运行卡片页面代码widgets.abc进行渲染,并将渲染后的数据发送至卡片使用方对应的卡片组件。
- 运行原理:ArkTS卡片支持在卡片中运行逻辑代码,新增了卡片渲染服务用于运行卡片页面代码widgets.abc,卡片渲染服务由卡片管理服务管理。同一应用提供方的渲染实例隔离在同一个虚拟机运行环境中。开发过程中需要注意globalThis对象的使用。同一应用提供方的卡片global对象是同一个。
② 优势
- 统一开发范式,提升开发体验和开发效率
- 新增了动效的能力(属性动画和显式动画)
- 允许卡片中运行逻辑代码。拓宽了卡片的业务适用场景
③ 约束
- 不支持加载so
- 不支持使用native语言开发
- 仅支持声明式范式的部分组件、事件、动效、数据管理、状态管理和api能力
- 卡片的事件处理和使用方的事件处理是独立,建议在使用方支持左右滑动的场景下,卡片内容不要使用左右滑动功能的组件,以防止手势冲突
- 暂不支持导入模块
- 暂不支持极速预览
- 暂不支持断点调试能力
- 暂不支持HotReload热重载
4. ArkTS卡片的相关模块的定义
① FormExtensionAbility相关
- FormExtensionAbility: 卡片扩展模块,提供卡片创建、销毁、刷新等生命周期回调
- FormExtensionContext:FormExtensionAbility的上下文环境,提供FormExtensionAbility具有的能力
- formProvider:提供卡片提供方相关的接口能力
- formInfo:提供了卡片信息和状态等相关类型和枚举
- formBindingData:提供卡片数据绑定的能力,包括FormBindingData对象的创建、相关信息的描述
② 页面布局(Card.ets) 提供声明式范式的ui接口能力
- ArkTs卡片特有能力:postCardAction用于卡片内部和提供方应用间的交互,仅在卡片中可以调用
- ArkTS卡片能力列表:能在arkTs卡片中使用的api、组件、事件、属性和生命周期调度
③ 卡片配置 包含在FormExtensionAbility的配置和卡片的配置
- 在module.json5配置文件中的extensionAbilities标签下,配置FormExtensionAbility相关信息
- 在resources/base/profile/目录下的form_config.json配置文件中,配置卡片(widgetCard.ets)相关信息
5. 开始开发第一个卡片服务
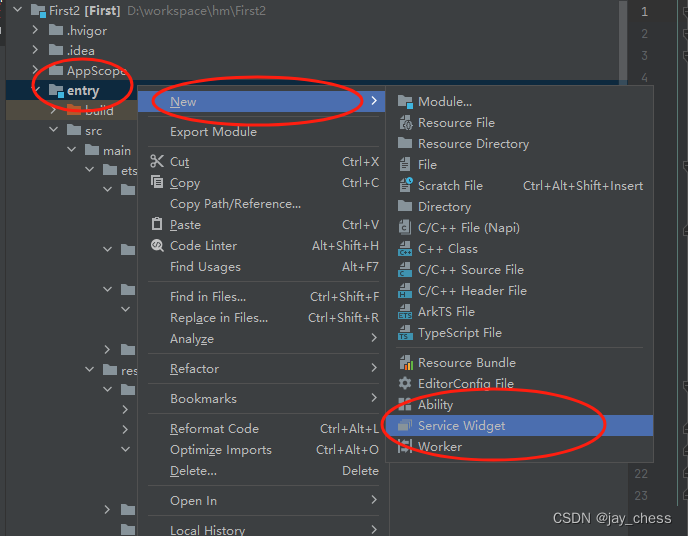
① 创建一个卡片

② 配置卡片的配置
- 卡片需要在module.json5配置文件中的extensionAbilities标签下,配置FormExtensionAbility相关信息。
{
"module": {
....// 配置信息不用担心,工程创建卡片的时候会自动生成基本配置信息
"extensionAbilities": [
{
"name": "EntryFormAbility",
"srcEntry": "./ets/entryformability/EntryFormAbility.ts",
"label": "$string:EntryFormAbility_label",
"description": "$string:EntryFormAbility_desc",
"type": "form",
"metadata": [
{
"name": "ohos.extension.form",
"resource": "$profile:form_config"
}
]
}
]
}
}
- 卡片的具体配置信息,resources/base/profile/目录下的form_config.json作为卡片profile配置文件
{ // 同样不用担心:配置信息不用担心,工程创建卡片的时候会自动生成基本配置信息
"forms": [
{
"name": "first_widget",
"description": "This is my first a service widget.",
"src": "./ets/first_widget/pages/First_widgetCard.ets",
"uiSyntax": "arkts",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": true,
"updateEnabled": false,
"scheduledUpdateTime": "10:30",
"updateDuration": 1,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2"
]
}
]
}
③ 卡片的生命周期函数
import formInfo from '@ohos.app.form.formInfo';
import formBindingData from '@ohos.app.form.formBindingData';
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formProvider from '@ohos.app.form.formProvider';
export default class EntryFormAbility extends FormExtensionAbility {
onAddForm(want) {
// Called to return a FormBindingData object.
let formData = {};
return formBindingData.createFormBindingData(formData);
}
onCastToNormalForm(formId) {
// 使用方将临时卡片转换为常态卡片触发,提供方需要做相应的处理
console.info(`[EntryFormAbility] onCastToNormalForm, formId: ${formId}`);
}
onUpdateForm(formId) {
// 若卡片支持定时更新/定点更新/卡片使用方主动请求更新功能,则提供方需要重写该方法以支持数据更新
console.info('[EntryFormAbility] onUpdateForm');
let obj = {
'title': 'titleOnUpdateForm',
'detail': 'detailOnUpdateForm'
};
let formData = formBindingData.createFormBindingData(obj);
formProvider.updateForm(formId, formData).catch((err) => {
if (err) {
// 异常分支打印
console.error(`[EntryFormAbility] Failed to updateForm. Code: ${err.code}, message: ${err.message}`);
return;
}
});
}
onChangeFormVisibility(newStatus) {
// 需要配置formVisibleNotify为true,且为系统应用才会回调
console.info('[EntryFormAbility] onChangeFormVisibility');
}
onFormEvent(formId, message) {
// 若卡片支持触发事件,则需要重写该方法并实现对事件的触发
console.info('[EntryFormAbility] onFormEvent');
}
onRemoveForm(formId) {
// 当对应的卡片删除时触发的回调,入参是被删除的卡片ID.
console.info('[EntryFormAbility] onRemoveForm');
}
onConfigurationUpdate(config) {
// 当系统配置信息置更新时触发的回调
console.info('[EntryFormAbility] configurationUpdate:' + JSON.stringify(config));
}
onAcquireFormState(want) {
// 卡片提供方接收查询卡片状态通知接口,默认返回卡片初始状态。
return formInfo.FormState.READY;
}
};
























 1304
1304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








