TUICallKit basic demo腾讯音视频通话组件测试(WEB)
公司要做Web端音视频通话,于是想到腾讯这个组件拿来试用一下,测试起来一堆命令坑还是挺多的。
组件和使用教程:https://github.com/tencentyun/TUICallKit/tree/main/Web/demos/basic

1.首先他要有这个环境,我原先就全局装过Vue+Webpack,但是还是不好使<_<||。

2.后边的开通服务很简单按流程注册开通就可以了。
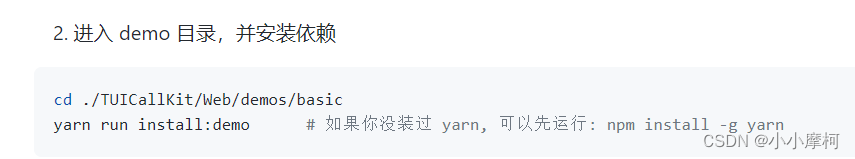
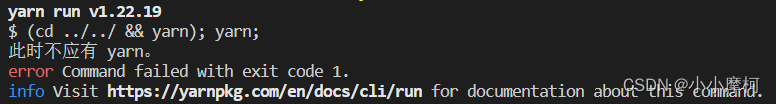
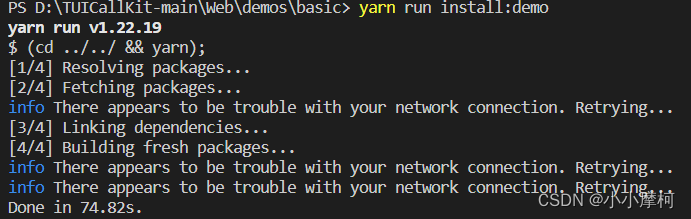
3.我是直接从git上下载的,用vscode直接打开,在终端cd到指定目录都没问题,到yarn run install会直接报个错误,如下:


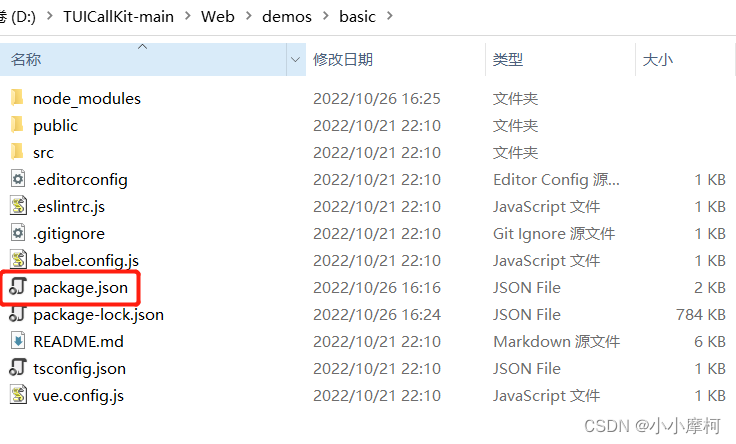
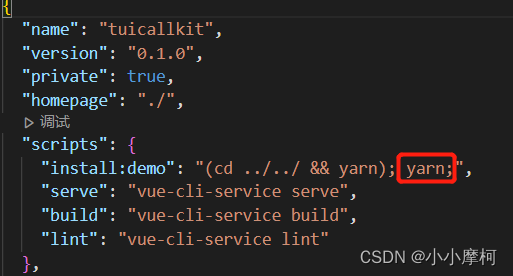
4.后来尝试确实多了个yarn,找到目录下package.json,删除多余的“yarn;”,成功执行。



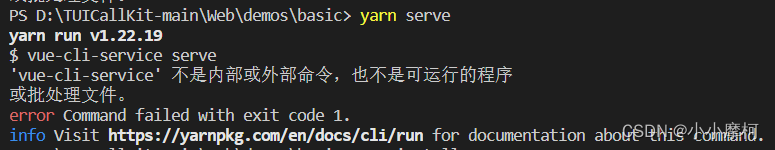
5.接下来按说明继续执行“yarn serve”,再次失败,原因可能是没找到vue的框架。

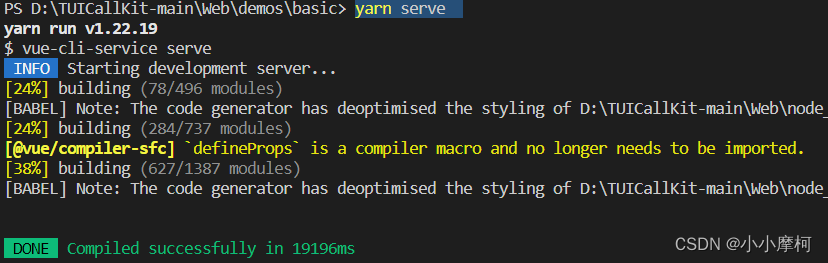
6.尝试项目中安装vue但“npm install”未成功,百度了一下改成“npm install --legacy-peer-deps”成功,随后也成功执行“yarn serve”。
7.服务启动成功后,进入http://localhost:8080/可进行测试,后面按着教程就可以了。
注意:语音对话设备必须带有麦克风,视频通话设备要有摄像头,两个通话设备有任一不具备条件就会接受不到呼叫,我测试用的chrome浏览器。





















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








