由于原来项目需求做了一个基于百度的suggest的提示功能,直接调用的百度的suggest功能,能够实现与百度搜索一样的提示效果。最近需要在一个简单的输入框中加一个提示功能,大概就是后台把数据传到前台,前台爸需要展示的数据添加到datalist中的option选项中,其他的提示功能由js实现。
页面的输入框与datalist标签
<input type="text" id="awesomplete"list="mylist"/>
<datalist id="mylist">
</datalist>加载datalist的页面js脚本:
<!-- 加载datalist列表数据 -->
<script type="text/javascript">
function assignTask(objectId){
$("#mylist").empty(); //清空
$.ajax({
url:"${basePath}monitor/getUserName?objectId="+objectId,
type:"Get",
error:function(){
},
success:function(data){
var objectname=data.name;
var modelList = data.list;
if(modelList!=null && modelList.length != 0){
for(var i=0; i<modelList.length; i++){
var option="<option>"+modelList[i].name+"</option>";
$("#mylist").append(option);
}
}
}
});
}
</script>能从后台拿到要显示的数据传到前台的datalist后,把需要的自动提示功能的js插件与css插件导入到页面。
<script src="${ctx}/js/awesomplete.js"></script>
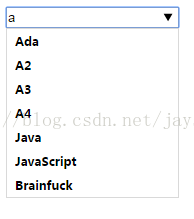
<link rel="stylesheet" href="${ctx}/css/awesomplete.css" />这样就能实现简单的自动提示功能了。
js与css插件的下载:点击打开链接























 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








