Google提供一组进行基本GIS开发的API使用。用户可以通过调用这组API,即Google定义的Map JavaScript 库文件来完成。这组API简单实用利于快速进行二次开发。
二、 开发流程
1. 注册Google帐号
2. 根据注册的Google帐号获取Map API使用的Key
3. 将获取的Key写入到你的应用程序中
4. 具体的开发可以参考Map API中文同步文档网站,这里有许多Example,只需要简单的模仿即可。
三、 网络资源
推荐如下几个网站:
(1) Map API中文同步文档网站 http://www.codechina.org/doc/google/gmapapi/
(2) Map 开发官方网站 http://code.google.com/apis/maps/
(3) 某人的Blog http://www.misuisui.com/weblog/article.asp?id=398
四、示例
为获取地图起始中心点坐标,可以现在网站地图http://www.google.com/maps或http://ditu.google.com 上找到你所要求的点,然后点那个右上角那个“显示本页链接”(link to this page),你就可以得到一个类似的链接http://ditu.google.com/?ie=UTF8&ll=31.542626,120.244846&spn=0.034161,0.065231&z=14。注意 31.542626, 120.244846这一段数字,这就是当前地图中心点的坐标了。把逗号后面的数字放到逗号前面变成这样 120.244846, 31.542626,然后把数字添加到你代码中即可。
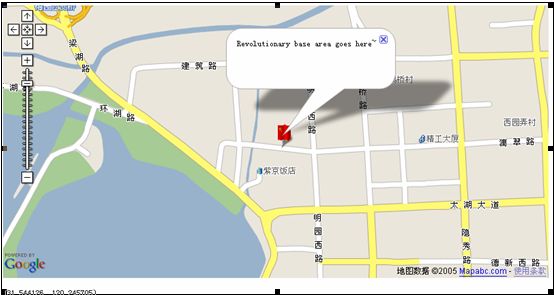
经过简单的模仿,就可以获得如下地图:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W 3C //DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps Example</title>
<script src="http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAA_OTGtpXzioIsGz0_U8izpRTf4J8EwuUg1XyoRb-HB-QS 6L 2-vRRhe2whI3gPsm6rglji5p85PQGdoA"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function getIcon(image){
var icon = new GIcon();
icon.image = image;
icon.shadow = "http://www.google.com/mapfiles/shadow50.png";
icon.iconSize = new GSize(20, 25);
icon.shadowSize = new GSize(25, 35);
icon.iconAnchor = new GPoint(6, 20);
icon.infoWindowAnchor = new GPoint(5, 1);
return icon;
}
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
var mainPoint = new GLatLng(31.544363,120.246027);
GEvent.addListener(map, "moveend", function() {
var center = map.getCenter();
document.getElementById("message").innerHTML = center.toString();
});
map.setCenter(new GLatLng(31.544126, 120.245705), 15);
map.addControl(new GLargeMapControl());
var mapControl = new GHierarchicalMapTypeControl();
map.addControl(mapControl);
map.addOverlay(new GMarker(mainPoint
, getIcon("http://www.jzzx.jsol.net/images/topics/flags.gif")));
map.openInfoWindow(mainPoint,
document.createTextNode("Revolutionary base area goes here~"));
GEvent.addListener(map, "click", function(marker, point) {
if (marker) {
map.removeOverlay(marker);
} else {
map.addOverlay(new GMarker(point
, getIcon("http://www.52tusiji.cn/qq/pic/05.GIF")));
}
});
}
}
//]]>
</script>
</head>
<body οnlοad="load()" οnunlοad="GUnload()">
<div id="map" style="width: 800px; height: 400px"></div> <br>
<div id="message"></div>
</body>
</html>






















 1163
1163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








