标题:word格式刷刷完格式后公式上凸了怎么办?
背景:计算机系统为winXP,word版本为office2007,公式编辑器为MathType6.7
============================引言============================
word文档编辑时免不了要用格式刷刷格式,但刷完格式之后经常带来一个副作用,就是原先内容中的公式会上凸,例如:
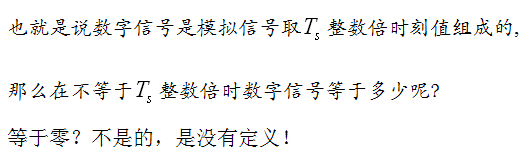
原文档如下所示,上面两行是楷体字,每行都有一个用公式编辑的Ts,最后一行是宋体字:
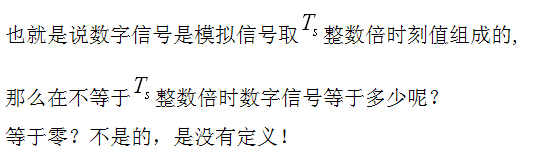
现在我要用格式刷把前面两行全部刷成宋体字,刷完后效果如下:
可以发出两个Ts往上凸了,这怎么办呢?
记得以前遇到时记得把公式双击进去编辑模式,然后再退出编辑模式就好了,记得那是用的word自带的Microsoft 公式3.0,但有时不管用,比如现在我双击再退出就不管用,也可能是我的电脑装了MathType了吧,该怎么解决呢?
记得同学给我说过几次,但过了那会也就忘记了,今天又遇到了,琢磨了一会儿又找到了或说回忆起了解决办法,赶紧记录下来……
============================正文============================
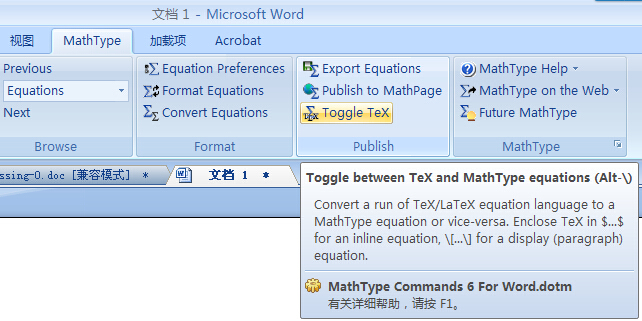
如上图所示,切换到MathType选项卡,发现有一个Toggle TeX,把鼠标放在上面(就放在上面,用不任何操作),会出来一个提示,看后半句:
Enclose TeX in $...$ for an inline equation, \[...\] for a display (paragraph) equation
还有就是注意到,使用的快捷键是Alt+\(提示第一行的最后括弧部分)。
其实出现前面问题的原因是,公式到底是an inline equation还是display(paragraph) equation,凸出时是因为公式是display(paragraph) equation,只要把它变成inline equation就可以了,怎么变呢?接着看……
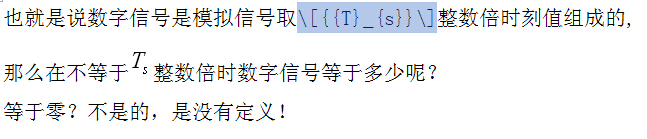
第一步:先中凸出来的公式(就是单击它一下而已),然后执行快捷键Alt+\,公式变成如下图所示:
你会发现公式的开头和结束都是“\[”,对应前面的英文,也就是说当前的公式是display(paragraph) equation
第二步:将公式开头的结束的“\[”改成“$”,注意输入$时要在英文输入法下,否则输进去的是¥符号,英文输入法下是美元,中文输入法下是人民币,修改过如图所示:
第三步:选中你修改后的公式,即 ${{T}_{s}}$,然后再执行快捷键Alt+\,就可以得到你想要的结果,如图所示:
同样的方法把其它的凸起的公式改掉就可以了……
enjoy !































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








