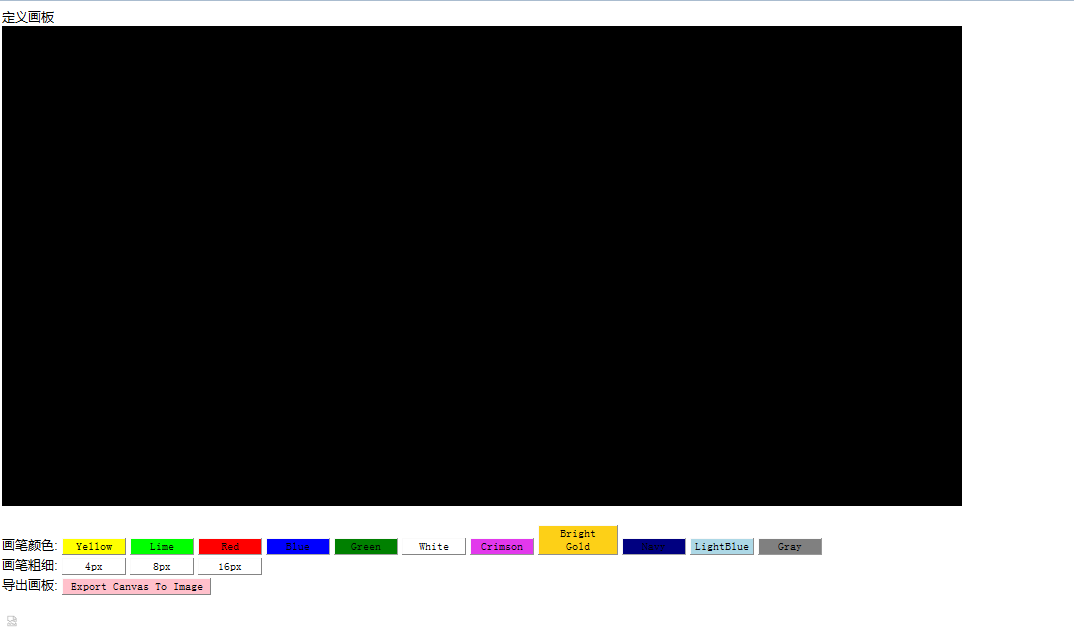
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> </head> <body> 定义画板<br /> <canvas id="myCanvas" width="1200" height="600"> 你的浏览器不支持HTML5 </canvas> <br/><br/>画笔颜色: <button style="width:80px;background-color:yellow;" onclick='linecolor="yellow";'>Yellow</button> <button style="width:80px;background-color:#00FF00;" onclick='linecolor="#00FF00";'>Lime</button> <button style="width:80px;background-color:red;" onclick='linecolor="red";'>Red</button> <button style="width:80px;background-color:blue;" onclick='linecolor="blue";'>Blue</button> <button style="width:80px;background-color:green;" onclick='linecolor="green";'>Green</button> <button style="width:80px;background-color:white;" onclick='linecolor="white";'>White</button> <button style="width:80px;background-color:#E238EC;" onclick='linecolor="#E238EC";'>Crimson</button> <button style="width:100px;background-color:#FDD017;" onclick='linecolor="#FDD017";'>Bright Gold</button> <button style="width:80px;background-color:navy;" onclick='linecolor="navy";'>Navy</button> <button style="width:80px;background-color:lightblue;" onclick='linecolor="lightblue";'>LightBlue</button> <button style="width:80px;background-color:gray;" onclick='linecolor="gray";'>Gray</button> <br />画笔粗细: <button style="width:80px;background-color:white;" onclick="linw = 4;">4px</button> <button style="width:80px;background-color:white;" onclick="linw = 8;">8px</button> <button style="width:80px;background-color:white;" onclick="linw = 16;">16px</button> <br />导出画板: <button style="width:1s80px;background-color:pink;" onclick="copyimage();">Export Canvas To Image</button> <br /><br /> <img src="" id="image_png" width="600" height="300"> <script type="text/javascript"> var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); //画一个黑色矩形 ctx.fillStyle = "black"; ctx.fillRect(0, 0, 1200, 600); //按下标记 var onoff = false; var oldx = -10; var oldy = -10; //设置画笔颜色 var linecolor = "white"; //设置线宽 var linw = 4; //添加鼠标移动事件 canvas.addEventListener("mousemove", draw, true); //添加鼠标按下事件 canvas.addEventListener("mousedown", down, false); //添加鼠标弹起事件 canvas.addEventListener("mouseup", up, false); /** * 鼠标按下事件 **/ function down(event){ onoff = true; //记录鼠标按下时的坐标做画线的起始坐标 oldx = event.pageX-10; oldy = event.pageY-10; } /** * 鼠标弹起事件 **/ function up(event){ onoff = false; var oldx = -10; var oldy = -10; } /** * 鼠标移动事件 **/ function draw(event){ if(true == onoff){ //移动时的新坐标做画线的终止坐标 var newx = event.pageX-10; var newy = event.pageY-10; //开始画线 ctx.beginPath(); //设置画线起点 ctx.moveTo(oldx, oldy); //设置画线终点 ctx.lineTo(newx, newy); //设置画笔颜色 ctx.strokeStyle = linecolor; //设置画笔粗细 ctx.lineWidth = linw; //设置笔帽 ctx.lineCap = "round"; //完成画线 ctx.stroke(); //设置本次坐标为下次画线的起始坐标 oldx = newx; oldy = newy; } } //导出画板 function copyimage(event){ var img_png_src = canvas.toDataURL("image/png"); document.getElementById("image_png").src = img_png_src; } </script> </body> </html>
html5 canvas自定义画板
最新推荐文章于 2024-06-05 17:52:44 发布





















 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








