在我们平时浏览网页的时候,我们常常会用到Ctrl+F(搜索)功能,被搜索到的文字就是高亮显示。那么,如何在Javascript中模拟文字高亮显示这一功能呢?
以下为笔者写的样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Highlight</title>
<!--style of mark:Green,bold.-->
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
p{text-indent:2em;}
</style>
<script>
//highlight 'query' in page
function Func(){
var query = document.getElementById('query').value;
if(query == ''){alert('Query word is empty!')}
else{
var arr = [1, 2, 3, 4];
var i;
for(i=0; i<arr.length; i++){
var x = String(arr[i]);
document.getElementById(x).innerHTML = document.getElementById(x).innerHTML.replace(new RegExp(query,'g'),'<mark>'+query+'</mark>');
}
}
}
//refresh the page to cancel highlighting
function func(){
window.location.reload();
}
</script>
</head>
<body>
<!--example text-->
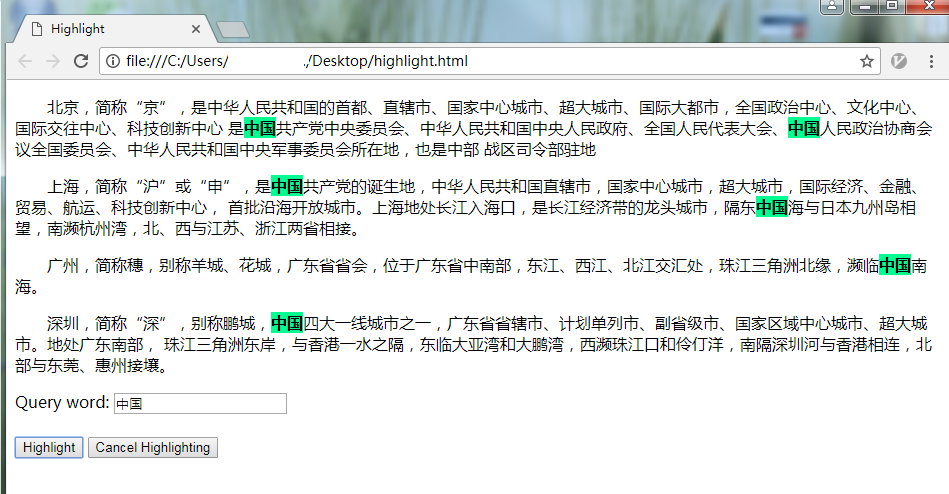
<p id='1'>北京,简称“京”,是中华人民共和国的首都、直辖市、国家中心城市、超大城市、国际大都市,全国政治中心、文化中心、国际交往中心、科技创新中心是中国共产党中央委员会、中华人民共和国中央人民政府、全国人民代表大会、中国人民政治协商会议全国委员会、中华人民共和国中央军事委员会所在地,也是中部战区司令部驻地</p>
<p id='2'>上海,简称“沪”或“申”,是中国共产党的诞生地,中华人民共和国直辖市,国家中心城市,超大城市,国际经济、金融、贸易、航运、科技创新中心,首批沿海开放城市。上海地处长江入海口,是长江经济带的龙头城市,隔东中国海与日本九州岛相望,南濒杭州湾,北、西与江苏、浙江两省相接。</p>
<p id='3'>广州,简称穗,别称羊城、花城,广东省省会,位于广东省中南部,东江、西江、北江交汇处,珠江三角洲北缘,濒临中国南海。</p>
<p id='4'>深圳,简称“深”,别称鹏城,中国四大一线城市之一,广东省省辖市、计划单列市、副省级市、国家区域中心城市、超大城市。地处广东南部,珠江三角洲东岸,与香港一水之隔,东临大亚湾和大鹏湾,西濒珠江口和伶仃洋,南隔深圳河与香港相连,北部与东莞、惠州接壤。</p>
<!--input and button-->
Query word: <input type="text" name="highlight" id='query'><br><br>
<button type="button" οnclick="Func()">Highlight</button>
<button type="button" οnclick="func()">Cancel Highlighting</button>
</body>
</html>
如果要取消高亮,则点击“Cancel Highlighting”按钮,就是刷新页面,也就取消高亮。如果"Query word"中没有输入,则会弹出窗口,显示
“Query word is empty!”.
这样,我们就能轻松模拟平时浏览网页时发生的文字高亮的情形啦~~
本次分享到此结束,欢迎大家交流~~






















 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








