用JS实现文字匹配并高亮显示,直接上代码:
<body>
<div id="content">
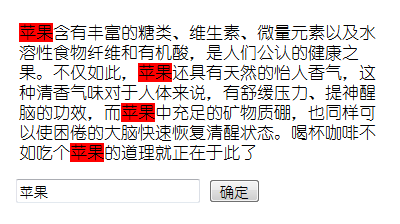
苹果含有丰富的糖类、维生素、微量元素以及水溶性食物纤维和有机酸,是人们公认的健康之果。不仅如此,苹果还具有天然的怡人香气,这种清香气味对于人体来说,有舒缓压力、提神醒脑的功效,而苹果中充足的矿物质硼,也同样可以使困倦的大脑快速恢复清醒状态。喝杯咖啡不如吃个苹果的道理就正在于此了
</div>
<input type="text" id="text" placeholder="请输入关键字"/>
<input type="button" id="button" value="确定"/>
<script>
var content = document.getElementById("content");
var contents = content.innerHTML;
var text = document.getElementById("text");
var button = document.getElementById("button");
button.onclick = function() {
var value = text.value;
var values = contents.split(value);
content.innerHTML = values.join('<span style="background:red;">' + value + '</span>');
};
</script>
</body>效果图:























 1523
1523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








