在我们平时浏览网页时,经常会遇到网页里条目很多的情形,这时就会用到分页展示的功能。那么,在Django中,是如何实现网页分类的功能的呢?答案是Paginator类。
本次分享讲具体展示如何利用Django的Paginator类来实现网页的分页展示功能。
首先我们要展示的内容是159首陶渊明的诗歌,它们储存在'/home/vagrant/poem.txt'文件中。
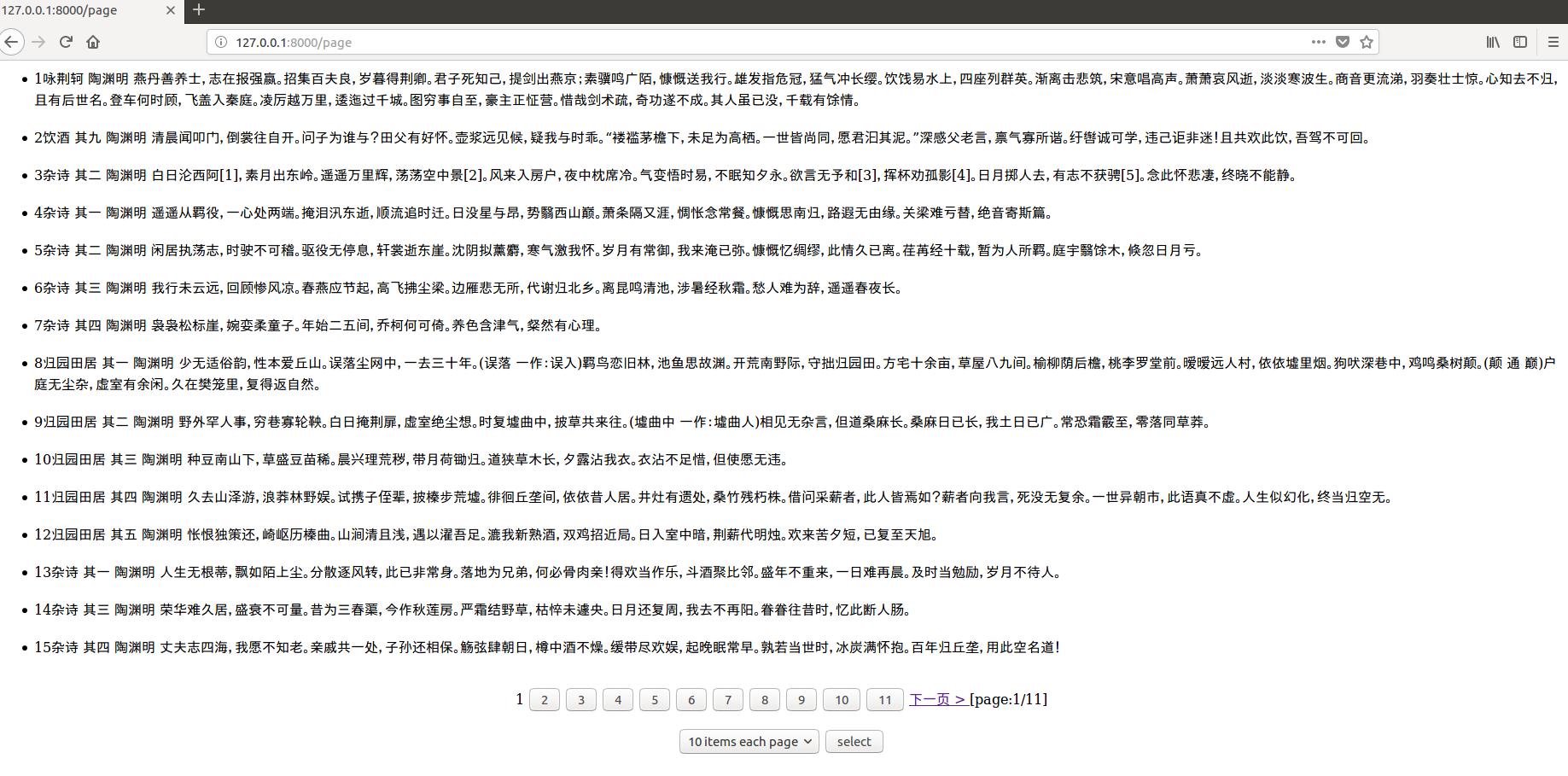
默认的不分页的网页(page.html)如下:
其模板的代码如下:
<ul>
{% for contact in contacts %}
<li>{{contact}}<br><br></li>
{% endfor %}
</ul>
<div>
<center>
{% if contacts.has_previous %}
<a href="?page={{ contacts.previous_page_number }}"> 上一页</a>
{% endif %}
<span>
{% for p in contacts.paginator.page_range %}
{% ifequal p contacts.number %}
<span class="current">{{p}}</span>
{% else %}
<a href="?page={{p}}" title="第{{p}}页"><button>{{p}}</button></a>
{% endifequal %}
{% endfor %}
</span>
{% if contacts.has_next %}
<a href="?page={{ contacts.next_page_number }}">下一页 > </a>
{% endif %}
<a>[page:{{ contacts.number }}/{{ contacts.paginator.num_pages }}]</a>
</center>
</div>
<br>
<form action="/fenye/" method="get">
<center>
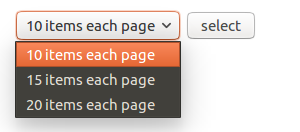
<select name='items'>
<option value='10' checked="checked">10 items each page</option>
<option value='15'>15 items each page</option>
<option value='20'>20 items each page</option>
</select>
<input type="submit" value="select">
</center>
</form>
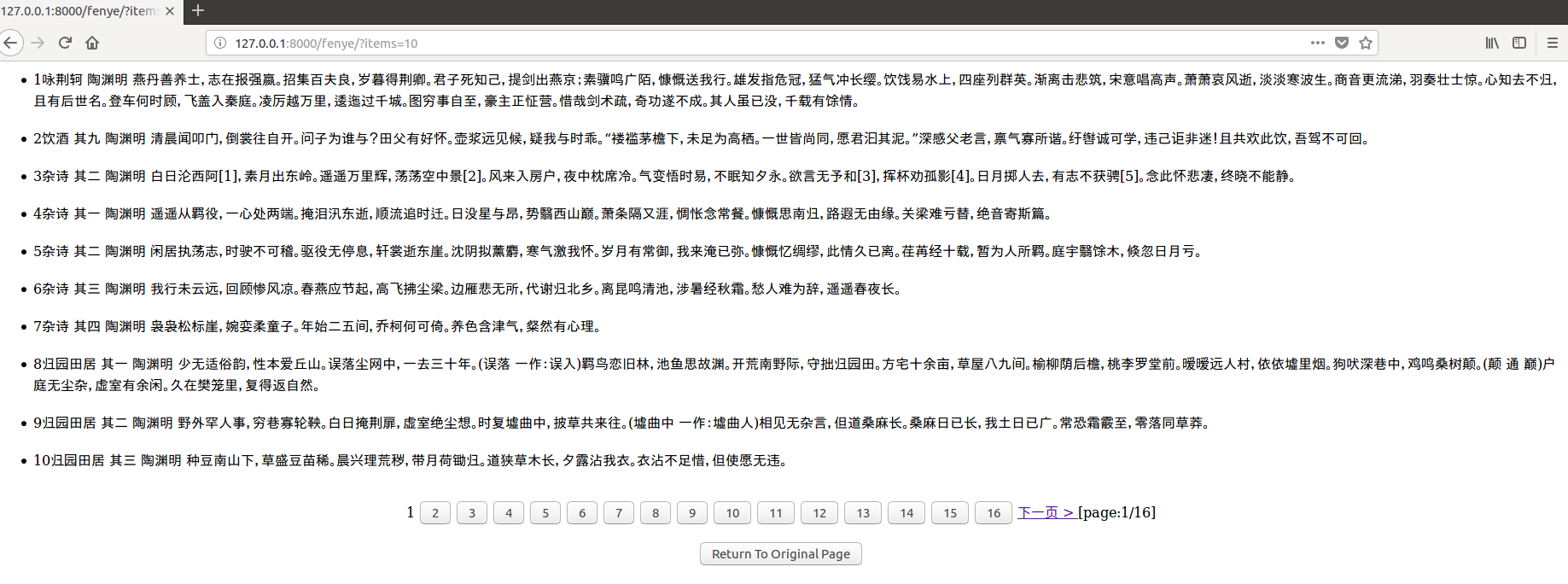
选择好条目数,在点击select按钮,可链接到如下页面:
这个页面(fenye.html)显示每页10条,可以点击按钮‘Return To Original Page’回到刚才的页面(page.html)。该页面(fenye.html)的模板代码如下:
<ul>
{% for contact in contacts %}
<li>{{contact}}<br><br></li>
{% endfor %}
</ul>
<div>
<center>
{% if contacts.has_previous %}
<a href="?page={{ contacts.previous_page_number }}"> 上一页</a>
{% endif %}
<span>
{% for p in contacts.paginator.page_range %}
{% ifequal p contacts.number %}
<span class="current">{{p}}</span>
{% else %}
<a href="?page={{p}}" title="第{{p}}页"><button>{{p}}</button></a>
{% endifequal %}
{% endfor %}
</span>
{% if contacts.has_next %}
<a href="?page={{ contacts.next_page_number }}">下一页 > </a>
{% endif %}
<a>[page:{{ contacts.number }}/{{ contacts.paginator.num_pages }}]</a>
</center>
</div>
<center>
<br>
<button οnclick="window.location.href='http://localhost:8000/page'">Return To Original Page</button>
</center>from django.http import HttpResponse
from django.shortcuts import render_to_response
from django.utils.datastructures import MultiValueDictKeyError
from django.core.paginator import Paginator,PageNotAnInteger,EmptyPage
#show items in default
def output(request):
# get items show on the page from poems.txt
with open('/home/vagrant/poems.txt', 'r') as f:
text = f.readlines()
items_each_page = 15 # how many items in each page
paginator = Paginator(text, items_each_page)
page = request.GET.get('page') # get 'page'
try:
contacts = paginator.page(page)
except PageNotAnInteger:
# If page is not an integer, deliver first page.
contacts = paginator.page(1)
except EmptyPage:
# If page is out of range (e.g. 9999), deliver last page of results.
contacts = paginator.page(paginator.num_pages)
return render_to_response('page.html',{'contacts': contacts})
#show items by your choice
def output2(request):
with open('/home/vagrant/poems.txt', 'r') as f:
text = f.readlines()
try:
#try to get 'items', if None or failed, do nothing.
a = request.GET.get('items')
if str(a) != 'None':
with open('/home/vagrant/num.txt', 'w') as f:
f.write(a)
except:
pass
with open('/home/vagrant/num.txt','r') as f:
items_each_page = int(f.read())
paginator = Paginator(text, items_each_page)
page = request.GET.get('page')
try:
contacts = paginator.page(page)
except PageNotAnInteger:
# If page is not an integer, deliver first page.
contacts = paginator.page(1)
except EmptyPage:
# If page is out of range (e.g. 9999), deliver last page of results.
contacts = paginator.page(paginator.num_pages)
return render_to_response('fenye.html',{'contacts': contacts}) 本次分享到此结束,如有问题,欢迎大家交流与批评~~

























 3982
3982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








