jQuery是一个快捷、小型且特征丰富的JavaScript库。它使得HTML文档遍历及操作,事件处理,动画,Ajax等更简洁方便。它通过调用一个简单易用的API,就能在各种浏览器中使用。由于jQuery本身很好的兼容性和延展性,它的出现改变了千百万使用者书写JavaScript的习惯。
本次分享将会对jQuery的学习做一个简单的应用,那就是猜数字游戏。
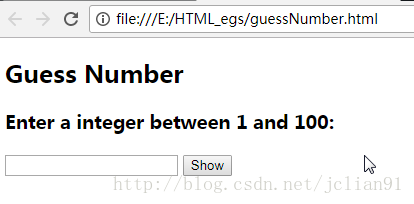
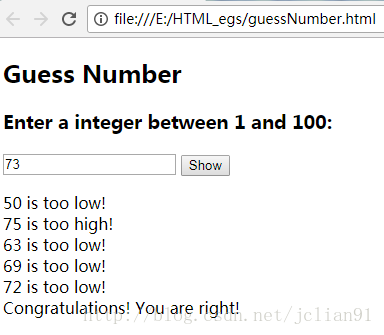
开始页面如下:

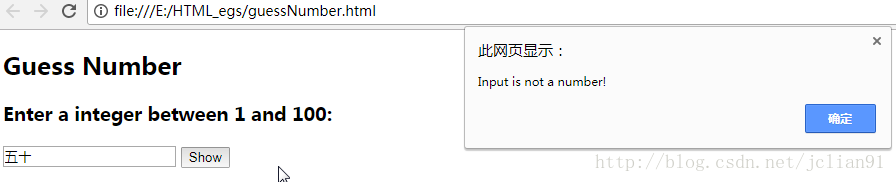
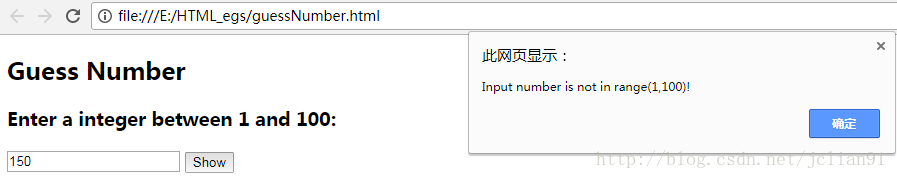
我们有必要对该游戏的处理逻辑做一些简单的分析。首先,后台会随机产生一个1-100之间的整数。然后,用户在输入框中进行输入操作,当输入不是数字时,则弹出对话框并提示;如果输入的数字<1或者>100,则则弹出对话框并提示;如果输入的数字等于产生的随机数,则提出输入正确;若如果输入的数字小于产生的随机数,则提出输入的数字过小;若如果输入的数字小于产生的随机数,则提出输入的数字过小。
完整的jQuery代码如下:
<!DOCTYPE html>
<html>
<head>
<script src="jquery-3.2.1.js"></script>
<script>
$(document).ready(function(){
var correctNumber = Math.floor(Math.random()*100)+1;
var result = "";
$("button").click(function(){
var text = Number($("#enter").val());
if(isNaN(text)){
alert('Input is not a number!');
}
else{
if(text > 100 || text < 1){
alert('Input number is not in range(1,100)!');
}
else{
if(text < correctNumber){
result += String(text)+' is too low!<br/>';
$('#res').html(result);
}
else{
if(text > correctNumber){
result += String(text)+' is too high!<br/>';
$('#res').html(result);
}
else{
result += 'Congratulations! You are right!<br/>';
$('#res').html(result);
}
}
}
}
});
});
</script>
</head>
<body>
<h2>Guess Number</h2>
<h3>Enter a integer between 1 and 100:</h3>
<input type='text' id='enter'/>
<button>Show</button>
<p id='res'></p>
</body>
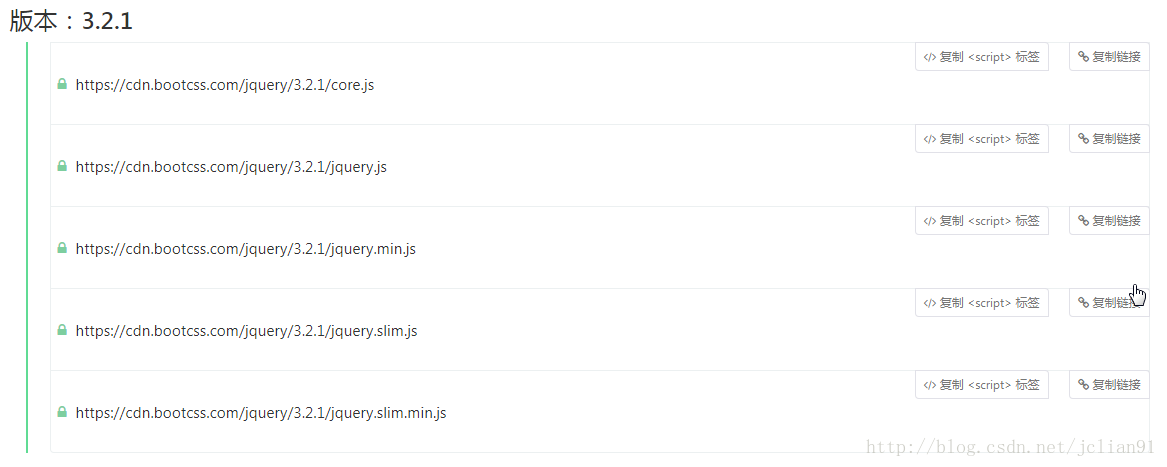
</html>需要提醒的是,在上述代码中的<script src="jquery-3.2.1.js"></script>,表示加载jQuery库,加载的方式可以是先从网上下载jQuery库到本地,然后在标签中加载其本地地址;也可是直接通过CDN加载,不需要加载到本地,版本3.2.1的CDN地址如下:

加载完jQuery库后,就能在JavaScript中使用jQuery语法了。具体的语法可以参考jQuery API中文文档:https://www.jquery123.com/ .
猜数字游戏的示例操作如下:



本次分享到此结束,欢迎大家交流~~






















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








