打开bingmap的官方网站http://www.bing.com/maps/,可以看到地图上方有个Traffic选项,选择了之后就能够看到Traffic的拥堵情况,还能够看到Incident(建筑、修路、事故等等情况),bingmap的API提供了Traffic的接口只能显示Traffic的情况但是不能看到Incidents,经过摸索之后发现,Incidents需要调用bingmap的webservices手动添加,闲话少叙,看看代码就明白了。
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script>
</head>
<body οnlοad="LoadMap()">
<form id="form1" runat="server">
<div id='myMap' style="position:absolute; top:0px; left:0px; width:100%; height:100%;"></div>
<div id='dicCtrl' style="position:absolute; top:0px; left:350px; width:100%; height:29px; background-color:White; z-index:10000; vertical-align:middle;">
<input id="Button3" type="button" value="Show Traffic" οnclick="ShowTraffic()" />
<input id="Button4" type="button" value="Clear Traffic" οnclick="ClearTraffic()" />
<input id="Button5" type="button" value="Zoom To New Jersey" οnclick="ZoomToNJ()" />
<input id="Button6" type="button" value="Add Traffic Incident" οnclick="AddIncident()" />
</div>
</form>
</body>
</html>
<script type="text/javascript">
var MM = Microsoft.Maps;
var map = null;
var _trafficLayer = null;
var _bingMapkey = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU";
function LoadMap()
{
map = new Microsoft.Maps.Map(document.getElementById("myMap"), { credentials: _bingMapkey });
}
function ShowTraffic()
{
//The traffic map is only available at zoom levels from 9 through 14, inclusively.
if (this.map.getZoom() < 6)
{
map.setView({ zoom: 6, center: map.getCenter() });
}
if (this.map.getZoom() > 15)
{
map.setView({ zoom: 15, center: map.getCenter() });
}
MM.loadModule('Microsoft.Maps.Traffic', { callback: trafficModuleLoaded });
}
function trafficModuleLoaded()
{
if (_trafficLayer == null)
{
_trafficLayer = new MM.Traffic.TrafficLayer(map);
}
_trafficLayer.show();
}
function ClearTraffic()
{
_trafficLayer.hide();
}
function ZoomToNJ()
{
map.setView({ zoom: 8, center: new MM.Location(40.366316, -74.632212) });
}
function AddIncident()
{
//severity=1,2,3,4&type=1,2,3,4,5,6,7,8,9,10,11&
var locationRect = map.getBounds();
var south = locationRect.getSouth();
var west = locationRect.getWest();
var north = locationRect.getNorth();
var east = locationRect.getEast();
var bbox = south + "," + west + "," + north + "," + east;
var request = "http://dev.virtualearth.net/REST/v1/Traffic/Incidents/" + bbox + "?output=json&jsonp=CallbackFunction&key=" + _bingMapkey;
CallRestService(request);
}
function CallRestService(request)
{
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
script.setAttribute("src", request);
document.body.appendChild(script);
}
function CallbackFunction(result)
{
//debugger;
if (result && result.resourceSets && result.resourceSets.length > 0 && result.resourceSets[0].resources && result.resourceSets[0].resources.length > 0)
{
var count = result.resourceSets[0].resources.length;
//var listLoc = [];
for (var i = 0; i < count; i++)
{
var resource = result.resourceSets[0].resources[i];
var lat = resource.point.coordinates[0];
var long = resource.point.coordinates[1];
var loc = new MM.Location(lat, long);
var pushpin = new MM.Pushpin(loc, { icon: "Images/Common/warning5.png" });
map.entities.push(pushpin);
//listLoc.push(loc);
}
//var locationRect = new MM.LocationRect(listLoc);
//map.setView({ bounds: locationRect });
}
else
{
alert('No find');
}
}
</script>
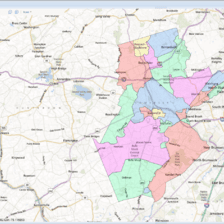
效果如图:

如果需要显示bingmap的效果,还需要加入Infobox来显示incident的详细信息。
交通的拥堵情况可以在计算路线的时候应用【directions】,并且可以显示incident信息,但是接口不灵活,效果也并不理想,很难应用到实际,我会在接下来的文章中与各位分享Directions的心得。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








