WebGL和WebGIS都属于前端开发的技术领域,但大多数前端很少能够接触到这些层面,所以很多人容易把webGL和webGIS混淆,本文就给大家来分析两者的区别,以帮助大家区分。
01 WebGL概念
WebGL(Web Graphics Library)是一种基于HTML5 Canvas 元素的 JavaScriptAPI,用于在 Web 浏览器中实现高性能的 3D 图形渲染。它是基于 OpenGL ES 2.0 标准的 Web 图形库,可以在支持 WebGL 技术的浏览器中直接利用 GPU 进行图形渲染,从而实现高性能的图形展示效果。WebGL 可以用于创建游戏、数据可视化、模拟等各种应用程序。
开发者可以实现复杂的 3D 场景渲染、纹理贴图、光照效果、阴影效果等各种高级图形效果。由于 WebGL 直接利用 GPU 进行图形渲染,因此可以实现比传统的基于 CPU 的图形渲染更高效的性能。
02 WebGIS概念
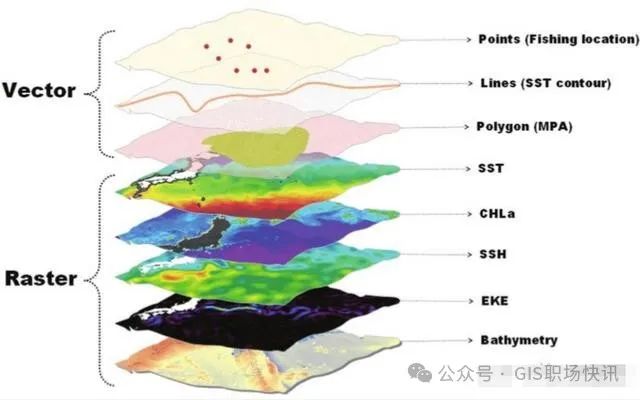
WebGIS 是一种基于 web 的地理信息系统,它利用 Web 技术来构建和展示地理信息系统(GIS),使用户可以通过 Web 浏览器访问、查询、分析和可视化地理空间数据。WebGIS 通常结合地图服务、地理信息数据库、前端地图库和相关的数据处理技术,为用户提供交互式的地图浏览和空间数据分析功能。WebGIs 可以用于创建在线地图、位置服务、导航等各种应用程序。
03 WebGL和WebGIS的区别
WebGL 是一种用于在 Web 浏览器中渲染 2D 和 3D 图形的 JavaScript API。它允许开发者利用计算机的 GPU 来实现高性能的图形渲染,从而在 Web 页面中展示出逼真的 3D 图形和动画。WebGL 被广泛用于游戏开发、交互式数据可视化、虚拟现实和增强现实等领域。

WebGIS 则是一种利用 Web 技术构建地理信息系统(GIS)的应用。它通过 Web 浏览器提供地图浏览、空间数据查询、分析和可视化等功能,使用户能够在 Web 界面上进行地理信息数据的交互式操作。WebGIS 主要关注地理空间数据的展示、分析和应用,通常包括地图服务、地理信息数据库、前端地图库和相关的数据处理技术。

简而言之,WebGL专注于提供3D图形的渲染能力,而WebGIS则是GIS在Web平台上的延伸,侧重于地理空间数据的管理和应用。
04 WebGL和WebGIS的结合使用
两者在某些应用场景中可以结合使用,以实现更加生动、直观和丰富的地理空间数据展示和分析。例如在WebGIS中利用WebGL进行地图的三维可视化展示,但它们各自解决的问题和技术实现是不同的。以下是一些结合使用的方式:
1. 3D 地图可视化:
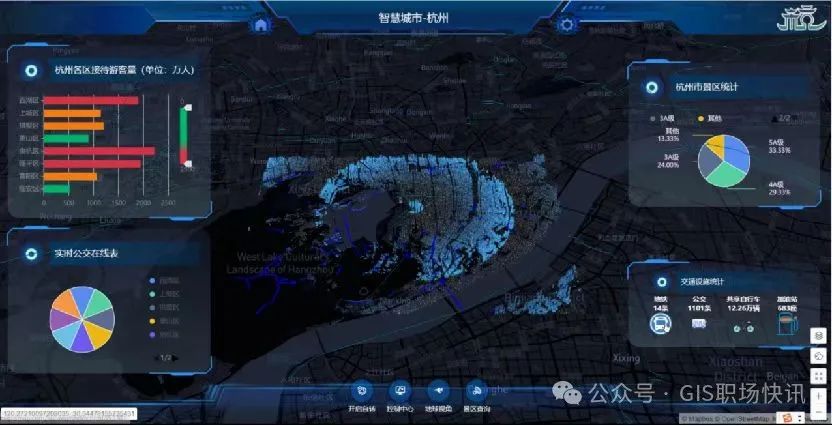
利用 WebGL 技术,可以在 WebGIS 中实现逼真的 3D 地图可视化效果,包括地形模型、建筑物立体展示等。这样用户可以更直观地了解地理空间环境,比如城市景观、地形特征等。
2. 地形模型展示:
通过 WebGL 技术,可以实现高质量的地形模型展示,包括山脉、河流、湖泊等地理地貌的立体展示,从而帮助用户更好地理解地理空间数据。
3. 交互式数据可视化:
利用 WebGL 技术,可以在 WebGIS 中实现交互式的数据可视化效果,比如动态的地图标记、实时的地理空间数据展示、动态的数据图表等,帮助用户更好地理解地理信息数据。
4. 虚拟现实和增强现实:
结合 WebGL 技术,可以在 WebGIS 中实现虚拟现实(VR)和增强现实(AR)的效果,为用户提供更加沉浸式的地理信息体验,比如通过 VR 技术实现虚拟地图漫游、通过 AR 技术实现实时的地理信息叠加展示等。
5. 高性能图形渲染:
WebGL 技术可以提供高性能的图形渲染能力,结合WebGIS可以实现复杂的地理空间数据的渲染和展示,包括大规模数据的可视化和动态交互效果。






















 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








