当我们要做一个仿微信的语音功能时,我们要想一想,微信的语音功能的效果是怎样的?
1.当我们按下录音按钮时,开始录音,显示一个正在录制的dialog
2.如果按下按钮,在很短的时间内松开手指,而没有录制成功,显示一个录音时间过短的dialog
3.如果按下按钮,滑出按钮范围,例如按住上滑,录音取消,显示一个取消发送的dialog
4.松开手指,录制结束,并且录音显示在listView中
大致的功能就是这样,于是我们的思维导图应该要有点思维
大致需要创建下面几个类
一个录音按钮AudioButton,按钮的状态有三种,STATE_NORMAL,STATE_RECORDING,STATE_WANT_TO_CANCEL,不同状态的时候,按钮的显示例如背景和文本都会发生变化。
管理dialog的DialogManager,dialog有三种状态,RECORDING,WANT_TO_CANCEL,TOO_SHORT
管理录音MediaRecorder的AudioManager
把每个录音item抽象出来出来形成一个实体Record类
ListView的适配器Adapter
管理播放录音的MediaPlayer的MediaManager
用于显示ListView的MainActivity
比较详细的思维导图
在项目中,遇到以下比较重要的地方
一:项目中大量使用了回调机制,刚开始我并没有深刻的了解回调机制,后来在http://blog.csdn.net/aigestudio/article/details/40869893 说的很通俗
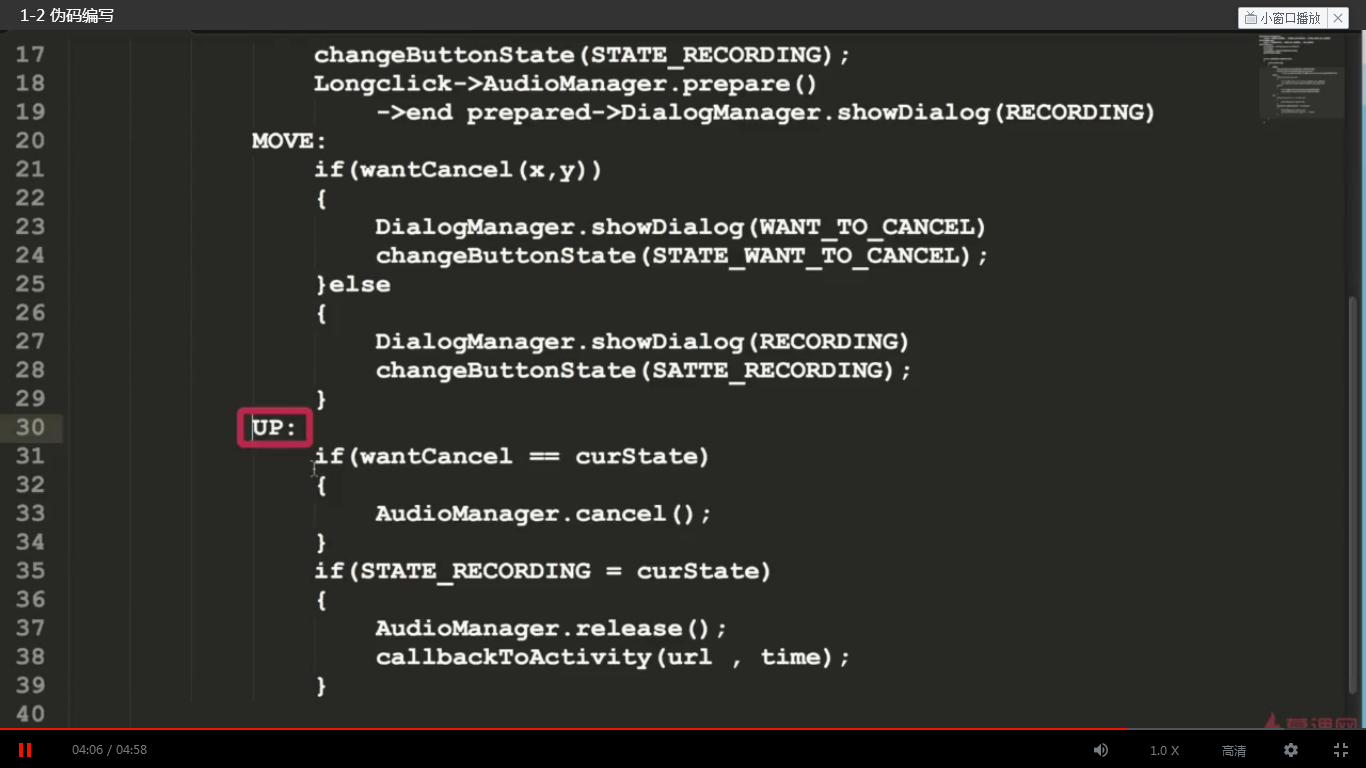
二:up的时候分为几种情况
1.只按了很短时间,并没有触发OnLongClick的时候
2.MediaRecord还没有准备好并且录音时间少于我们规定的某个界限
3.正常录制结束的时候
4.滑出button范围松开取消发送的时候
三:MediaRecord的使用要严格遵守谷歌api文档给出的顺序图,但是不知道为什么当需要释放MediaRecord资源的时候,按照谷歌 api顺序图,应该先调用stop(),在调用release(),但是这样会导致程序崩溃,只调用release()的时候就没有什么问题, 如果有知道的朋友可以评论告知我一下
四:更新录音大小等级的dialog的时候,利用通过方法名找到资源ID这个技巧 具体用法可以参照 http://blog.sina.com.cn/s/blog_6714fba701018k8h.html
//通过level去更新 通过方法名找到资源ID这个技巧
public void updateVoiceLevel(int level){
if(dialog != null && dialog.isShowing()){
int id = context.getResources().getIdentifier("v"+level, "drawable", context.getPackageName());
/*
* 分解一下,context.getResources()获得应用文件包的资源实例
* getIdentifier 第一个参数为ID名,第二个为资源属性是ID或者是Drawable,第三个为包名
*
*/
voice.setImageResource(id);
}
}五:MediaPlayer的使用也要严格遵守谷歌官方api给出的顺序图
六:需要按照录音时长来显示listView背景长短,可以通过下面代码实现
/**
* 接下来操作用于让不同录音时长的listView显示背景长短不同
*/
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
//获得窗口服务
DisplayMetrics outMetrics = new DisplayMetrics();
//获得一个DisplayMetrics对象用于赋值,同时也是为了
manager.getDefaultDisplay().getMetrics(outMetrics);
//把窗口信息放在DisplayMetrics对象中
maxWidthLength = (int) (outMetrics.widthPixels * 0.7f);//outMetrics.widthPixels 显示在屏幕的宽度像素
minWidthLength = (int) (outMetrics.widthPixels * 0.15f);七:项目用到了动画机制,AnimationDrawable,个人还没有了解动画基础,要学习
最后,在项目过程中遇到了不少问题,经过调试,已经解决了
























 1919
1919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








