1、在子线程里,不要试图访问主线程自己的属性的方法,不然会出现各种奇怪的事
比如,AFNetWork的网络请求框架,往往存在回传的业务数据是数组的情况
这时请将json字符串转为array,再通过block传给主线程。
总而言之,不要在子线程里访问主线程的属性!!!!
只能set,不能get
正确示例:
[YDHttpTool postResult:dataStr action:action version:VERSION2 optinon:@"" success:^(id json)
{
NSLog(@"%@", json);
//创建数据源
if ([json[@"list"] count] >0)
{
// 将每个item
for (NSDictionary *dict in json[@"list"])
{
YDSend *send = [[YDSend alloc] init];
[send setValuesForKeysWithDictionary:dict];
// 将属性赋给类本身的属性!!!
[self.sourceArray addObject:send];
}
[self.tableView reloadData];
}
}
failure:^(NSError *error)
{
[MBProgressHUD showError:@""];
}];
// 错误示例
[YDHttpTool postResult:dataStr action:action version:VERSION2 optinon:@”” success:^(id json)
{
// 在子线程里访问主线程的属性,结果不可知
[self.array removeObjects] ;
}
fail:^(id json)
{
}
二、 动画效果
方法:
UIView *view = [[UIView alloc] init];
[view setCenter:CGPointMake(100,350)];
[UIView animateWithDuration:1 // 动画时间
delay:0.0
options:UIViewAnimationCurveEaseInOut //设置动画类型
animations:^{
//开始动画
[view setCenter:CGPointMake(100,150)];
}
completion:^(BOOL finished){
// 动画结束时的处理
}];
一般用于反映view在layout或者frame上的变化
三、好用的三方提示信息库 MBProgressHUD的常见用法
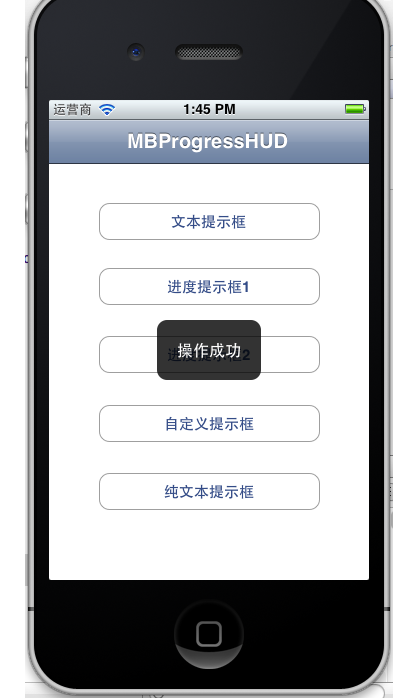
3.1 纯文本样式
- (IBAction)showAllTextDialog:(id)sender {
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
HUD.labelText = @"操作成功";
// 这句是关键,指定了HUD的样式为纯文本
HUD.mode = MBProgressHUDModeText;
[HUD showAnimated:YES whileExecutingBlock:^{
sleep(2);
} completionBlock:^{
[HUD removeFromSuperview];
[HUD release];
HUD = nil;
}];
}
效果如图
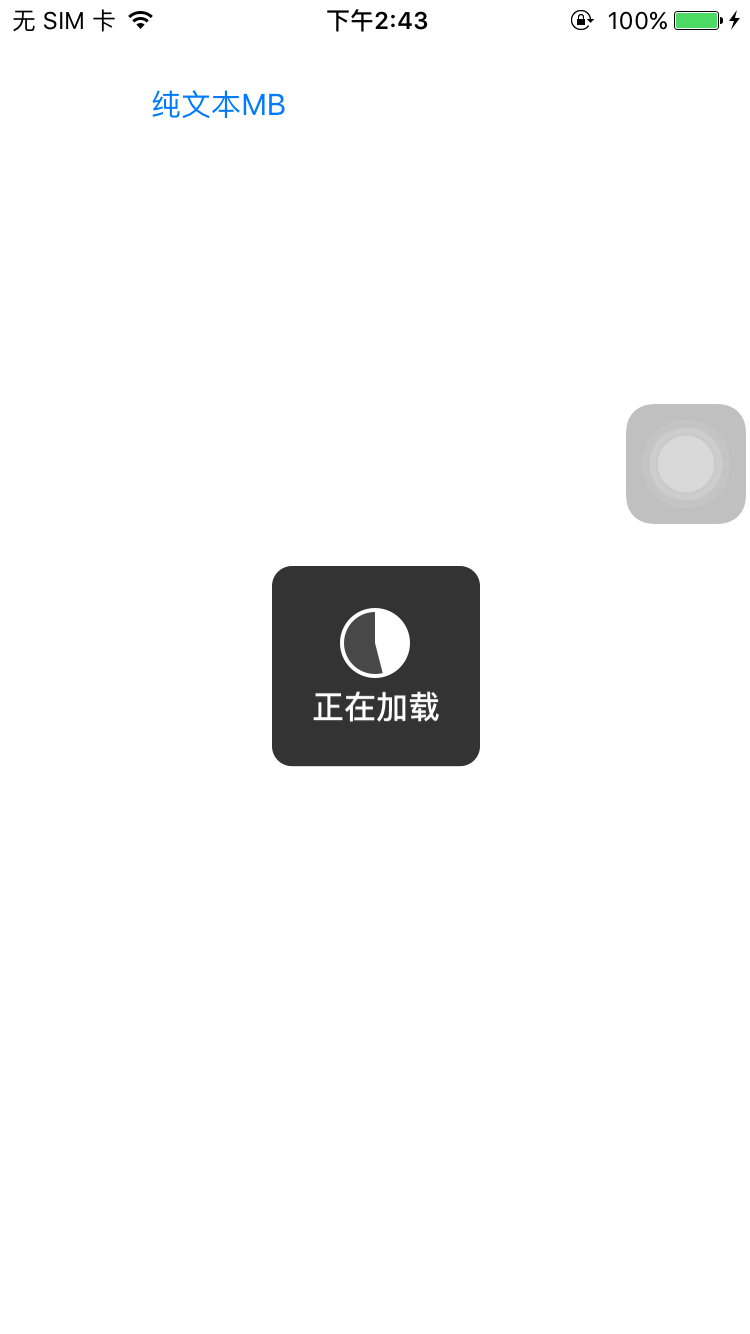
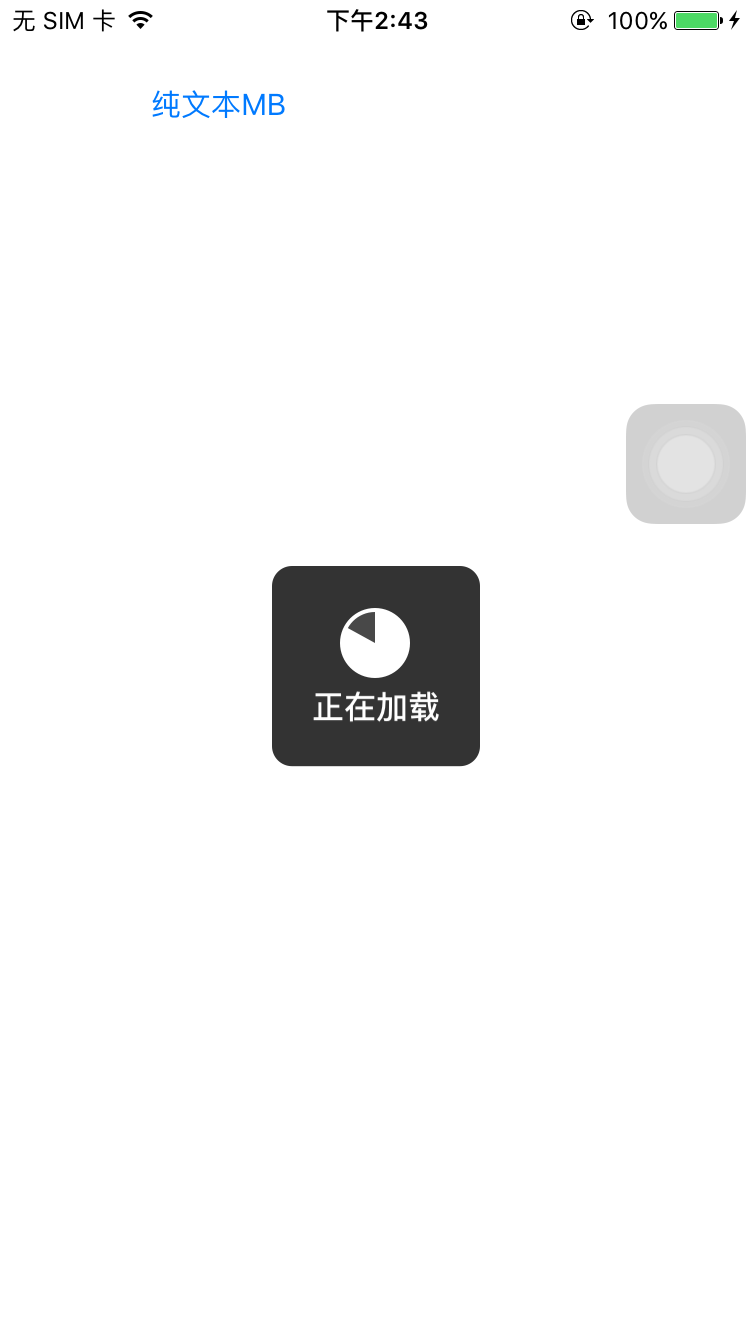
3.1 带定时的动画效果(需要委托)
- (IBAction)onTextDialog:(id)sender
{
MBProgressHUD *HUD;
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
HUD.labelText = @”正在加载”;
//设置模式为进度框形的
HUD.mode = MBProgressHUDModeDeterminate;
[HUD showAnimated:YES whileExecutingBlock:^
{
float progress = 0.0f;
// 定时更改progress的值
while (progress < 1.0f)
{
progress += 0.01f;
HUD.progress = progress;
usleep(50000);
}
// 个人感想,这里应该可以用回调吧
HUD.progress = progress/ maxProgress;
roundAnimationBlock( HUD.progress );
}
completionBlock:^
{
[HUD removeFromSuperview];
}];
}
// 个人感想,在负责转圈圈的类里,写圈圈的动画
animation.m
animateBlock = ^(id obj)
{
// do animation
}
在某个action里
-(void)someAction:(id sender)
{
if( animateBlock )
{
animateBlock( param1, param2 );
}
}
效果是动画
3.3 除了block的这种回调写法,还有朴素版的show方法。需要回调
- (IBAction)onTextDialog:(id)sender
{
MBProgressHUD *HUD;
HUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:HUD];
HUD.labelText = @”正在加载”;
HUD.delegate = self;
// 设置开始和终止时间
[HUD show:YES];
[HUD hide:YES afterDelay:4];
}
// 终止时调用的委托
-(void)hudWasHidden:(MBProgressHUD *)hud
{
MBProgressHUD *HUD = hud;
// 移除HUD并置空
[HUD removeFromSuperview];
HUD = nil;
}
3.4 在用朴素的HUD时,可以用动画
- (IBAction)onTextDialog:(id)sender
{
MBProgressHUD *HUD;
HUD = [[MBProgressHUD alloc] initWithFrame:CGRectMake(0, 0, 100, 30)];
HUD.labelText = @”正在加载”;
// 纯文本
HUD.mode = MBProgressHUDModeText;
// 要设置中点,不然是斜线。设置中点比设置左上角好用~
[HUD setCenter:CGPointMake(100, 350)];
HUD.delegate = self;
[HUD hide:YES afterDelay:4];
[self.view addSubview:HUD];
[HUD show:YES];
// 在动画的回调里展示动画
[UIView animateWithDuration:1.0f animations:^
{
[HUD setCenter:CGPointMake(100, 150)];
}
completion:^(BOOL finished)
{
}];
}
// 提示框消失后的回调
-(void)hudWasHidden:(MBProgressHUD *)hud
{
MBProgressHUD *HUD = hud;
[hud removeFromSuperview];
hud = nil;
}
出来的就是android风格的pop窗体
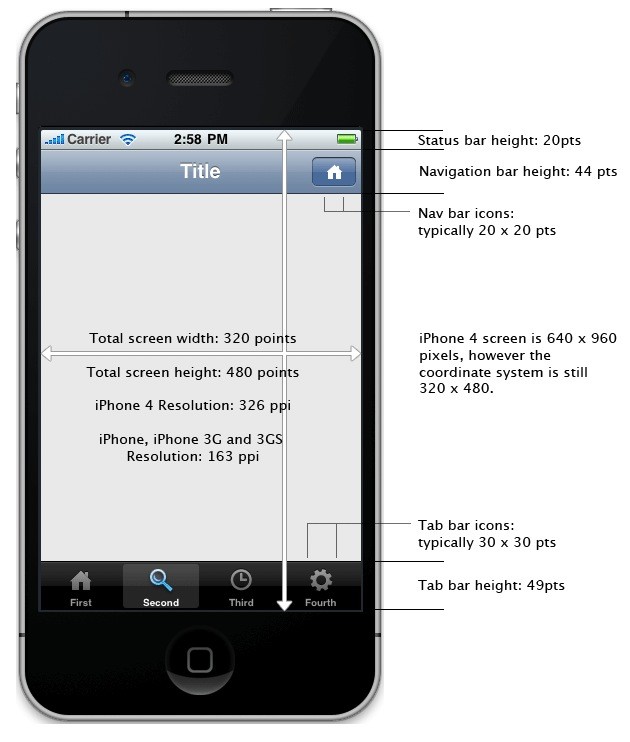
四、苹果风格的界面设计
4.1 界面各元素的大小规范。看一张图,基本囊括



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








