<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- 记得引入jquery-1.11.3.js文件到js目录下 -->
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<style type="text/css">
body{
font-family: "Microsoft YaHei"
}
.divCls {
width:180px;
height:180px;
color: white;
border: solid 1px white;
margin-left: 10px;
float: left;
background-color: #0092E7;
}
.subDivCls {
width:60px;
height:60px;
color:white;
border: solid 1px white;
font-size: 12px;
margin: 5px;
float: right;
background-color: #FF4500;
}
.spanCls{
color:white;
border: solid 1px white;
margin: 5px;
float: left;
height: 50px;
background-color: #DCA112;
}
div span{
border: solid 1px white;
font-size: 12px;
margin:5;
background-color: #DCA112;
}
.cGreen{background-color: #4CA902}
.cPink{background-color: #ED4A9F}
.cBlue{background-color: #0092E7}
.cCyan{background-color: #01A6A2}
.cYellow{background-color: #DCA112}
.cRed{background-color: #B7103B}
.cPurple{background-color: #792F7C}
.cBlack{background-color: #110F10}
.cOrange{background-color: #FF4500}
.cGray{background-color: #A9A9A9}
.hide{display: none;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("div:contains('itcast')").addClass("cBlack");
});
$("#btn2").click(function(){
$("div:empty").addClass("cBlack");
});
$("#btn3").click(function(){
$("div:has(span)").addClass("cBlack");
});
$("#btn4").click(function(){
// 注意:有子元素的div
$("div:parent").addClass("cBlack");
});
$("#btn5").click(function(){
alert( $("input:hidden").val() );
});
$("#btn6").click(function(){
alert( $("input:visible").length );
});
});
</script>
</head>
<body>
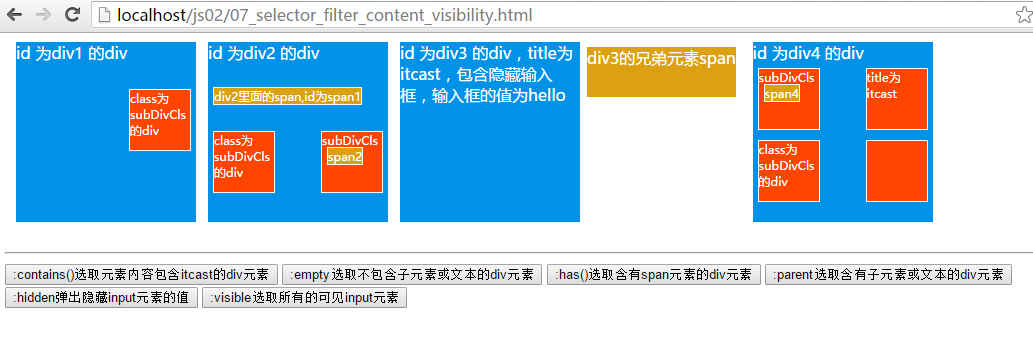
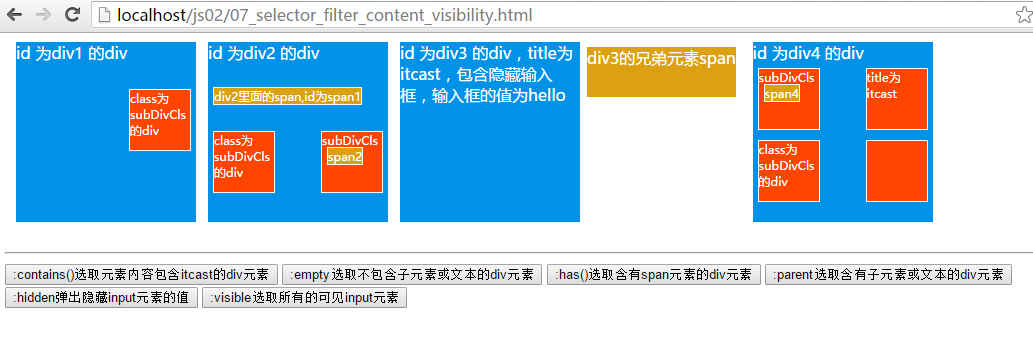
<div id="div1" class="divCls">id 为div1 的div<br><br>
<div class="subDivCls">class为subDivCls的div</div>
</div>
<div id="div2" class="divCls">id 为div2 的div
<br><br>
<span id="span1">div2里面的span,id为span1</span>
<br><br>
<div class="subDivCls" style="float:left;">class为subDivCls的div</div>
<div class="subDivCls">subDivCls<br>
<span id="span2">span2</span>
</div>
</div>
<div id="div3" class="divCls" title="itcast">
id 为div3 的div,title为itcast,包含隐藏输入框,输入框的值为hello
<input type="hidden" value="hello">
</div>
<span class="spanCls">div3的兄弟元素span</span>
<div id="div4" class="divCls">id 为div4 的div<br>
<div class="subDivCls" style="float:left;">subDivCls<br>
<span id="span2">span4</span></div>
<div class="subDivCls" title="itcast">title为itcast</div>
<div class="subDivCls" style="float:left;">class为subDivCls的div</div>
<div class="subDivCls"></div>
</div>
<p style="clear:both;"></p>
<br>
<hr>
<input type="button" id="btn1" value=":contains()选取元素内容包含itcast的div元素">
<input type="button" id="btn2" value=":empty选取不包含子元素或文本的div元素">
<input type="button" id="btn3" value=":has()选取含有span元素的div元素">
<input type="button" id="btn4" value=":parent选取含有子元素或文本的div元素">
<input type="button" id="btn5" value=":hidden弹出隐藏input元素的值">
<input type="button" id="btn6" value=":visible选取所有的可见input元素">
</body>
</html>
























 1172
1172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








