1、定义
锚记连接是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。
2、适用场景
当一个页面过长,拖动起来非常的费劲,于是在本页面建立锚点链接,在本页面进行链接。看着有点抽象,接下来实际的举个例子!
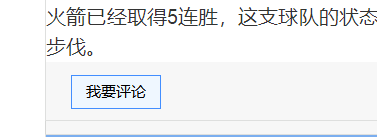
由于新闻的内容很长,我们一下看不到底下的评论栏,如下图,我们点击我要评论,就会跳到当页的评论内容区域!

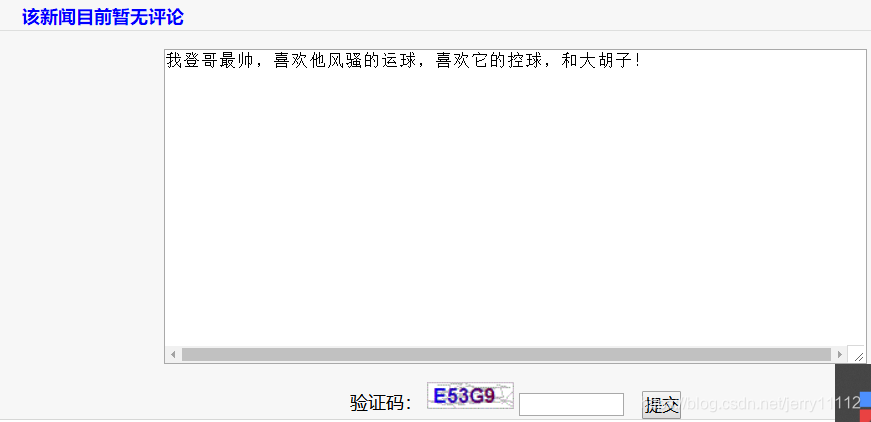
直接到达评论区

要的就是这种效果,接下来看代码实现
下面是要跳转前端界面的代码,其中com标记了要跳转界面的名字
<a href="#com">我要评论</a>
验证码:<a name="com"></a>
这两句代码就解决了同一个界面的跳转问题,知识虽小,但是常用哈!





















 9517
9517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








