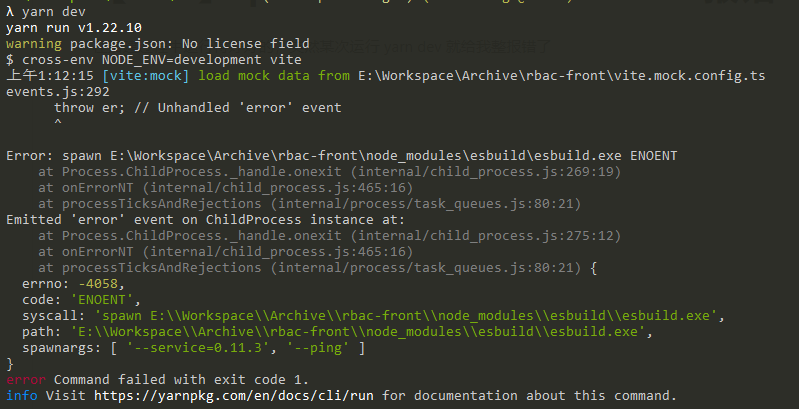
对应的 GitHub issue:Error: spawn C:\..\node_modules\esbuild\esbuild.exe ENOENT · Issue #1361 · vitejs/vite · GitHub
在搭建过程中运行得好好的,突然安装了vuex之后,再重新运行 yarn dev 就报错了,整得我一脸懵逼,风中凌乱。

于是我去找 Vite 的官方文档:https://github.com/vitejs/vite,去 issue 中搜索关键词 spawn esbuild.exe,果然有对应的 issue。
尤雨溪的回复:
Check npm config get ignore-scripts. Your npm config seems to ignore esbuild's postinstall hook.
If that's not the problem, try installing esbuild directly in a fresh project - if tha








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








