分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
Border 控件用于在另一元素周围绘制边框或背景。
先看一个简单的例子
Xaml 文件
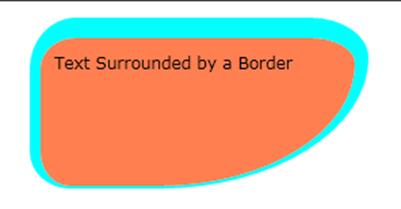
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SilverlightApplication2.MainPage" Width="300" Height="150"> <Border Background="Coral" Width="250" Margin="12" Padding="10" CornerRadius="30,38,150,26" BorderThickness="8 15 10 2" BorderBrush="Aqua"> <TextBlock FontSize="12">Text Surrounded by a BorderTextBlock> Border>UserControl>
演示效果图:
其中属性说明:
Border.Padding 属性 获取或设置边框与其子对象之间的距离。
FrameworkElement.Margin 属性 获取或设置 FrameworkElement 的外边距。
Border.CornerRadius 属性 获取或设置边框的角的半径。 上面例子中是按照 topLeft,topRight,bottomRight,bottomLeft 的顺序来设置的。
Border.BorderThickness 属性 获取或设置边框的粗细。默认情况下,四个边的粗细都为 0。 上面例子中是按照 left,top,right,bottom 顺序来设置的:
在如上所示的 XAML 语法中,可以使用空格而不是逗号作为值之间的分隔符。
Border.BorderBrush 属性 获取或设置用于创建边框的 Brush。
需要注意的是:
Border 只能包含一个子对象。如果要在多个对象周围放置一个边框,应将这些对象包装到一个容器对象中,例如 StackPanel。
下面的示例就演示了一个如何在 StackPanel 中包含的多个 TextBlock 对象,并在周围放置一个边框。
<Border BorderThickness="5" BorderBrush="Blue" > <StackPanel Grid.Column="0" Grid.Row="0"> <TextBlock Text="One"/> <TextBlock Text="Two"/> <TextBlock Text="Three"/> StackPanel>Border>
我们如果修改其他控件的 ControlTemplate 时,我们就会看到, Border 控件在很多地方都用到了,用于模拟选中的3D效果。这个逻辑的实现很简单,通过修改 Opacity 来实现,下面就是一个简化版的演示,当用户点击文本时,出现一个文本的边框。
Xaml 代码
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SilverlightApplication2.MainPage" Width="300" Height="150"> <Grid x:Name="LayoutRoot" > <Border x:Name="TextBorder" BorderThickness="10" > <Border.BorderBrush> <SolidColorBrush Color="Red" Opacity="0" /> Border.BorderBrush> <TextBlock MouseLeftButtonDown="TextBlock_MouseLeftButtonDown" Text="Hello" /> Border> Grid>UserControl>
C# 代码
private void TextBlock_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e){ TextBorder.BorderBrush.Opacity = 1;}
参考资料:
Using the Border control in Silverlight 2
http://www.silverlightshow.net/items/Using-the-Border-control-in-Silverlight-2-Beta-1-.aspx
Border 类
http://msdn.microsoft.com/zh-cn/library/system.windows.controls.border(VS.95).aspx
稳扎稳打Silverlight(3) - 2.0控件之Border, Button, Calendar, Canvas, CheckBox, ComboBox
http://www.cnblogs.com/webabcd/archive/2008/10/09/1307493.html
Show/Hide a Border and other Border fun
http://blogs.msdn.com/silverlight_sdk/archive/2008/07/30/show-hide-a-border-and-other-border-fun.aspx
Silverlight里的Rectangle与border有啥区别呀?
http://social.microsoft.com/Forums/zh-CN/silverlightzhchs/thread/86581cff-f660-414f-94dc-f4e77a02090a
Silverlight Border Control
http://www.c-sharpcorner.com/UploadFile/raj1979/SilverlightBorder10162008030241AM/SilverlightBorder.aspx
border控件中的一些疑问
http://bbs.blueidea.com/viewthread.php?tid=2957515
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








