前端
HTML和CSS设计
<template>
<div id="building">
<section class="chat">
<div class="chat-list-container" ref="chatbox">
<ul class="chat-list">
<li v-for="(message, index) in messages" :key="index" :class="message.author">
<p>
<span>{{ message.text }}</span>
</p>
</li>
</ul>
</div>
<div class="inputs">
<input type="text" v-model="message" @keyup.enter="sendMessage" />
<button @click="sendMessage">Send</button>
</div>
</section>
</div>
</template><style scoped lang="less">
.chat-list {
margin-left: 40px;
margin-right: 40px;
padding-left: 0;
}
.chat {
justify-content: space-between;
border: 1px solid #dcd5ca;
border-radius: 8px;
width: 75vw;
height: 70vh;
margin: 0 auto;
background-color: #FCF3CF;
box-shadow: 0 0 10px 0 #dcd5ca inset;
}
.chat,
.chat-list {
display: flex;
flex-direction: column;
list-style-type: none;
}
.chat-list {
padding: 0;
span {
padding: 10px;
font-family: "Montserrat", sans-serif;
font-weight: 400;
letter-spacing: 1.3px;
border-radius: 10px;
}
.assistant {
span {
background-color: #D0E0E3;
// color: rgb(252, 247, 238);
float: left;
}
}
.user {
span {
background-color: #F7D358;
color: rgb(21, 1, 30);
float: right;
}
}
}
.chat-list-container {
overflow: auto;
-ms-overflow-style: none;
scrollbar-width: none;
}
.chat-list-container::-webkit-scrollbar {
width: 0;
height: 0;
}
.inputs {
display: flex;
input {
line-height: 3;
width: 100%;
border: none;
border-top: 1px solid #dcd5ca;
border-bottom-left-radius: 7px;
padding-left: 10px;
}
input:focus{
outline:1px solid #797979
}
button {
width: 140px;
border-bottom-right-radius: 7px;
background: #F5A9A9;
color: wheat;
}
}主要是两部分,一个文档输出框,一个输入框,输入框右部为一个button。
JS部分 相关函数说明
data
data: () => ({
messages: [],
message: "",
}),messages存储对话窗口中信息。message为用户输入信息
sendMessage
将用户输入信息传入对话窗口
sendMessage() {
this.messages.push({
text: this.message,
author: "user",
});request 与后端交互
即将用户输入数据传给后端,由后端调用chatGLM请求,再接收后端传来的AI答复
this.request
.post("/partner/chat", {
messages: this.list
})
.then((res) => {
if (res.data.code === "0") {
//console.log(this.data.data);
this.messages.push({
text: res.data.data,
author: "assistant",
});
} else if (res.data.code === "-1") {
//this.$message.warning("出错");
}
});会话框信息自动下滚
this.$nextTick(() => {
this.$refs.chatbox.scrollTop = this.$refs.chatbox.scrollHeight;
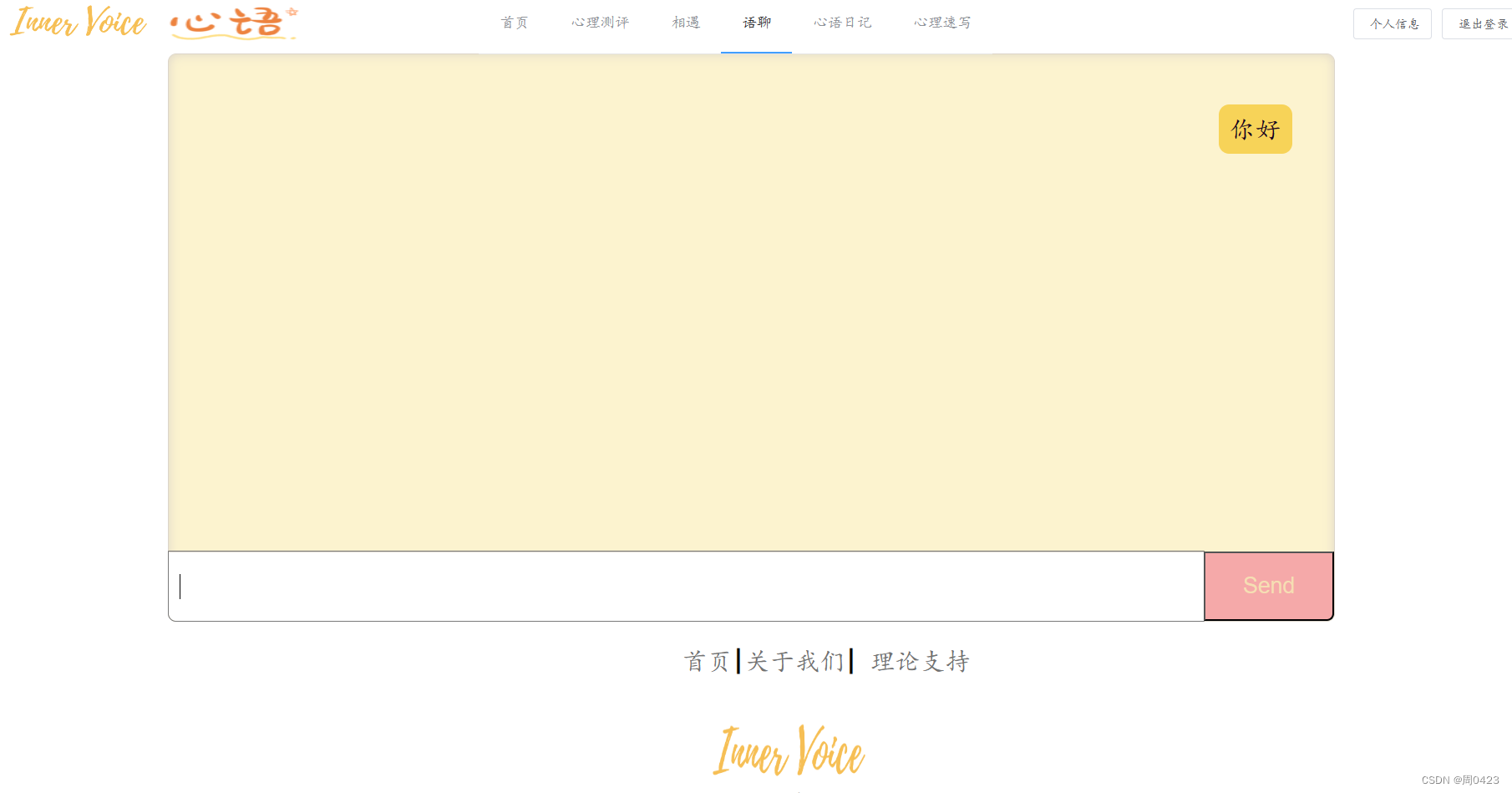
});展示效果

样式有待以后调整
总结
本周内容看似比上周简单,产出也少。但对于我本人而言,由于前端知识大部分都已忘记
vue框架基本知识,页面的设计,还有JS部分都得重新学习,着实费了很大功夫
简单来说,本周工作产出较少,但学习很多,经过本周,我对前端相关工作又熟悉了起来























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








