scrollTop : 滚动条滚动距离 说明:chrome下他会以为滚动条是文档元素的,所以需要做兼容
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
我们来验证下chrome是否存在兼容的问题:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{height:2000px;} </style> </head> <body> <script> document.onclick = function(){ console.log(document.documentElement.scrollTop); } </script> </body> </html>
ie7/ie9: 分别做了3次点击

chrome下: 三次点击都是0

scrollHeight 返回整个元素的高度+padding(包括子元素把父元素撑开隐蔽的地方)
说明:scrollHeight问题比较大
1、当子元素的高度大于父元素高度:标准浏览器下包含子元素样式高+padding+margin+border+父元素padding-top的值,ie7以下包含子元素样式高+padding+margin+border+父元素padding-top和padding-bottom
2、当子元素的高度小于父元素高度:标准浏览器下包含父元素样式高+padding,ie7以下只计算子元素的高度+父元素的padding
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{height:2000px;} #d1{width:100px;height:100px;background:red;padding:10px;margin:10px;border:5px solid black;} #d1_1{width:100px;height:250px;background:blue;} </style> </head> <body> <div id="d1"> <div id="d1_1"></div> </div> <script> document.onclick = function(){ console.log(document.getElementById('d1').scrollHeight); } </script> </body> </html>
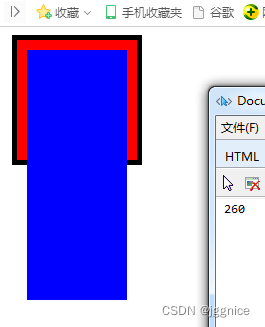
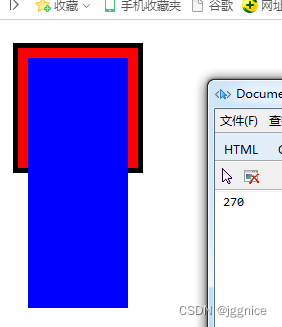
第一种情况下的ie9:

第一种情况下的ie7:

改一下父元素的高度,看下第二种情况:
#d1{width:100px;height:500px;background:red;padding:10px;margin:10px;border:5px solid black;}
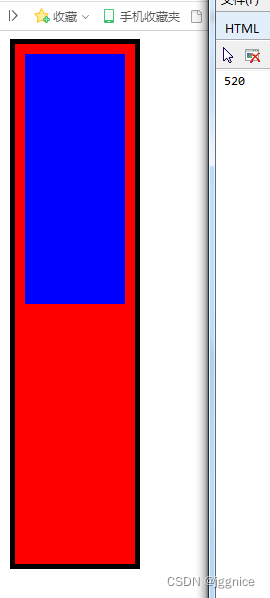
第二种情况下的ie9:

第二种情况下的ie7:






















 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








