IoT开发平台,包括embedded Linux, Android, Brillo, IoTivity, mBed, FreeRTOS
本文分析IoTivity,
-
Iotivity是什么
iotivity是intel和三星牵头的一个开源项目,目的是建立统一的物联
网设备连接标准
-
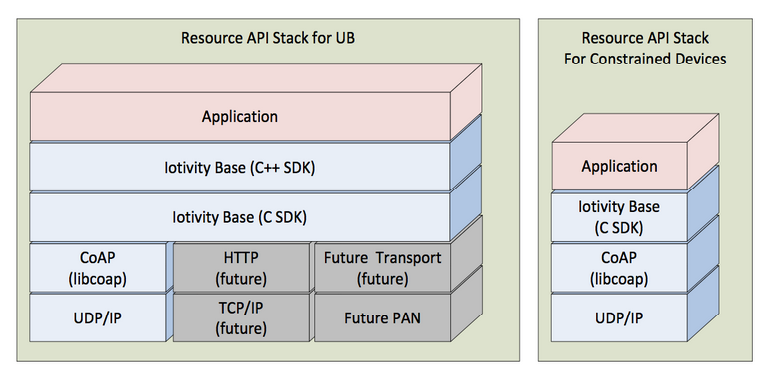
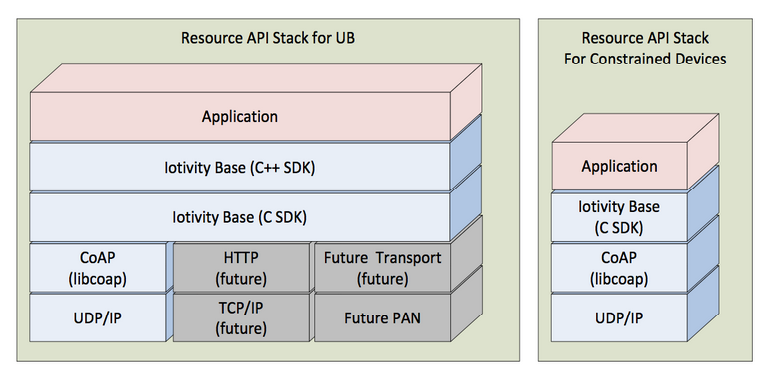
Iotivity框架

底层通信基于UDP,CoAP是IETF为constrained device制定的通信标准,包含了两层:message和req/rsp,message层定义了数据传输的格式,并且针对UDP传输的不可靠性,加入了安全传输的机制,req/rsp层为RESTful框架提供链路支撑
-
Iotivity源码
第一步就是编译源码,可以从iotivity的官网下载,也可以通过Git获得
iotivity stack需要在Ubuntu LTS 12.04环境下编译,我这里使用的是Ubuntu LTS 14.04
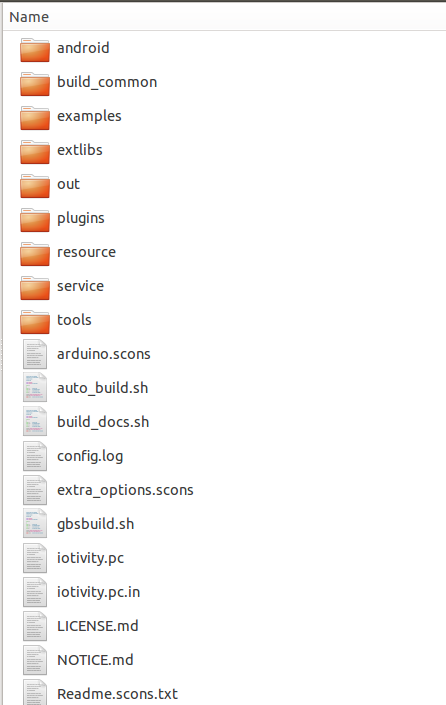
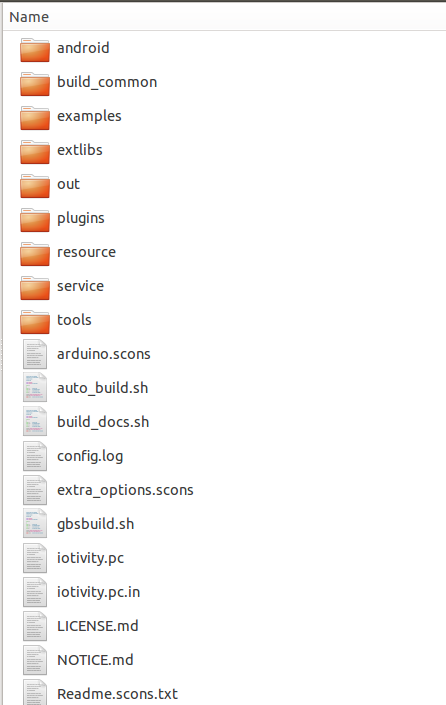
目录结构

-
Iotivity编译
其中resource目录包含iotivity核心库的源代码,extlibs是需要的一些第三方库文件,编译时参考Readme.scons.txt文件,需要注意的是编译脚本会自动识别是否已经下载了第三方库文件,如boost Android sdk/ndk等,可以先下载到对应目录后再编译
编译linux环境下的库
<code class="language-Shell hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">scons RELEASE=<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span> TARGET_OS=linux TARGET_TRANSPORT=IP </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
- Iotivity测试
编译完成后在out/linux/x86_64/release目录生成sdk的库文件和头文件,在resource/examples/目录下生成可以用于测试的例程
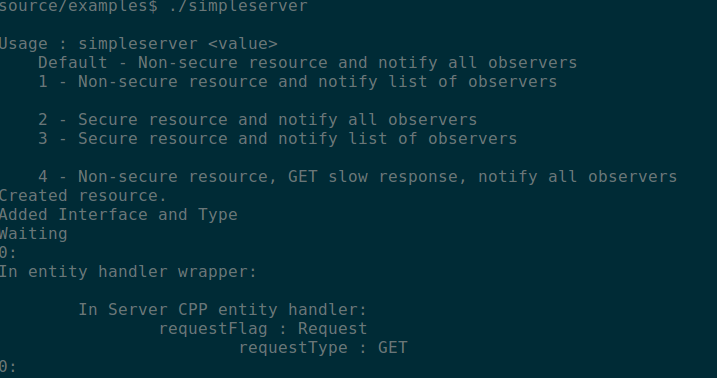
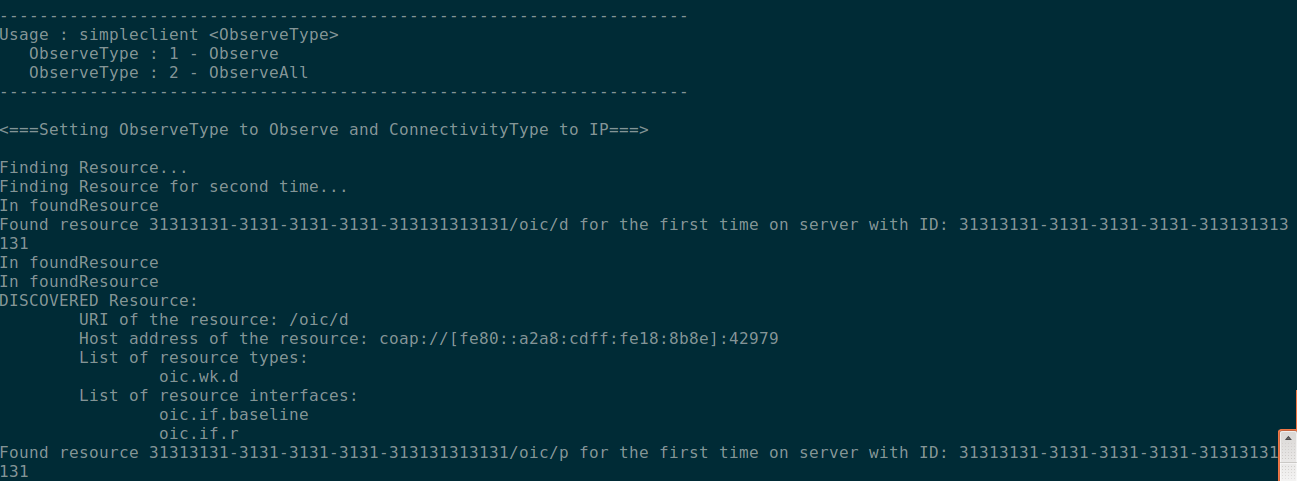
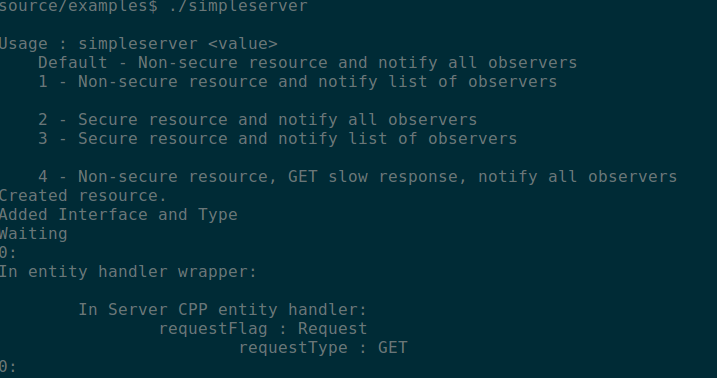
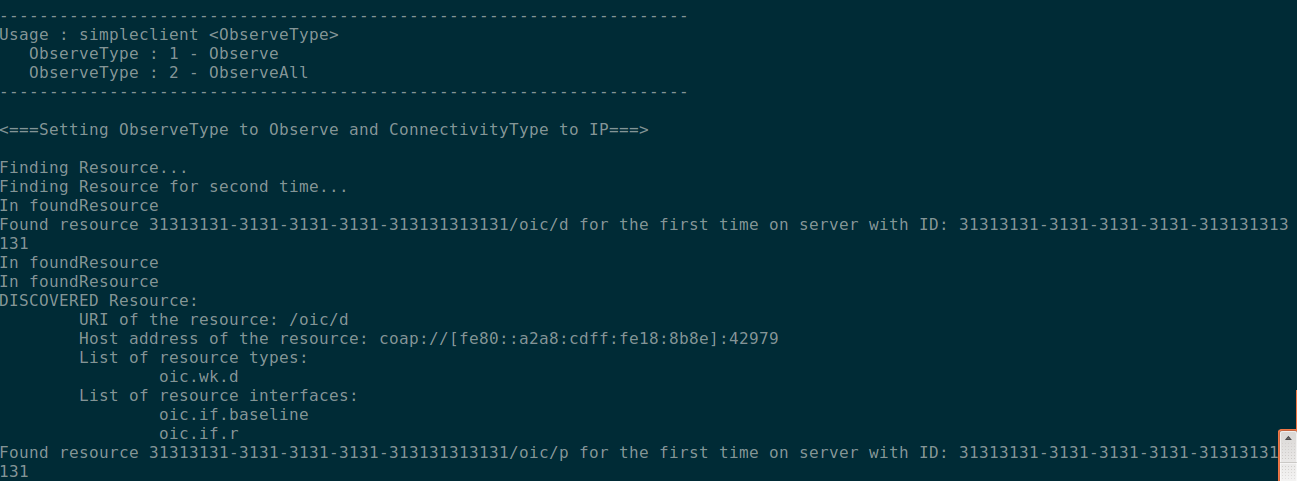
iotivity stack discovery是基于multicast,地址:224.0.1.187 端口:5683,可以在不同的pc机上执行simpleserver和simpleclient测试
<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">./simpleserver</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">./simpleclient</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>



























 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








