css3过渡的属性值是transition,指允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标划过、单击、获得焦点或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
它是如何工作的:
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
指定要添加效果的CSS属性
指定效果的持续时间。
过渡属性
| Transition | 简写属性,用于在一个属性中书写四个过渡属性。 |
|---|---|
| Transition-property | 检索或设置对象中的参与过渡的属性。 |
| transition-duration | 检索或设置对象过渡的持续时间。 |
| transition-delay | 检索或设置对象延迟过渡的时间。 |
| transition-timing-function | 检索或设置对象中过渡的动画类型。 |
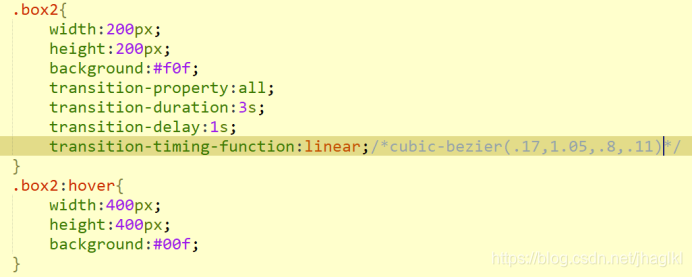
用4个属性举例,实现改变宽高属性的过渡效果,时长2s.

贝赛尔曲线
属性为cubic-bezier(0,0,0,0)可以代替transition-timing-function属性。
参考https://cubic-bezier.com/
如果有疑问可以搜索逆战查询。






















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








