过渡1是CSS3中新加的功能,CSS3虽然还没与正式发布,但各大浏览器都已支持,最新版本不需要添加前缀使用,本文将对CSS3过渡做一浅析。
- 定义
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。 - 浏览器支持
Internet Explorer 10、Firefox、Chrome 以及 Opera 支持 transition 属性。
Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 以及更早的版本,不支持 transition 属性。
注释:Chrome 25 以及更早的版本,需要前缀 -webkit-。 - 工作原理
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 规定您希望把效果添加到哪个 CSS 属性上
- 规定效果的时长
- 属性值
1、 transition-property : 规定设置过渡效果的CSS属性的名称
2、transition-duration : 规定完成过渡效果需要多少秒或毫秒
3、transition-delay : 定义过渡效果何时开始
4、transition-timing-function : 规定速度效果的速度曲线
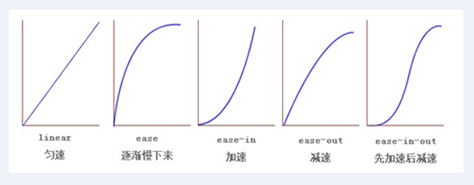
速度曲线有以下集中运动形式:

- 复合写法
当总时间与延迟时间同时存在的时候,有顺序了,第一个是总时间,第二个是延迟时间 - 注意
不要把transition放到hover中,最好把transition放到容器里,移除鼠标时才不会突兀 - 实例
在一个例子中使用所有过渡属性的简写方式,附上适配前缀
div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
}
逆战班学习笔记
部分资料和代码来自W3school ↩︎






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








