Android图片加载框架——Glide学习笔记
本文主要参考学习来源:Android图片加载框架最全解析(一),Glide的基本用法
近日在学习的过程中接触了有关Glide的知识,因此写下这篇博客来加深印象,同时也希望这篇拙文能够帮助到大家。
使用前的一些事情
- Glide是一款由Bump Technologies开发的图片加载框架,使得我们可以在Android平台上以极度简单的方式加载和展示图片。
- 目前,Glide最新的稳定版本是3.7.0,虽然4.0已经推出RC版了,但是暂时问题还比较多。因此,我们这个系列的博客都会使用Glide 3.7.0版本来进行讲解,这个版本的Glide相当成熟和稳定。
要想使用Glide,首先需要将这个库引入到我们的项目当中。新建一个GlideTest项目,然后在app/build.gradle文件当中添加如下依赖:
dependencies {
compile 'com.github.bumptech.glide:glide:3.7.0'
}同时,不要忘记在AndroidManifest.xml中添加网络访问的权限:
<uses-permission android:name="android.permission.INTERNET" />开始使用Glide加载图片
目标图片地址:
http://cn.bing.com/az/hprichbg/rb/Dongdaemun_ZH-CN10736487148_1920x1080.jpg
MainActivity的代码:
public class MainActivity extends AppCompatActivity {
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.image_view);
}
public void loadImage(View view) {
String url = "http://cn.bing.com/az/hprichbg/rb/Dongdaemun_ZH-CN10736487148_1920x1080.jpg";
Glide.with(this).load(url).into(imageView);
}
}XML布局文件的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Load Image"
android:onClick="loadImage"
/>
<ImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
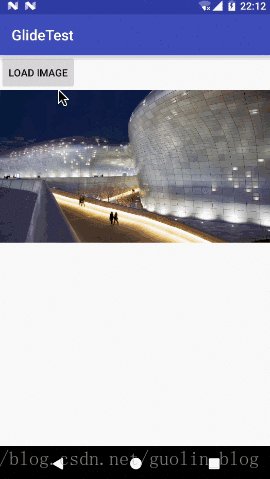
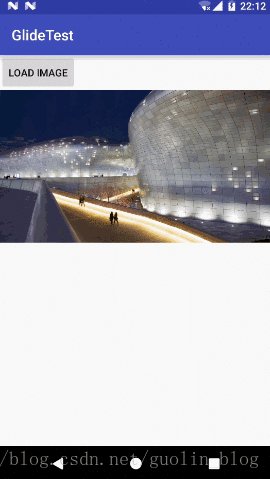
</LinearLayout>这个程序主要是由一个按钮和一个ImageView组成,通过设置按钮的点击事件来触发Glide图片加载,运行结果如下:

这样就可以使用Glide来加载图片了!
下面介绍一些其他的功能:
占位图
顾名思义,占位图就是指在图片的加载过程中,我们先显示一张临时的图片,等图片加载出来了再替换成要加载的图片。
此时,我们只需要修改一下代码:
Glide.with(this)
.load(url)
.placeholder(R.drawable.loading)//你所选择用来当作占位图的图片
.into(imageView);运行结果如下:

异常占位图
异常占位图就是指,如果因为某些异常情况导致图片加载失败,比如说手机网络信号不好,这个时候就显示这张异常占位图。
异常占位图的用法相信你已经可以猜到了,首先准备一张error.jpg图片,然后修改Glide加载部分的代码,如下所示:
Glide.with(this)
.load(url)
.placeholder(R.drawable.loading)
.error(R.drawable.error)//你所选择用来当作异常占位图的图片
.diskCacheStrategy(DiskCacheStrategy.NONE)//禁止读取缓存
.into(imageView);运行结果如下:

大致上,Glide的一些简单使用就到这里了。如果还想对Glide有更深的了解的话,这里推荐郭霖的一篇博客:Android图片加载框架最全解析(一),Glide的基本用法,个人觉得写得相当详细,本文也是参考这篇文章来学习的。





















 548
548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








