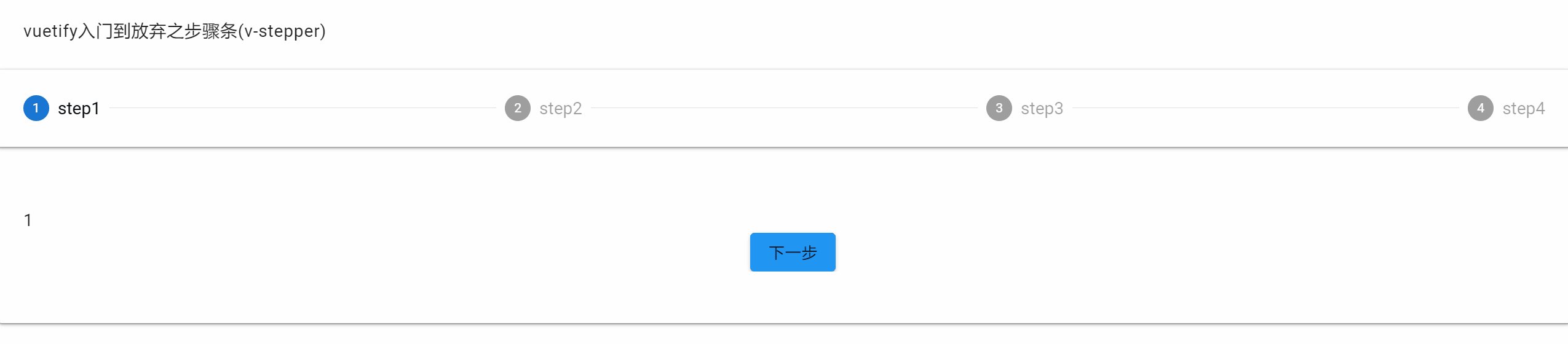
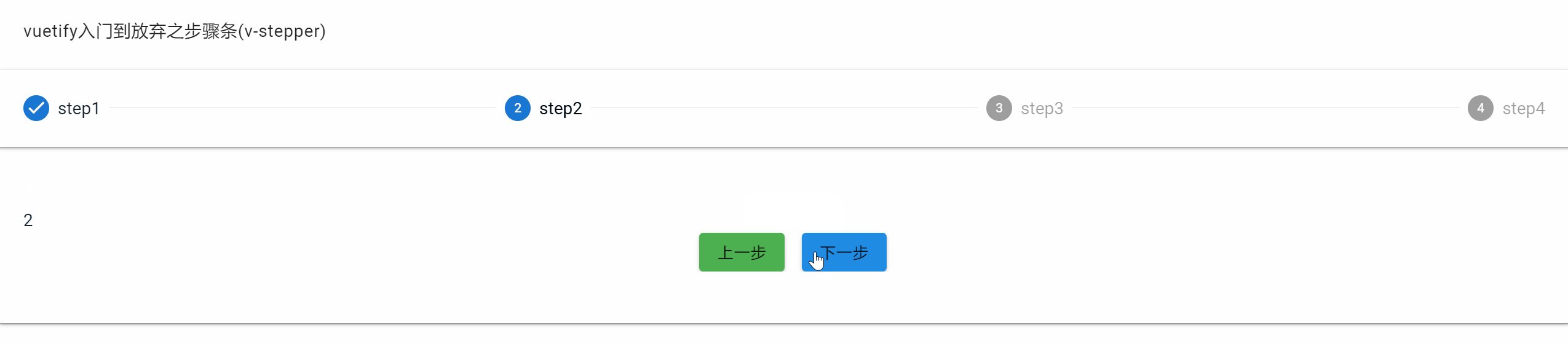
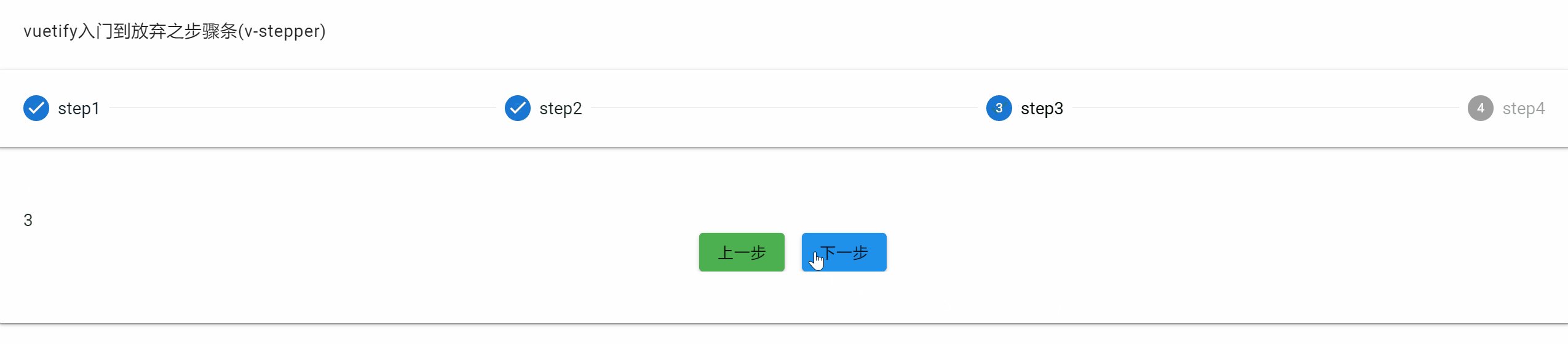
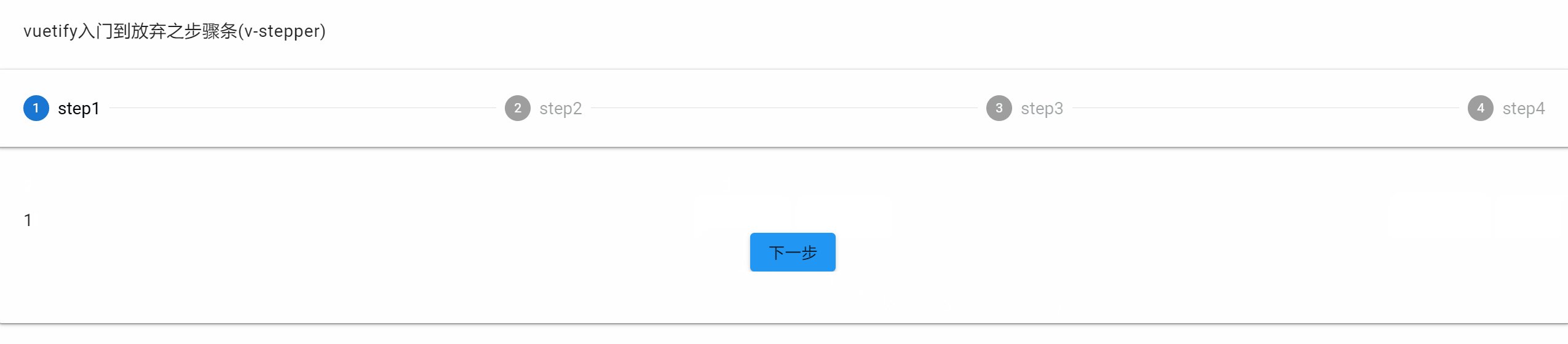
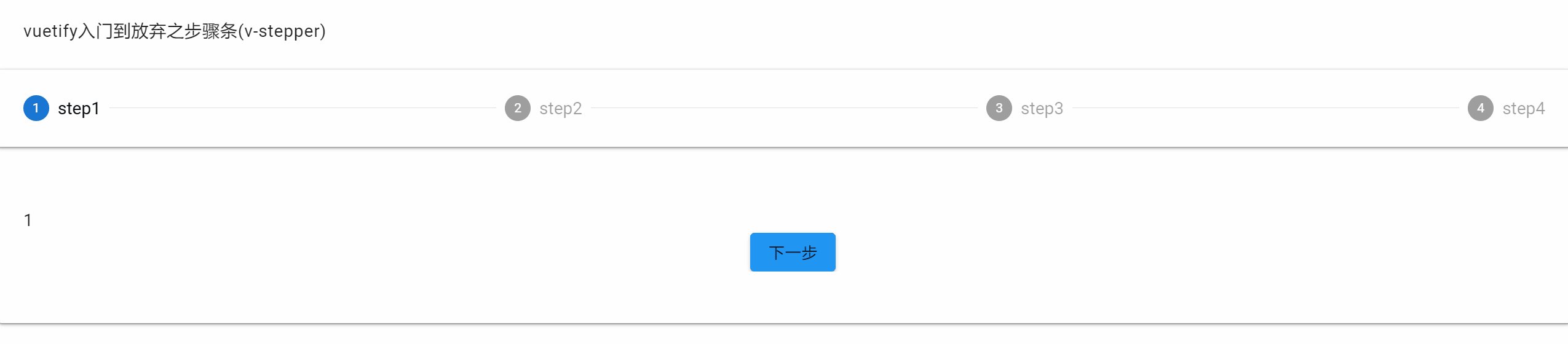
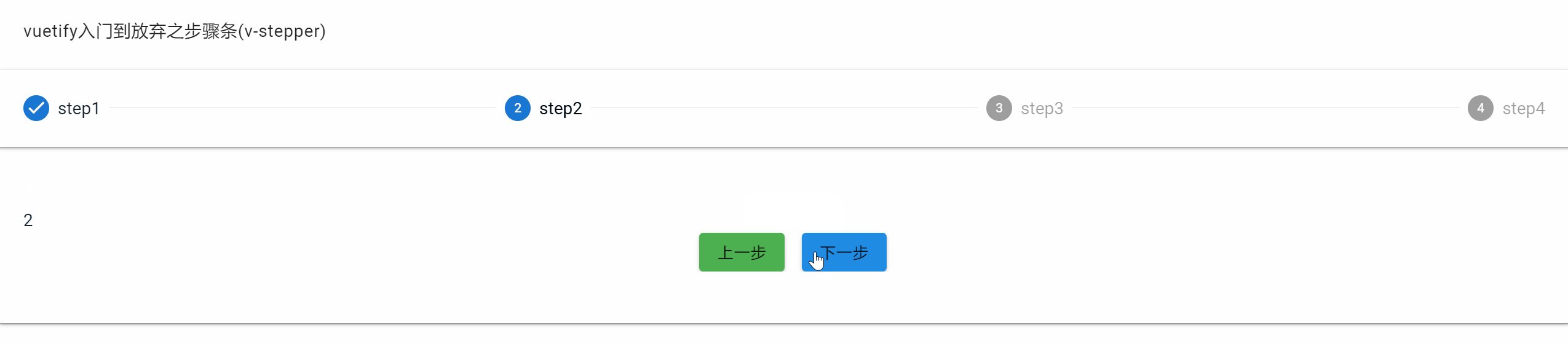
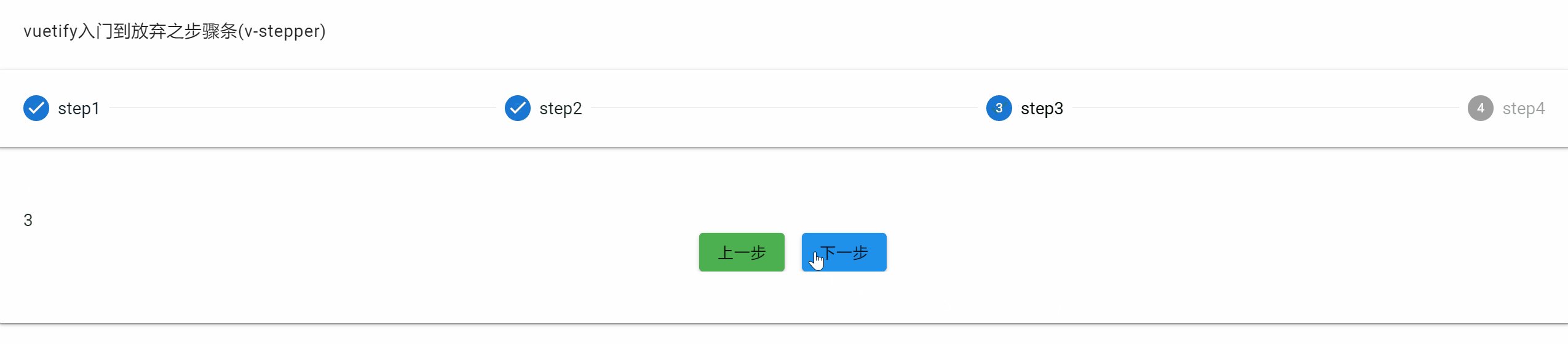
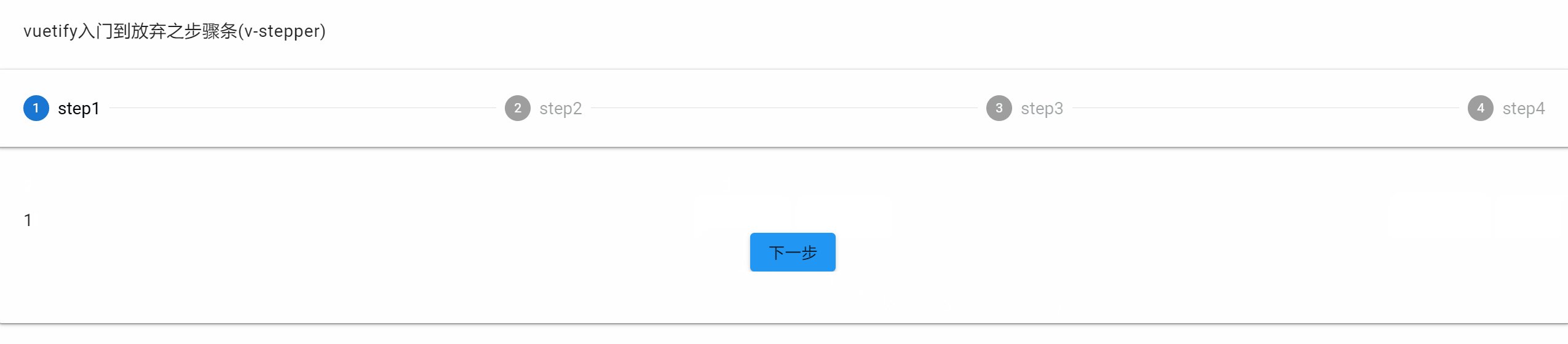
效果展示

前端项目代码
<template>
<div>
<v-card elevation="0" style="border:1px solid #EAEBEE">
<v-card-title class="text-body-1 mx-2" style="height:70px">vuetify入门到放弃之步骤条(v-stepper)</v-card-title>
<v-divider></v-divider>
<v-stepper v-model="e1">
<v-stepper-header>
<v-stepper-step :complete="e1 > 1" step="1">
step1
</v-stepper-step>
<v-divider style="flex:1"></v-divider>
<v-stepper-step :complete="e1 > 2" step="2">
step2
</v-stepper-step>
<v-divider style="flex:1"></v-divider>
<v-stepper-step :complete="e1 > 3" step="3">
step3
</v-stepper-step>
<v-divider style="flex:1"></v-divider>
<v-stepper-step :complete="e1 > 4" step="4">
step4
</v-stepper-step>
</v-stepper-header>
<v-stepper-items class="py-8">
<v-stepper-content step="1">
1
<div class="d-flex justify-center">
<v-btn class="ml-4" color="blue" @click="change_nextStep">
下一步
</v-btn>
</div>
</v-stepper-content>
<v-stepper-content step="2">
2
<div class="d-flex justify-center">
<v-btn class="ml-4" color="green" @click="change_back">
上一步
</v-btn>
<v-btn class="ml-4" color="blue" @click="change_nextStep">
下一步
</v-btn>
</div>
</v-stepper-content>
<v-stepper-content step="3">
3
<div class="d-flex justify-center">
<v-btn class="ml-4" color="green" @click="change_back">
上一步
</v-btn>
<v-btn class="ml-4" color="blue" @click="change_nextStep">
下一步
</v-btn>
</div>
</v-stepper-content>
<v-stepper-content step="4">
4
<div class="d-flex justify-center">
<v-btn class="ml-4" color="green" @click="change_back">
上一步
</v-btn>
</div>
</v-stepper-content>
</v-stepper-items>
</v-stepper>
</v-card>
</div>
</template>
<script>
export default {
data() {
return {
e1: 1
}
},
methods:{
change_back(){
this.e1 = this.e1 - 1
},
change_nextStep(){
this.e1 = this.e1 + 1
}
}
}
</script>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










