边框
border-radius
可继续拆分,它设置所有四个 border-*-radius 属性的简写属性
兼容写法:
.class_name{
border-radius:5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
.class_name{
border-radius:25px/10px;
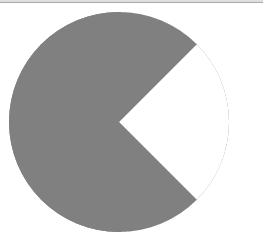
}- 圆的画法:
高度和宽度相等,并且把border-radius的半径设为高度和宽度的一半 - 椭圆的画法:
border-radius的垂直和水平半径设为高度和宽度的一半 - 一个比较意思的用法
.test{
width:0;
height:0;
border:100px solid gray;
border-radius:100px;
border-right-color:#fff
}box-shadow
语法结构:box-shadow: h-shadow v-shadow blur spread color inset;
除h-shadow和v-shadow外都可选
inset和outset分别表示内部阴影和外部阴影
- outset
默认值,此模式阴影位于图片边框外侧,其实可以把阴影看成一个和元素一样大小的形状,但是永远置于元素底层,以元素坐上角为坐标原点,h-shadow的大小表示阴影向右平移(负值为向左平移),v-shadow则对应向下(或向上)
- inset
此模式阴影位于图片边框内侧,并且将置于元素上层,同样以元素左上角为原点,向内蔓延。
border-image
简写属性,用于设置以下属性:
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
动画
transform-origin
改变元素的坐标轴
transform-origin: x-axis y-axis z-axis;
transform-style
如何在 3D 空间中呈现被嵌套的元素,是否保留其3d效果
flat 子元素将不保留其 3D 位置。
preserve-3d 子元素将保留其 3D 位置。
transform
旋转rotate()
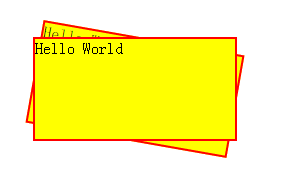
旋转的角度是以水平轴为0度,顺时针方向的旋转,当然,如果设置为负数,则是逆时针方向。
div{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}如下图,两个元素采用绝对定位放在同一处,后面的div旋转了10deg。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
移动translate
根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数,元素从其当前位置移动
div{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}这个属性乍一看和relative很像,都是讲元素从当前位置移动,但是两者之间还是有很大的差距。
* 移动单位,relative以1px为基准,而translate可以做到更小,所有在同样使用两者进行动画时,后者更为流畅
* 性能,后者可以让 GPU 参与运算,动画的 FPS 更高。
具体可参考:http://www.paulirish.com/2012/why-moving-elements-with-translate-is-better-than-posabs-topleft/
3d:
translate3d(x,y,z)
单轴的转换:
translateX(x) 定义转换,只是用 X 轴的值。
translateY(y) 定义转换,只是用 Y 轴的值。
translateZ(z) 定义转换,只是用 Z 轴的值
放大缩小scale()
根据给定的宽度(X 轴)和高度(Y 轴)参数,元素的宽度和高度会变化相应的倍数
div{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari 和 Chrome */
-o-transform: scale(2,4); /* Opera */
-moz-transform: scale(2,4); /* Firefox */
}scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 通过设置 X 轴的值来定义缩放转换。
scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。
元素翻转skew()
根据给定的水平线(X 轴)和垂直线(Y 轴)参数,元素翻转给定的角度
div{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
-o-transform: skew(30deg,20deg); /* Opera */
-moz-transform: skew(30deg,20deg); /* Firefox */
}一个参数时:表示水平方向的倾斜角度;
两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
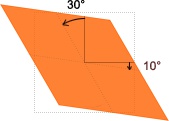
借鉴别人绘制的图举例说明一下:
首先需要说明的是skew的默认原点transform-origin是这个物件的中心点
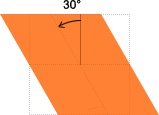
skewX(30deg) 如下图:
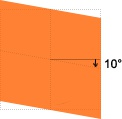
skewY(10deg) 如下图:
skew(30deg, 10deg) 如下图:
skewX(angle) 定义沿着 X 轴的 2D 倾斜转换。
skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。
按矩阵变化matrix()
2d时函数有六个参数,可以实现以上的所有功能
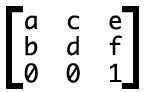
matrix(a,b,c,d,e,f);
它对应一个矩阵
元素的变化就是根据矩阵来进行转换的
3d时:matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)
这个矩阵理解起来比较难,需要多尝试
透视视图perspective(n)
transition
过渡
transition: property duration timing-function delay;
transition-property
规定应用过渡效果的 CSS 属性的名称
比如width,或者定义好的关键帧名称
transition-duration
规定完成过渡效果需要花费的时间(以秒或毫秒计)
transition-timing-function
过渡效果的速度曲线
* linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
* ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
* ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
* ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
* ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
* cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
transition-delay
定过渡效果何时开始































 1142
1142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








