简介
由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本的浏览器定制编写不同的CSS效果。
IE浏览器Hack一般又分为三种,条件Hack、属性级Hack、选择符Hack(详细参考CSS文档:css文档)。
条件Hack
<!--[if IE]>
只在IE下生效
<![endif]-->
<!--[if IE 6]>
只在IE6下生效
<![endif]-->
<!--[if gte IE 6]>
只在IE6以上版本生效,这段文字只在IE6以上(包括)版本IE浏览器显示
<![endif]-->
<!--[if ! IE 8]>
只在IE8上不生效,这段文字在非IE8浏览器显示
<![endif]-->
<!--[if !IE]>
非IE浏览器生效,这段文字只在非IE浏览器显示
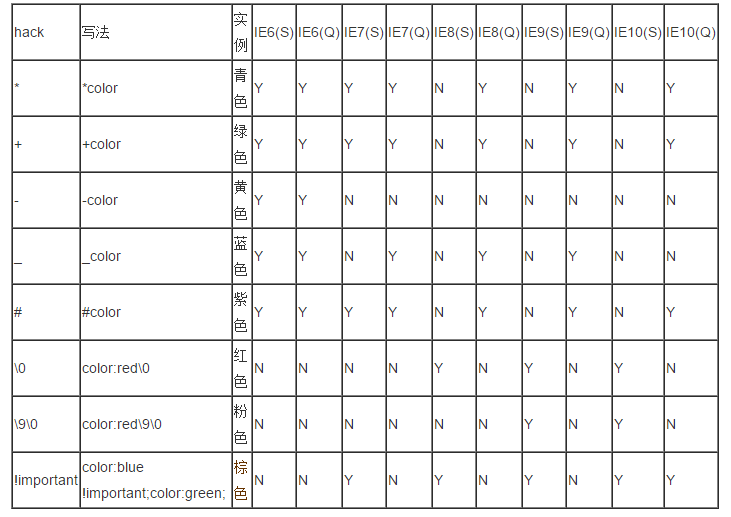
<![endif]-->属性Hack
.test{
color:#0909; /* For IE8+ */
*color:#f00; /* For IE7 and earlier */
_color:#ff0; /* For IE6 and earlier */
}
注意书写顺序,这样写的目的是为了让可以识别*/_的浏览器,用后面的规则覆盖前面的。
选择符Hack
html 前缀只对IE6生效
+html +前缀只对IE7生效
@media screen\9{…}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效

























 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








