FreeSWITCH 简单图形化界面39 - Windows安装FreeSWITCH For IPPBX(WSL环境)
0、界面预览
http://myfs.f3322.net:8020/
用户名:admin,密码:admin
FreeSWITCH界面安装参考:https://blog.csdn.net/jia198810/article/details/137820796
1、部署WSL
1.1 安装WSL
参考https://learn.microsoft.com/zh-cn/windows/wsl/install,在Windows11或者Windows Server中安装wsl。
1.2 安装Windows Terminal
参考https://apps.microsoft.com/detail/9n0dx20hk701?rtc=1&hl=zh-CN&gl=CN,安装Windows Terminal。
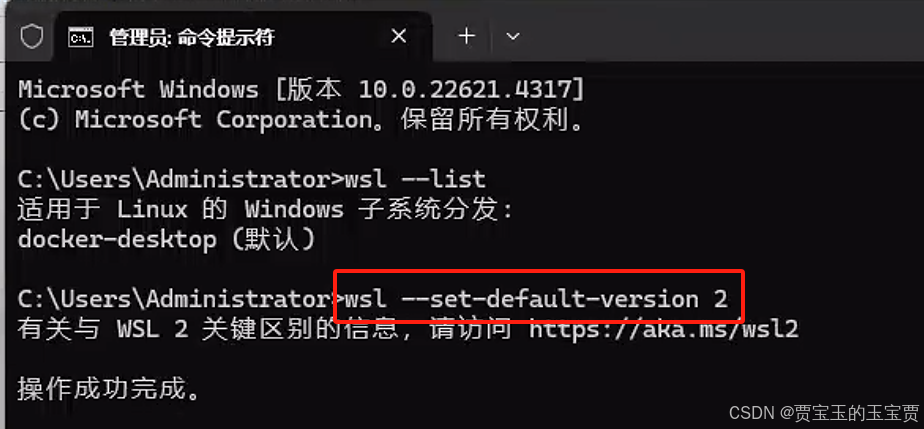
安装完成后,打开Windows Terminal,设置WSL版本为版本2,如下图:
wsl --set-default-version 2

1.3 安装WSL配置工具
从https://github.com/microsoft/WSL/releases下载最新版本的WSL配置工具,并安装,如下图:

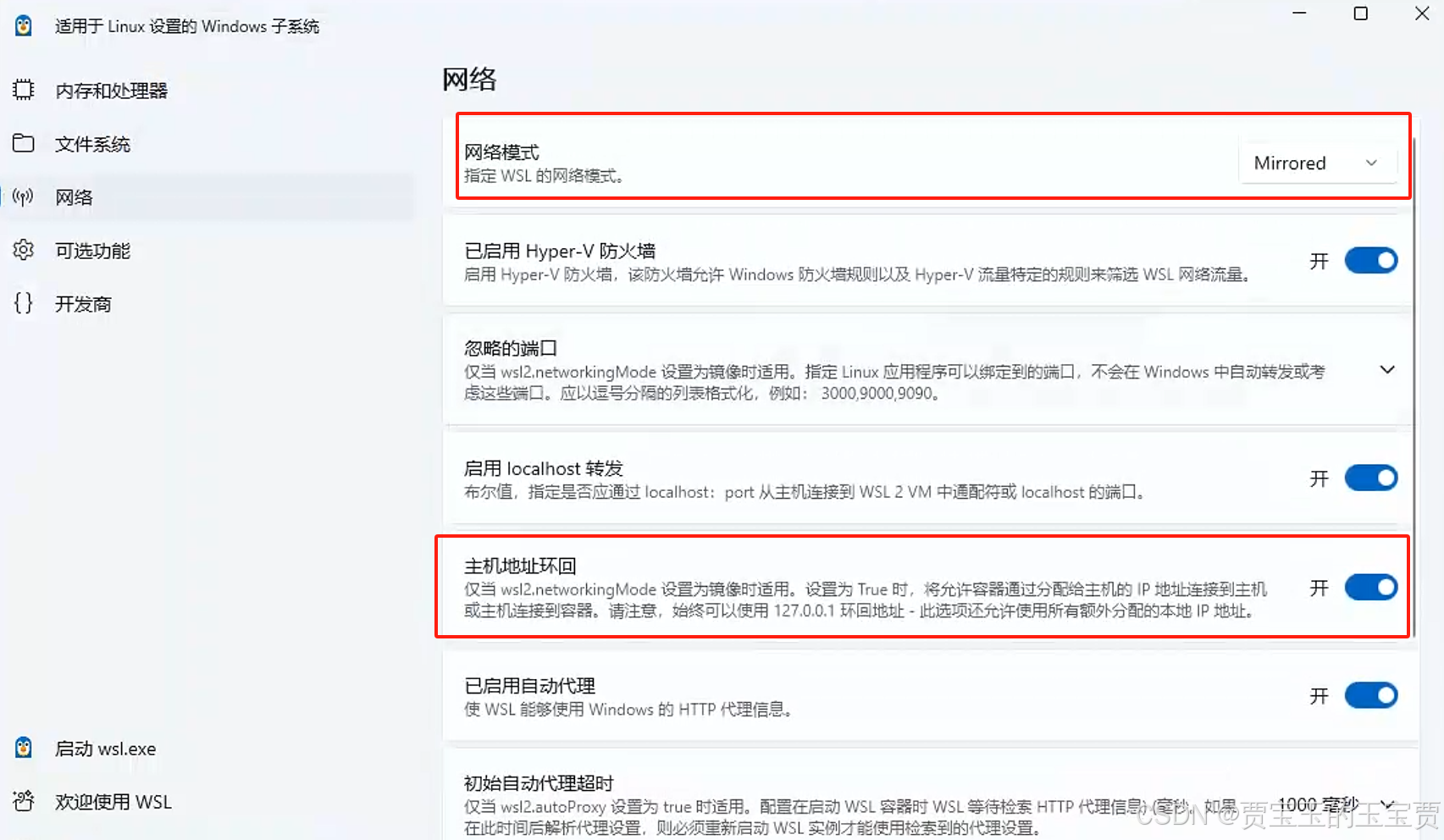
安装完成后,打开WSL Settings,设置WSL的可通过主机访问容器内的端口及网络模式为Mirrored,如下图:


2、安装Ubuntu24.04
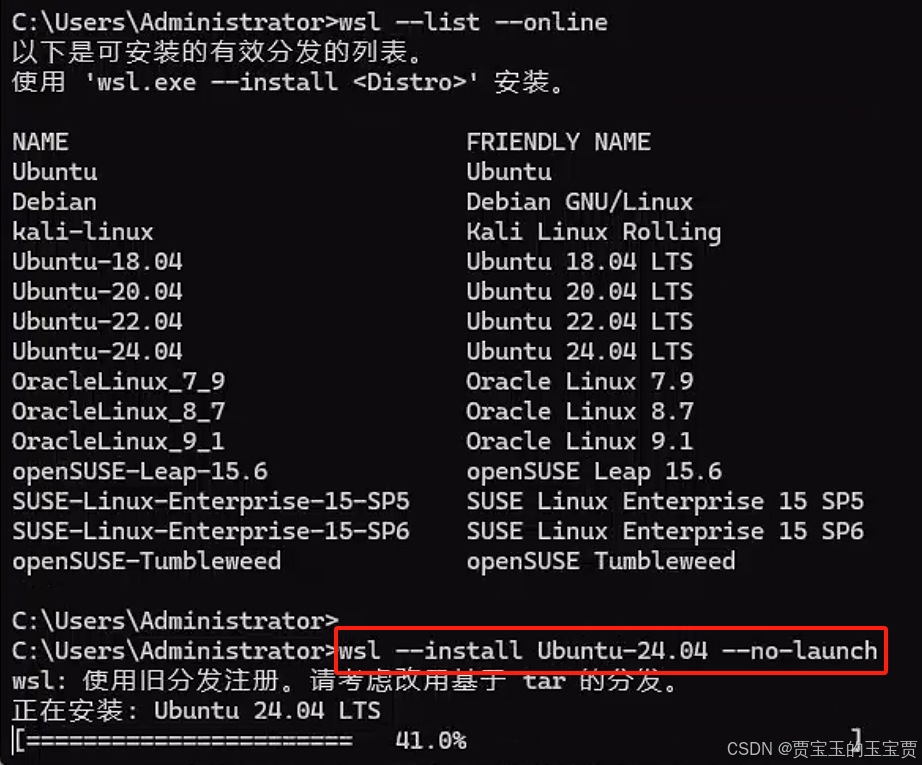
输入以下命令,在Windows Terminal中安装Ubuntu环境,如下图:
wsl --install Ubuntu-24.04 --no-launch

安装完成后,重启Windows Terminal,并进入Ubuntu,如下图:

输入用户名后,切换到root用户,如下图:

3、安装FreeSWITCH
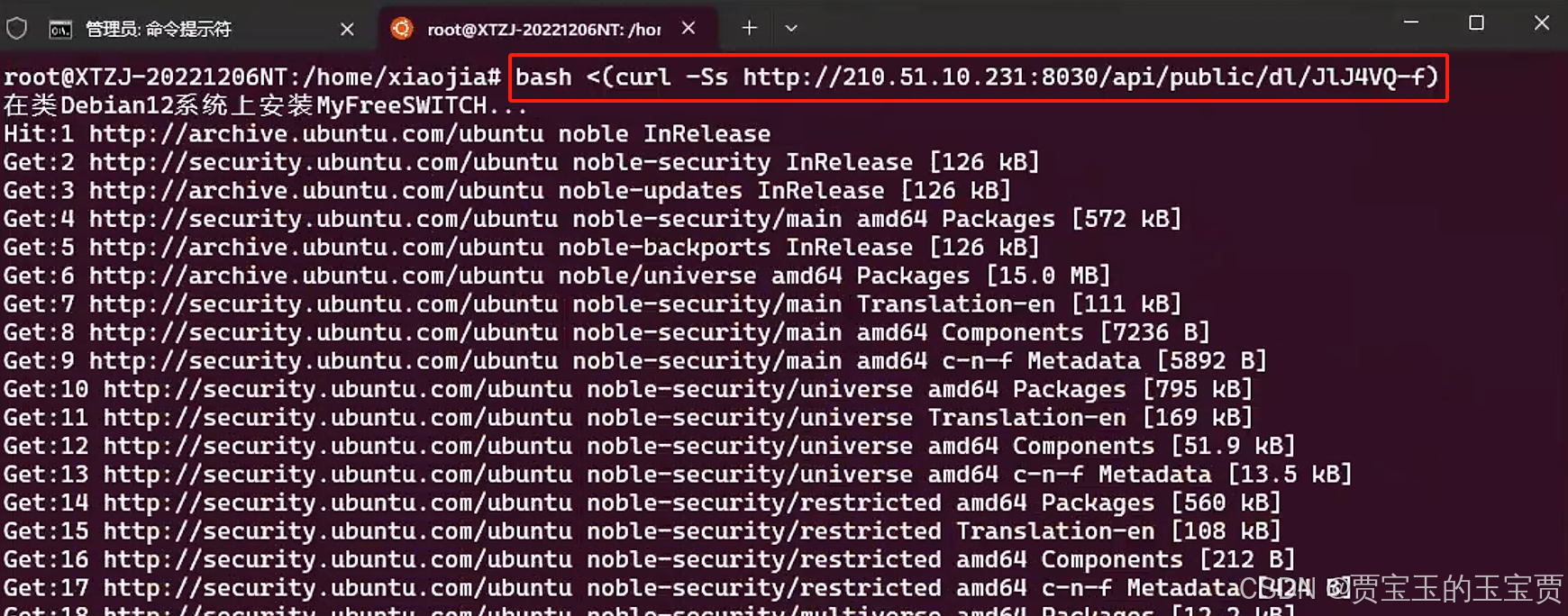
在Ubuntu中,执行下面的命令,开始安装FreeSWITCH,如下图:
bash <(curl -Ss http://210.51.10.231:8030/api/public/dl/JlJ4VQ-f)

安装完成后,会自动重启WSL环境,再次回车重新启动,如下图:

4、登录Web
再次进入Ubuntu后,执行下面的命令查看80端口是否开启,如下:
netstat -tnlp
如果80端口未被占用,则使用浏览器访问http://IP,即可进入登录界面(用户名和密码为admin),如图:

4.1 80端口占用了
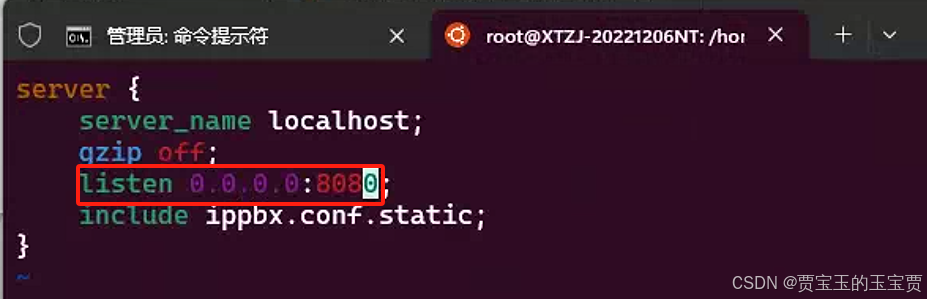
如果80端口被占用(Windows系统的80端口),则编辑nginx的配置文件,修改一下nginx的监听端口,如下:
vim /usr/local/nginx/conf/ippbx.conf.dynamic

修改成功后,重启nginx,如下图:
#重启nginx
monit restart nginx
再次使用netstat -tnlp查看指定端口是否启动,启动成功后,使用浏览器登录。

5、测试
因为WSL的网络,使用的Mirrored模式,所以局域网其他IP也可以直接访问此WSL上的FreeSWITCH。

默认可以注册1001-1009,如下图:

6、卸载
打开开始,找到Ubuntu环境,卸载即可。

祝君好运



























 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










