我们会经常看到渐变色的圆形加载条,类似于下面这种,这种效果是怎么实现的呢?下面我带大家一步一步实现这种效果。

提到渐变色,我们脑海中首先想到的就是利用CAGradientLayer来实现,可是CAGradientLayer只能实现线性渐变,指定一个startPoint和endPoint,没法实现弧形的渐变效果。这里我们取个巧,把一个矩形区域等分成4个小矩形,
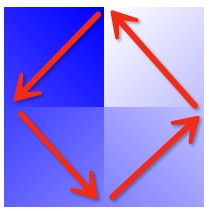
如图所示

假设大矩形的frame为(0,0,100,100),把4个CAGradientLayer添加到大矩形上第一个gradientLayer1 设置startPpoint 为(50,0)endPoint为(0,50),第二个GradientLayer2startPoint为(0,50),endPoint为(50,100),依次类推。代码如下所示:
CAGradientLayer *gradientLayer1 = [self gradientLayerWithIndex:0];
gradientLayer1.position = CGPointMake(_layerWidth/4.0, _layerHeight/4.0);
gradientLayer1.startPoint = CGPointMake(1, 0);
gradientLayer1.endPoint = CGPointMake(0, 1);
CAGradientLayer *gradientLayer2 = [self gradientLayerWithIndex:1];
gradientLayer2.position = CGPointMake(_layerWidth/4.0, _layerHeight/







 本文介绍了如何在iOS中实现渐变色的圆形加载条效果。通过将矩形等分为4个部分,利用CAGradientLayer创建线性渐变,并通过设置不同角度和颜色实现弧形渐变。最后通过CAShapeLayer作为mask,结合动画实现旋转效果。
本文介绍了如何在iOS中实现渐变色的圆形加载条效果。通过将矩形等分为4个部分,利用CAGradientLayer创建线性渐变,并通过设置不同角度和颜色实现弧形渐变。最后通过CAShapeLayer作为mask,结合动画实现旋转效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








