前提
在跟着牛腩老师学习前台制作的时候,觉的和在C/S制作的时候有很大的不同,因为之前的界面都是可视化的,都是通过拖拽创建的,而进入B/S阶段所有的控件都是通过代码来完成创建的,就必须通过代码来控制界面的设置,这一部分就是引入了一种网页的布局方法——DIV+CSS。
何为DIV+CSS?
DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。提起DIV+CSS组合,还要从XHTML说起。XHTML是一种在HTML(标准通用标记语言的子集)基础上优化和改进的新语言,目的是基于XML应用与强大的数据转换能力,适应未来网络应用更多的需求。
详细的解释请见百度百科
传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器。这里也就是引出了一种盒子模型。
为什么叫盒子模型
在网页设计中常听到属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。看着这些边框觉得会特别的乱,之前看过的一个例子更好的解释了这些属性的问题。
内容(CONTENT)就是盒子里装的东西;而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
边框(BORDER)就是盒子本身了;至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
盒子模型的分类
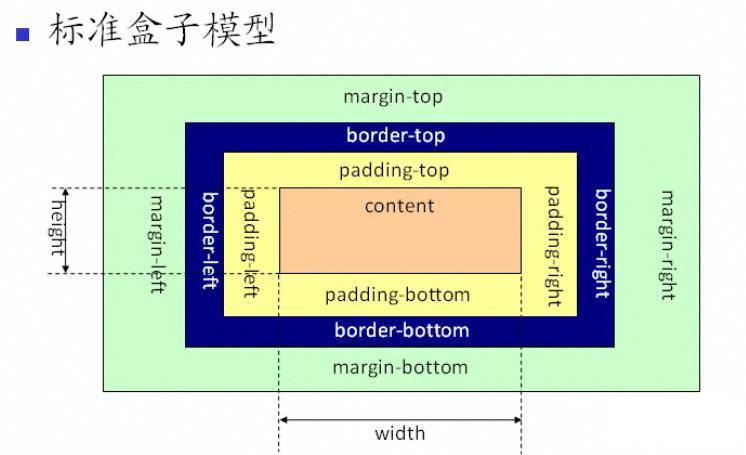
1、标准盒子模型
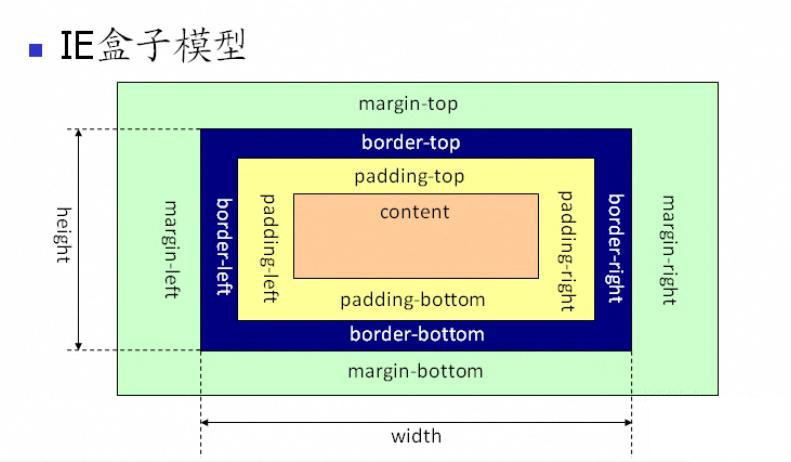
2、IE盒子模型
两者的不同
观察这两种盒子模型都有margin、border、padding、content.而它们之间的不同也就是存在于content中,仔细观察上面两幅图中的width和height,大家就明白了。标准盒子模型content中不包含其他内容,而IE中就不同了,还包括border和padding两个部分。
两者应用
那么我们在网页制作的时候该使用哪一种呢?既然有标准的当然是选择标准化的部分。那么我们又该怎样在IE上使用我们的网页呢?很简单的是就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
【总结】
盒子模型中最重要的还是要搞清这些属性,用理论去结合实际,然后对网页进行开发。其实在学习这个的过程,突然发现了原型图的重要性,之前总是觉得我们做的UI就完全能够充当原型图,还费劲画图干嘛!web的开发基本上使用的纯代码编写,这个时候个人觉得更能理解原型图的重要性!



























 1380
1380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










